혼동
웹사이트를 만들고 있지만 뭔가 결과물이 빈약해보여서 스스로 이것밖에 못하나 싶기도 해서 한동안 좌절감을 맛봤다. 그러다가 어느 순간부터 생각이 조금씩 바뀌는 순간들이 찾아왔다. 내가 알고 있었던 프론트엔드 개발자 역량이 웹디자이너 영역까지 침범하고 있었다는 사실을 모르고 있었다. 나는 프론트엔드 개발자라면 웹을 시각적으로 예쁘게 만들어야 한다는 강박을 가지고 있었나 보다.
하지만 어느 정도는 맞고 어느 정도는 틀리다. 프론트엔드 개발자로서 역할은 예쁘게 나오게 하는 준비를 해주는 입장이라면 웹의 전반적인 디자인은 웹 퍼블리셔나 웹 디자이너의 역할이다.
그래서 여기서 나는 내가 만들고 싶은 웹에 있어서 웹 디자인 공부는 피할 수 없다. 그래서 이번에 서점에서 웹 디자인 서적을 찾아보다가 프론트엔드 웹디자인 입문이라는 책을 구매해서 읽었던 내용들을 여기서 다시 정리하기로 했다.
웹디자인
이 책은 2018년도에 발행하였는데 여기서 말하는 최신 웹트렌드가 지금도 얼마나 트렌드한지는 잘 모르지만, 웹디자인에 노베이스인 나에게는 그나마 제일 최신이며 트렌드하지 않을까 싶다.
목차
- 반응형 웹
- 플랫 디자인
- 그리드 레이아웃
- 원 페이지 사이트
- 패럴랙스 스크롤링
- 풀 스크린
- 캐러셀
- 타이포그래피
반응형 웹
사용자가 접속하는 기기 또는 환경에 맞춰 화면의 크기가 자동으로 조절되어 최적화된 화면 레이아웃을 보여주는 사이트를 반응형 웹이라고 한다.
이제 이건 선택이 아닌 필수로 알고 있었다.
반응형 웹의 장점이라면 앞에서도 알 수 있듯이 기기의 화면 크기나 해상도에 구애받지 않고 화면의 변화에 즉시 반응한다는 점이다. 그리고 유지 관리에 있어서 편리하다.
반응형 웹 디자인에는 여러 가지 패턴들이 있다.
반응형 웹 패턴
- 살짝 수정 패턴 (Tiny Tweaks)
- 유동형 패턴 (Mostly Fluid)
- 칼럼 드롭 패턴 (Column Drop)
- 레이아웃 이동 패턴 (Layout Shifter)
- 캔버스 밖으로 패턴 (Off Canvas)
구현 방법
미디어쿼리
사이트에 접속하는 기기별로 적용할 CSS 파일을 다르게 지정해주는 기술
CSS 프레임워크
주로 부트스트랩을 사용하면 반응형 웹을 만들 수 있다.
플랫 디자인
디자인에서 깊이를 제거해 입체감을 없앤 디자인이다.
웹 요소들을 단순하게 표현할 수 있어서 간결성과 가독성을 높여준다.
플랫 디자인을 만들 때는 단순한 도형과 6~8가지의 색상을 쓰는 게 좋다.
여기서 구글이 플랫 디자인을 위주로 만든 것이 있다. 이것은 바로 머터리얼 디자인이라고 한다.
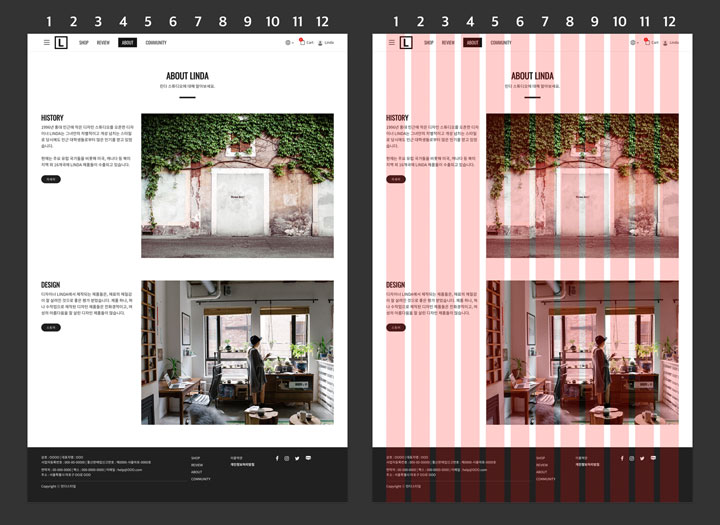
그리드 시스템
페이지나 화면에 정보를 구성할 떄 논리적으로 일관성 있게 표현하기 위한 구조이다.

위의 이미지와 같이 주로 12칼럼 그리드 시스템을 사용한다.
그리드 레이아웃을 사용하면 시각적으로 안정감을 얻을 수 있다.
그리드 레이아웃 4가지
- 가변 그리드 레이아웃
- float 속성 이용
- 플렉스 박스
- CSS grid Layout
원 페이지 사이트
웹사이트를 한 페이지로 만드는 것이다.
패럴럭스 스크롤링
원 페이지 사이트에서 화면 스크롤애 추가하는 동적인 효과이다.
이 기능을 사용할 때는 네비게이션 기능을 추가하면 좋다. 내가 지금 몇 번째 페이지인지 총 몇 페이지가 있는지 확인할 수 있다.
고스트 버튼
배경 이미지가 투명하게 드러나게 만든 버튼이다. 간단한 텍스트와 라인으로 구현하면 좋다.
풀 스크린 배경
이미지나 동영상을 이용하여 화면 전체에 표시하는 방법이다.
여기서 이미지나 동영상은 고화질이여야 한다. 하지만 파일 용량이 크면 로딩 시간이 오래 걸리므로 파일 인코딩 과정을 거쳐야 한다.
캐러셀
한 공간에 여러 내용을 번갈아 보여줄 수 있다. 슬라이드 배너라고 생각하면 좋다.
타이포그래피
글자를 활용한 모든 디자인을 의미한다. 여기서 빅 타이포그래피가 있는데, 주로 의미를 전달할 때 사용한다. 조화와 가독성을 고려하여 한다.