
확실히 디자인적 이론과 CSS에 대한 지식이 부족하면 만족스럽지 못한 작업물이 나오기 쉽상이다. 그런 우리에게 도움의 손길이 있다. 바로 React Bootstrap이다.
이 프레임워크를 사용하면 나 같은 똥손도 디자인을 할 수 있게 해준다.
시작하기 전에 우리는 리액트 부트스트랩을 따로 설치해야 한다.
$ npm install react-bootstrap bootstrap
위 명령을 입력하면 React Bootstrap을 설치할 수 있다.
getbootstrap에 접속하여 Documentation 탭으로 들어가서 원하는 레이아웃을 검색한다. (ex. button, nav)
원하는 것을 import를 해주고
import Button from 'react-bootstrap/Button';
// or less ideally
import { Button } from 'react-bootstrap';그 중에 원하는 버튼 HTML을 내 App.js에 복붙하면 된다.
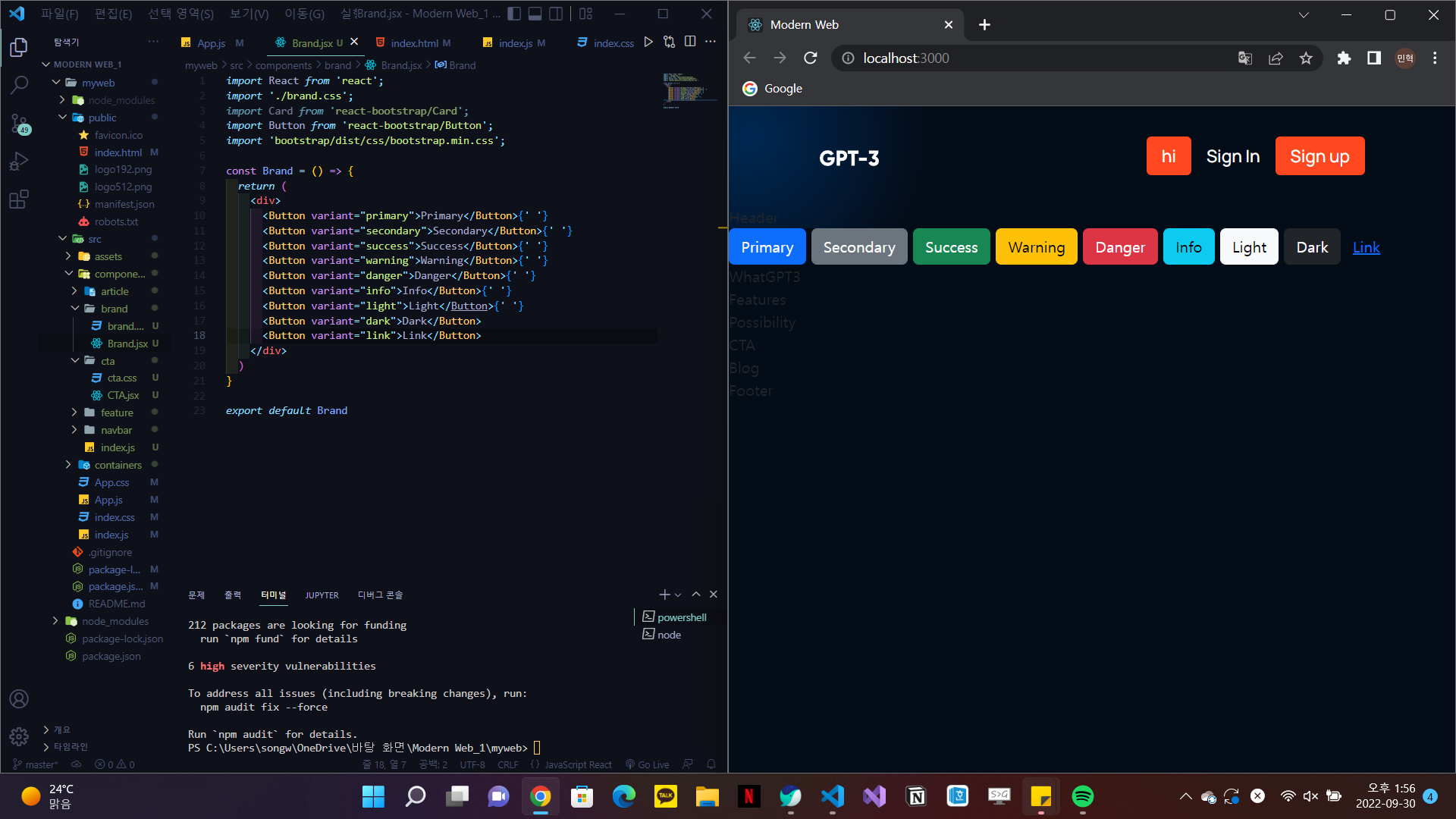
<Button variant="primary">Primary</Button>{' '}
<Button variant="secondary">Secondary</Button>{' '}
<Button variant="success">Success</Button>{' '}
<Button variant="warning">Warning</Button>{' '}
<Button variant="danger">Danger</Button>{' '}
<Button variant="info">Info</Button>{' '}
<Button variant="light">Light</Button>{' '}
<Button variant="dark">Dark</Button>이러면 성공하면 좋지만 이렇게만 한다면 CSS 없이 사용되는 형태라서 되게 밋밋한 상태로 출력이 된다. 그렇다면 뭐가 더 필요할까?
//App.js
import 'bootstrap/dist/css/bootstrap.min.css';
//index.html head 태그
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css"
integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor"
crossorigin="anonymous"
/>추가로 입력하면 된다!!

디자인 때문에 울고불고 난리났던 내 마음이 조금은 안심이 된다...
이제부터 다시 디자인 틀을 먼저 만들고 이벤트나 애니메이션을 추가해서 만들면 완성도가 있는 웹을 만들 수 있을 것 같다.
