
OMDb API
OMDb API(Open Movie Database API)는 영화 관련 정보를 가져올 때 사용하면 유용한 API이다. 관련 링크에 들어가면 Usage, Parameters가 있다.
How to use OMDb API
API Key

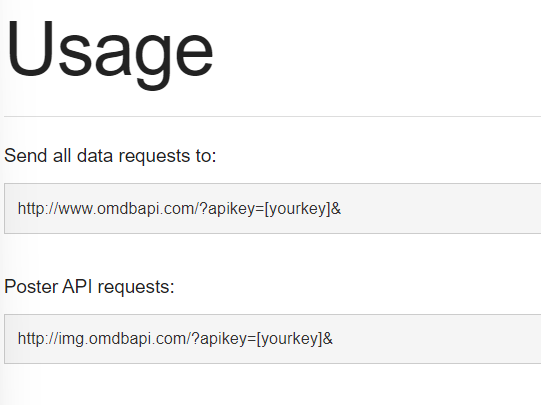
Usage의 링크를 살펴보면 apikey=[yourkey]가 있다. 이것은 내가 인증을 받고 나의 키를 입력하여야 쓸 수 있다는 뜻이다.

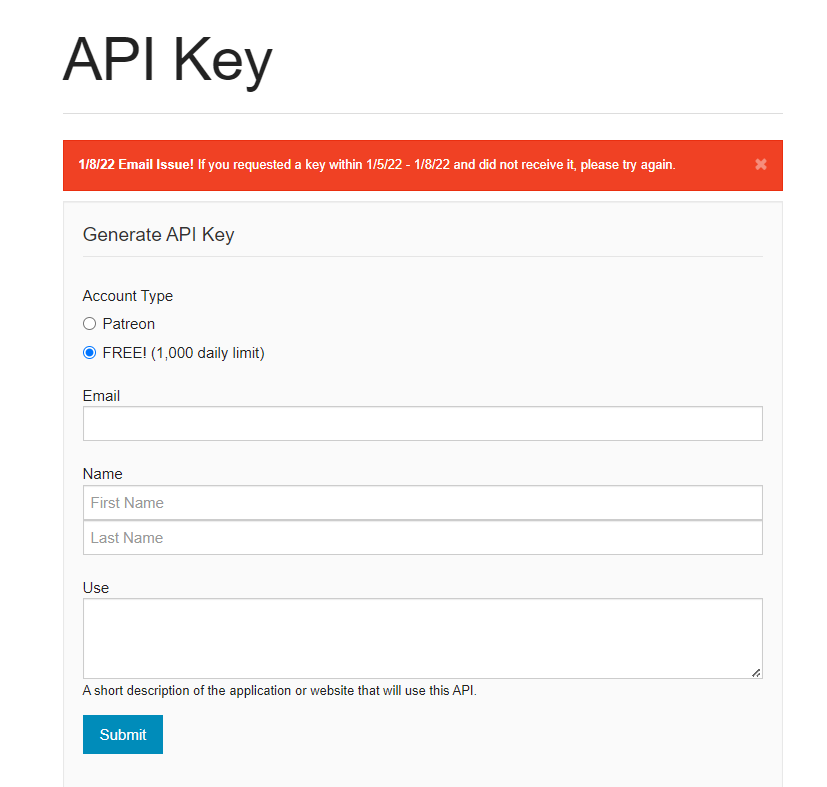
API Key에 들어가면 이메일을 통해 키를 발급받을 수 있다.
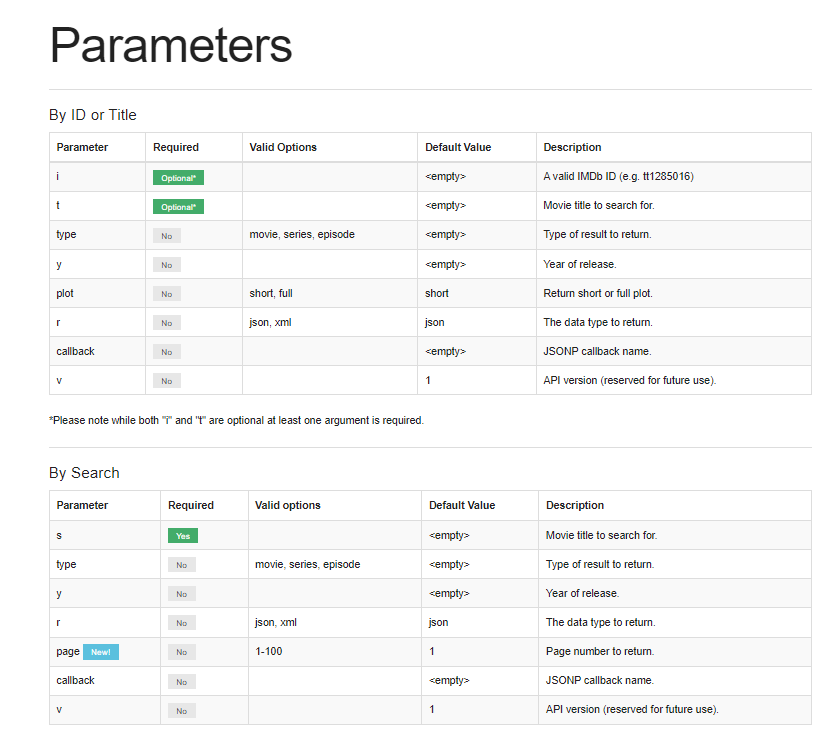
Parameters

여기서 예를 들어서 하나 꼽자면, By Search에서 s는 필수 조건(Required)이며 영화 제목을 검색하기 위해 쓰이는 단축어라고 생각하면 된다.
(s=parasite : 영화 기생충 검색)
Query String
Query String은 문자로 검색한다고 생각하면 되고, 기본 형식은 다음과 같다.
주소?속성=값&속성=값&속성=값


이렇게 영화의 정보가 JSON 데이터 형식으로 나온다.
Axios
Axios는 Promise based HTTP client for the browser and node.js이다.
즉, node.js와 브라우저를 위한 HTTP통신 라이브러리입니다.
비동기로 HTTP 통신을 가능하게 해주며 return을 promise 객체로 해주기 때문에 response 데이터를 다루기도 쉽습니다.
(개발상식_fetch & Axios __잘 되어있는 정리)
Axios
장점
- response timeout 처리 방법이 있다. (fetch에는 존재하지 않는 기능)
- promise 기반으로 다루기가 쉽다
- 크로스 브라우징에 신경을 많이썼기에 브라우저 호환성이 뛰어나다.
단점
- 모듈 설치를 해줘야한다.
Installing
Using npm:
$ npm install axios
설치 명령어를 하고 확인을 하기 위해서 package.json에 들어가서 "dependencies"..."axios"를 확인하면 된다.
Using
import axios from 'axios';
function fetchMovies() {
axios
.get('https://www.omdbapi.com/?apikey=7035c60c&s=frozen')
.then((response) => {
console.log(response);
})
}
fetchMovies(); // 영화 정보 나온다.영화 포스터와 제목 가져와보기
<body>
<h1>Hello World</h1>
<img src = "" alt= "" width="200">
</body>import axios from 'axios';
function fetchMovies() {
axios
.get('https://www.omdbapi.com/?apikey=7035c60c&s=frozen')
.then((res) => {
console.log(res); //res는 result 혹은 response 의 약어이다.
const h1El = document.querySelector('h1');
const imgEl = document.querySelector('img');
h1El.textContent = res.data.Search[0].Title; // 영화 정보 데이터에 제목 데이터에 접근
imgEl.src = res.data.Search[0].Poseter;
})
}
fetchMovies(); //포스터와 제목 요청.then을 또 쓰는 걸 메소드체이닝이라 부르며 메소드를 여러 개를 동시에 쓰는 걸 의미한다.
