
데이터 활용
- 가져오기, 내보내기
- Lodash
- JSON
- Storage
가져오기, 내보내기
자바스크립트에서 import와 export에 대해서 알아보자.
우리는 패키지에 있는 기능을 사용하거나 코드의 집합을 재사용 하기 위해 import와 export를 상대 경로를 통해 사용한다.
여기서, import와 export의 구조에 대해 먼저 살펴보자.
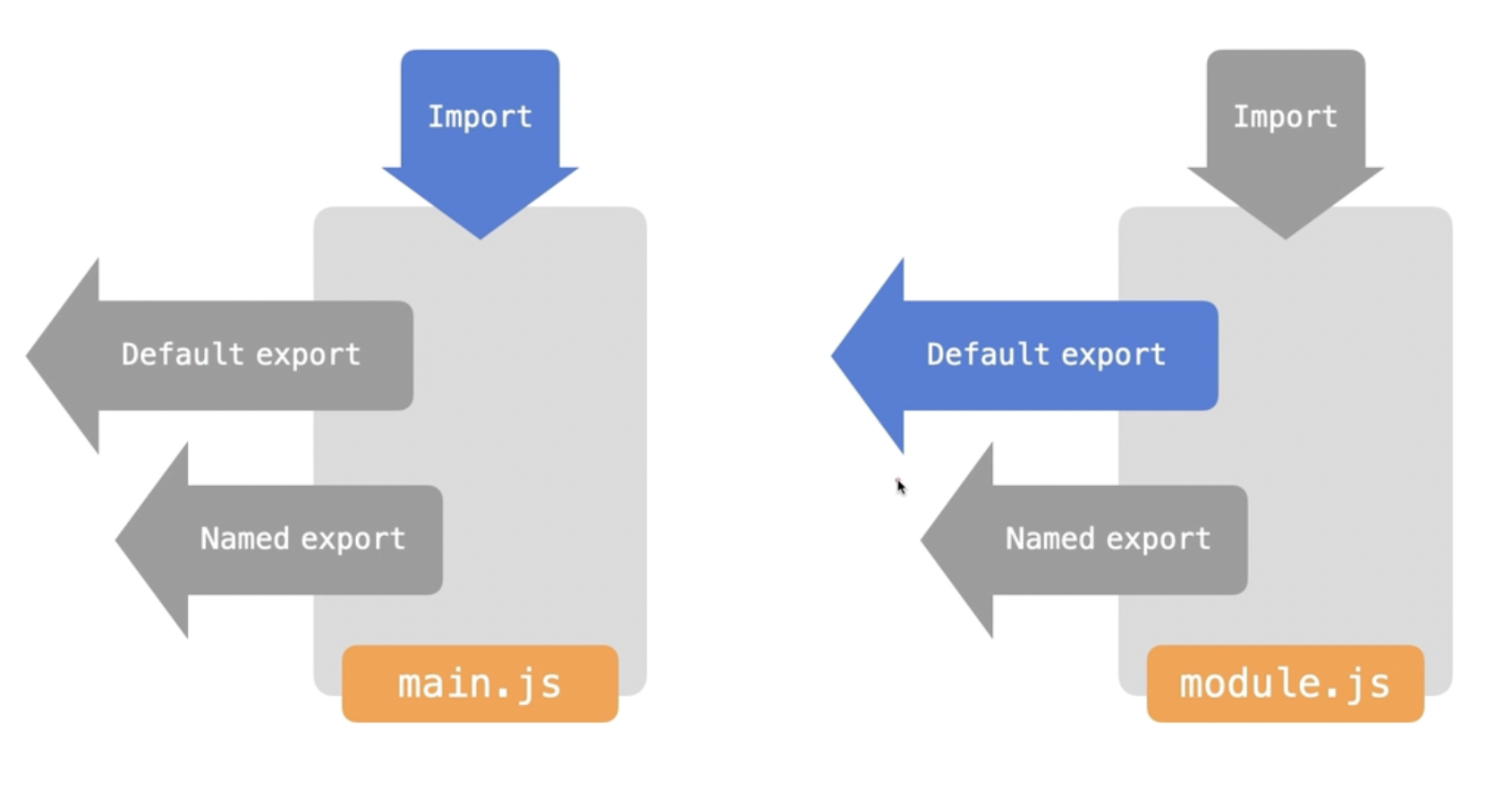
아래 이미지를 보면, import의 통로는 1개, export의 통로는 Default export와 Named export로 총 2개이다. 그렇다면 export 통로에 있는 통로들의 각 차이점은 무엇일까?

- Default export는 내보낼 수 있는 데이터(함수 혹은 데이터)가 1개이다.
- Named export는 여러 개의 데이터를 내보낼 수 있다. (함수, 객체, 데이터 ...etc)
How to use export
두 통로를 사용하기 위해서 입력 형식을 잘 맞춰 써야 사용할 수 있다.
Default export
이름을 따로 지정하지 않아도 되는 기본 통로이며, export 키워드와 default 키워드를 사용 하면 된다. 내보낼 데이터가 1개라면 이름 지정 없이 간편하게 사용할 수 있다는 장점이 있다.
export default function () { // 식별자 없음
statement;
}
//다른 파일
import 내마음대로이름 from './경로위치';Named export
이름(식별자)을 꼭 지정해야 되는 통로로서, import를 할 때 중괄호를 사용하면 된다. 그리고 기본 통로와 달리 여러 개의 데이터를 내보낼 수 있다.
export default function 함수명() { // 식별자 있음
statement;
}
//다른 파일
import { 함수명1, 함수명2 } from './경로위치';추가적으로 as를 이용하면 내가 편하게 이름을 치환해서 사용할 수 있다.
import {random, user as RE} from './경로위치'RE라는 이름의 변수를 출력하면 random 메소드와 user 객체를 간편히 사용할 수 있다.
Lodash 사용
lodash는 정말 많이 사용된다.
lodash를 사용하면 보통의 경우 array, collection, date 등 데이터의 필수적인 구조를 쉽게 다룰 수 있게끔 하는데에 사용된다. JavaScript에서 배열 안의 객체들의 값을 handling(배열, 객체 및 문자열 반복 / 복합적인 함수 생성) 할 때 유용하다. 이러한 점으로 인해 JavaScript의 코드를 줄여주고, 빠른 작업에 도움이 된다.
Lodash 참조 자료
사용할 때는 Lodash 공식 홈페이지를 보면서 쓰는 게 제일 좋다. 그러기 위해서 lodash에 대한 많은 경험이 있어야 아이디어가 풍부해질 것이다.
_.uniqBy: 고유화 작업 (배열 1개일 때)_.unionBy: 고유화 작업 (배열 2개일 때)_.find: 배열의 데이터 찾기_.findIndex: 배열 안에 특정 데이터의 인덱스를 찾기_.remove: 배열 안에 특정 데이터 제거
How to use Lodash
Lodash는 import를 통해서 사용한다.
import _ from 'lodash' //From 'node_module'node module 패키지에서 lodash 패키지를 가져온다.
JSON
JSON(제이슨, Javascript Object Notation)는 자바스크립트의 객체 표기법이다. 객체형 데이터이며 문자 데이터(경량화하기 위해)라고 생각하면 편하다. 비동기 브라우저/서버 통신 (AJAX)을 위해, 넓게는 XML을 대체하는 주요 데이터 포맷이다. 특히, 인터넷에서 자룔를 주고 받을 때 그 자료를 표현하는 방법으로 알려져 있다. 자료의 종류에 큰 제한은 없으며, 특히 컴퓨터 프로그램의 변수값을 표현하는 데에 적합하다.
주의) 문자열 데이터는 큰 따옴표("")만 가능하다.
그리고 undefinded 데이터는 사용할 수 없다.
JSON File
(.json)
JSON.stringify(): 값을 JSON 표기법으로 변환한다.
JSON.parse(): JSON 문자열의 구문을 분석하고, 그 결과에서 JavaScript 값이나 객체를 생성합니다.
JSON 데이터는 경량화하기 위해서 JSON.stringify()을 사용하여 문자 데이터(String)으로 바꾸고, 그리고 다시 객체 데이터로 사용하기 위해서 JSON.parse()을 사용한다.
JSON.stringify({}); // '{}'
JSON.stringify(true); // 'true'
JSON.stringify('foo'); // '"foo"'
JSON.stringify([1, 'false', false]); // '[1,"false",false]'
JSON.stringify({ x: 5 }); // '{"x":5}'const json = '{"result":true, "count":42}';
const obj = JSON.parse(json);
console.log(obj.count);
// expected output: 42
console.log(obj.result);
// expected output: trueStorage
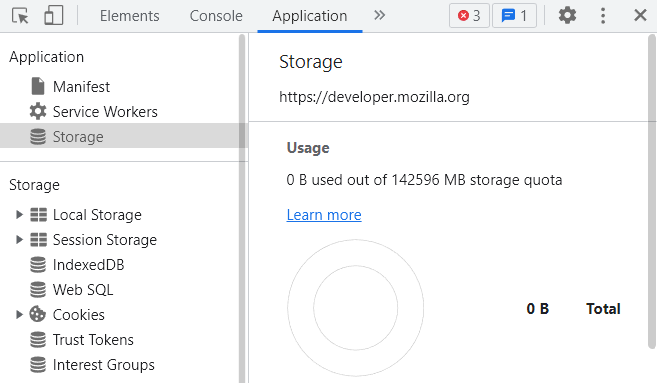
Storage를 확인하기 위해서 개발자 도구에서 Application에 들어가보면 된다.

localStorage 읽기 전용 속성을 사용하면 Document 출처의 Storage 객체에 접근할 수 있다. 저장한 데이터는 브라우저 세션 간에 공유된다. Storage를 크게 두 가지로 나눌 수 있는데, local Storage와 sessionStorage가 있다. local Storage의 데이터는 만료되지 않고 sessionStorage의 데이터는 페이지 세션이 끝날 때, 즉 페이지를 닫을 때 사라지는 점이 다르다.
How to use localStorage
localStorage.setItem('key', 'value'): 값 저장localStorage.getItem('key'): 값 접근localStorage.removeItem('key'): 값 삭제
여기서 주의할 점은 저장소에 저장할 때 문자 데이터로 입력하여야 한다. 그래서 JSON.stringify()가 필요하다.
localStorage.setItem('user', JSON.stringfy(user));그리고 값을 접근하면 저장소에는 문자열 데이터로 반환한다. 그래서 객체 데이터로 다시 가지고 오기 위해서 JSON.parse()가 필요하다.
console.log(JSON.parse(localStorage.getItem('user')));