
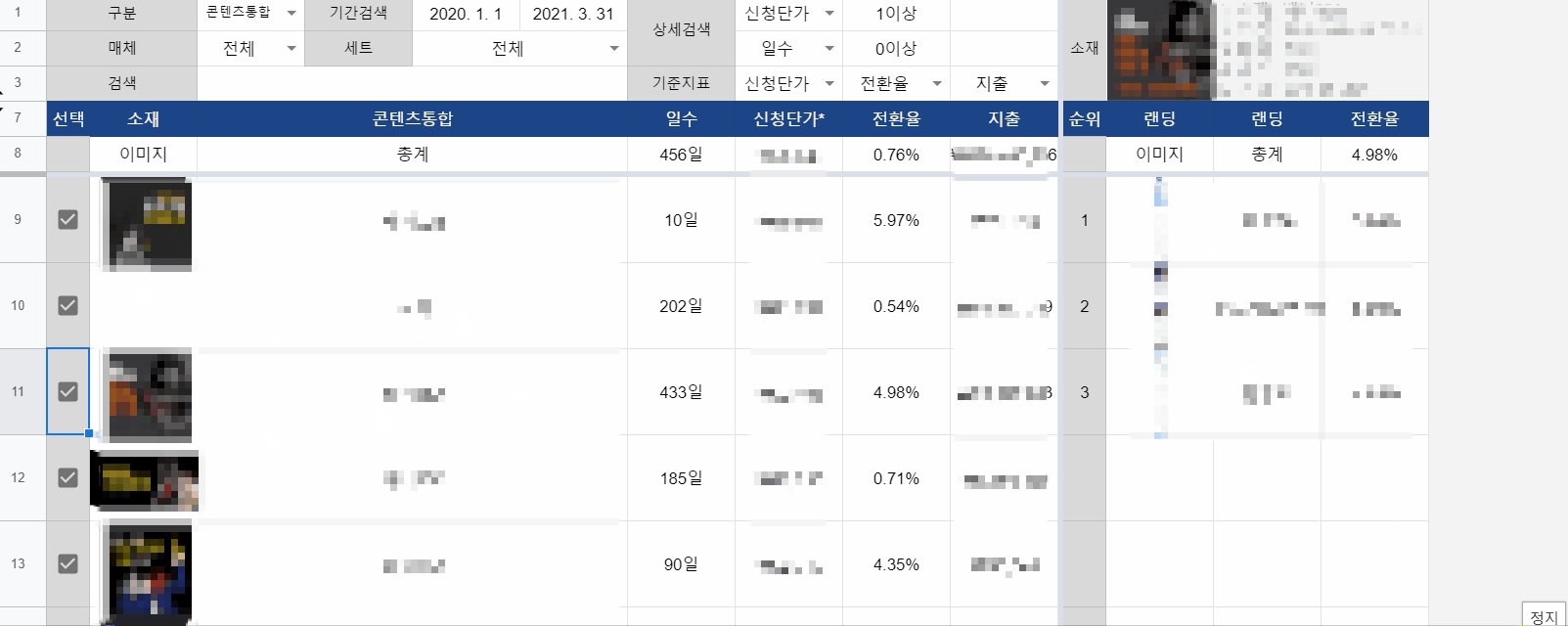
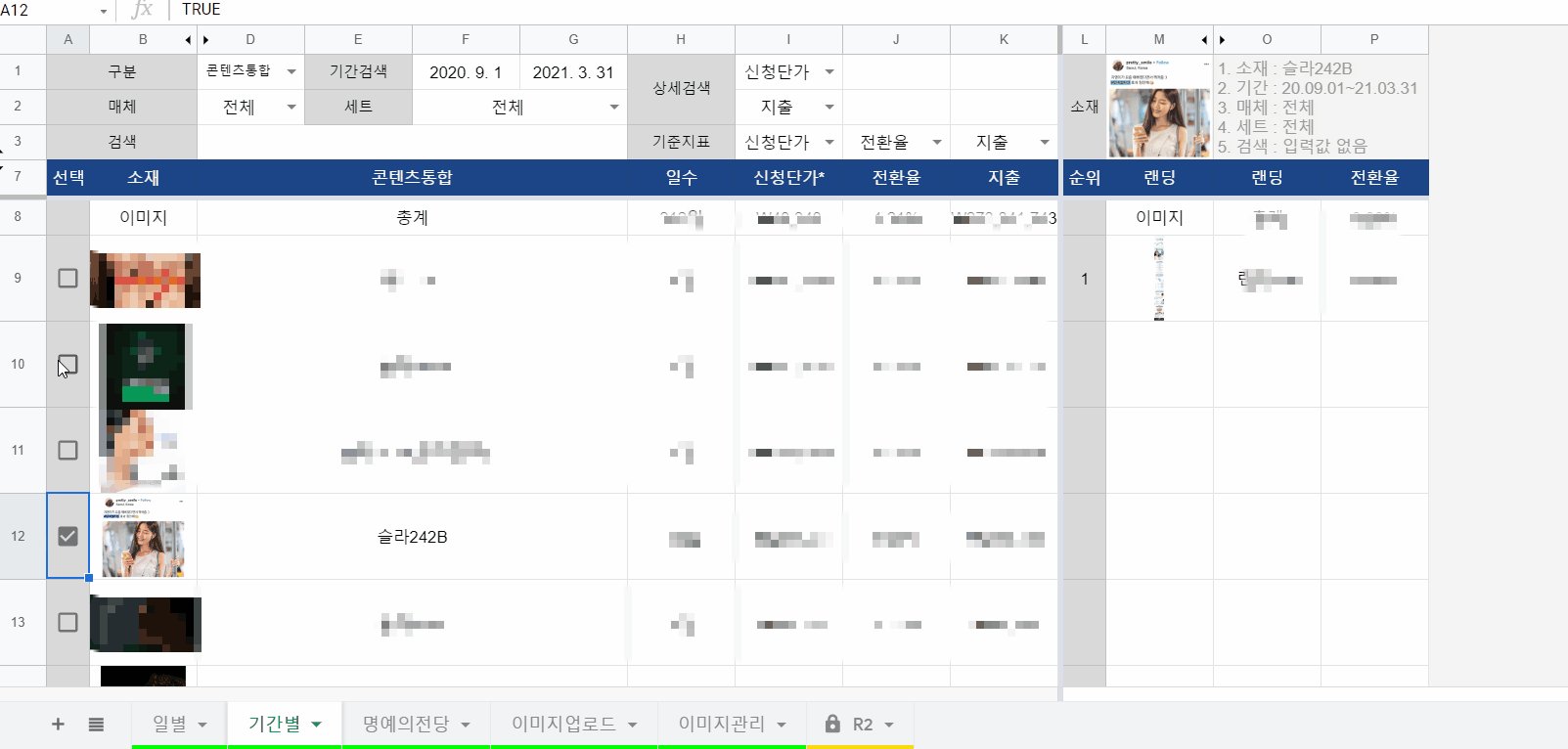
구현 모습
적은 리소스로 빠른 구축을 할 수 있다는 점에서 APPS SCRIPT와 GSHEET의 조합은 스타트업 환경에서 매우 유용하다. 시트 구조의 한계는 JS 기반의 APPS SCRIPT로 처리하면 보완이 가능하다.
광고를 소재별로 분석하고 있는데, 소재의 양이 워낙 방대해서 세부 통계를 볼 필요가 생겼다.
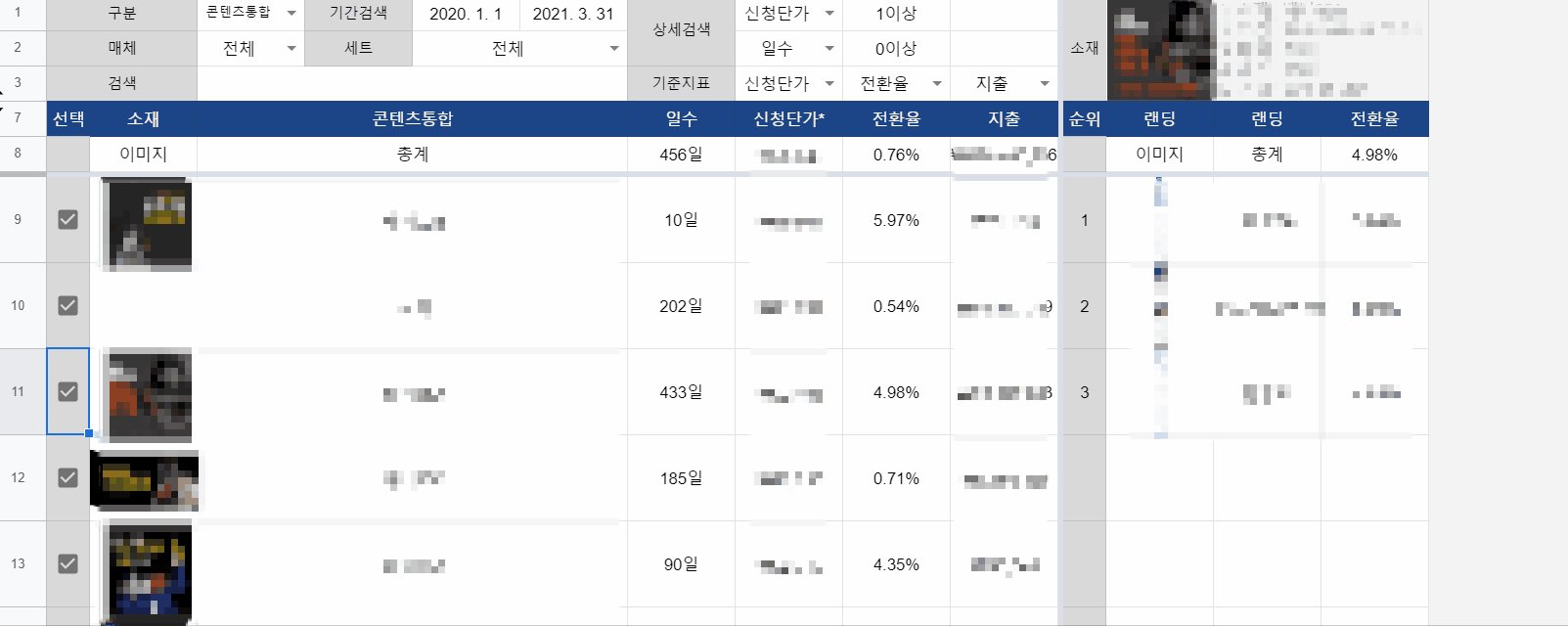
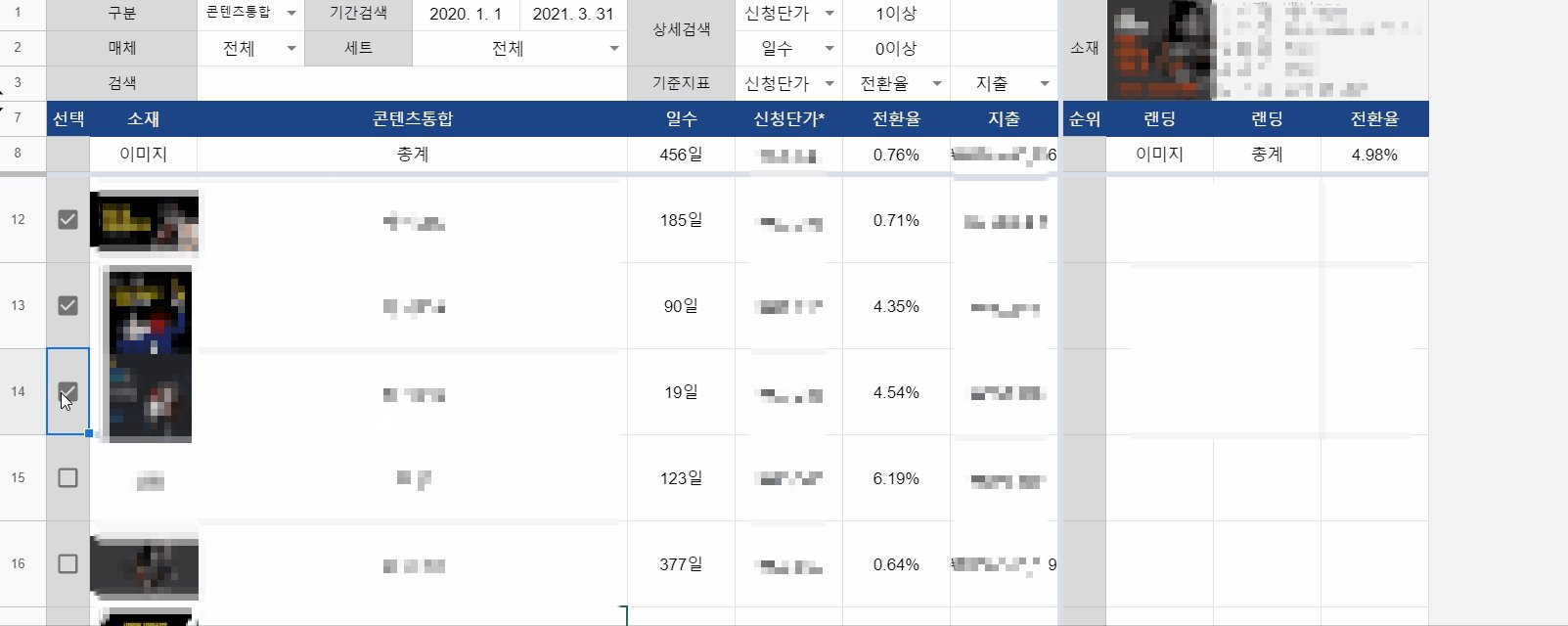
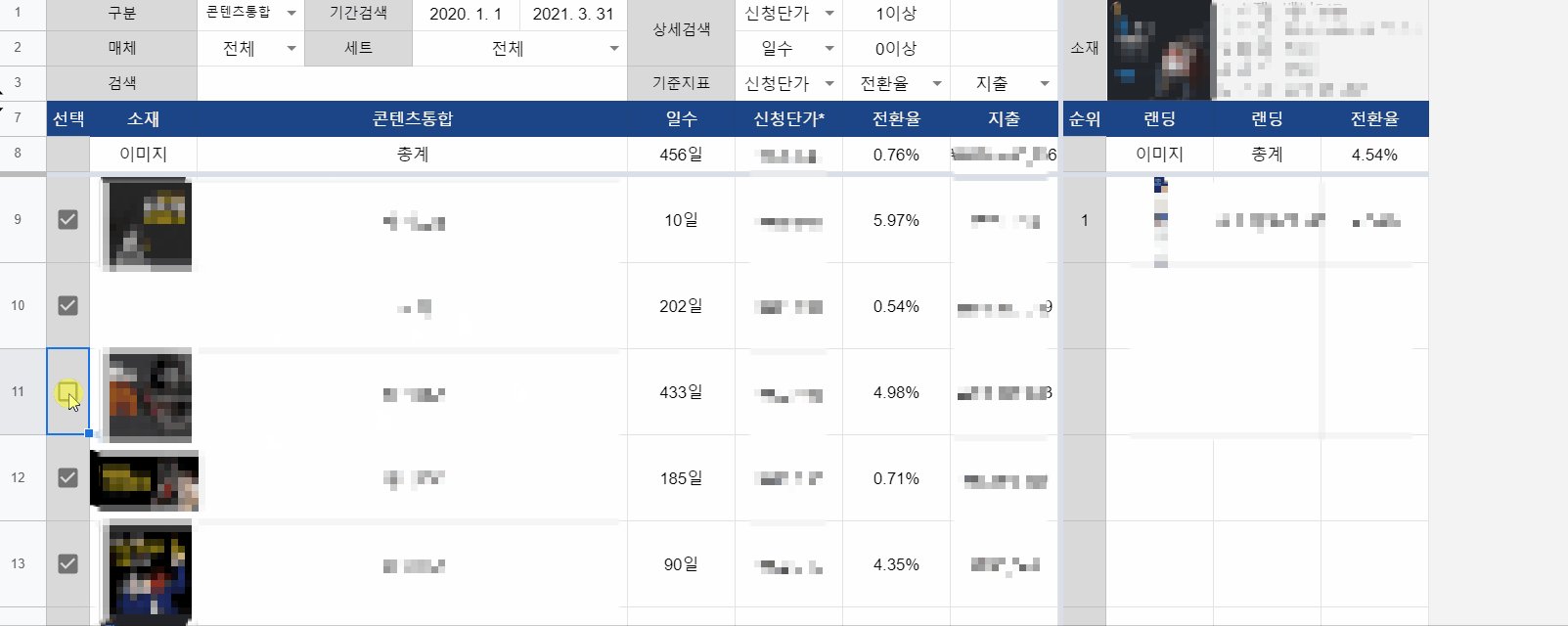
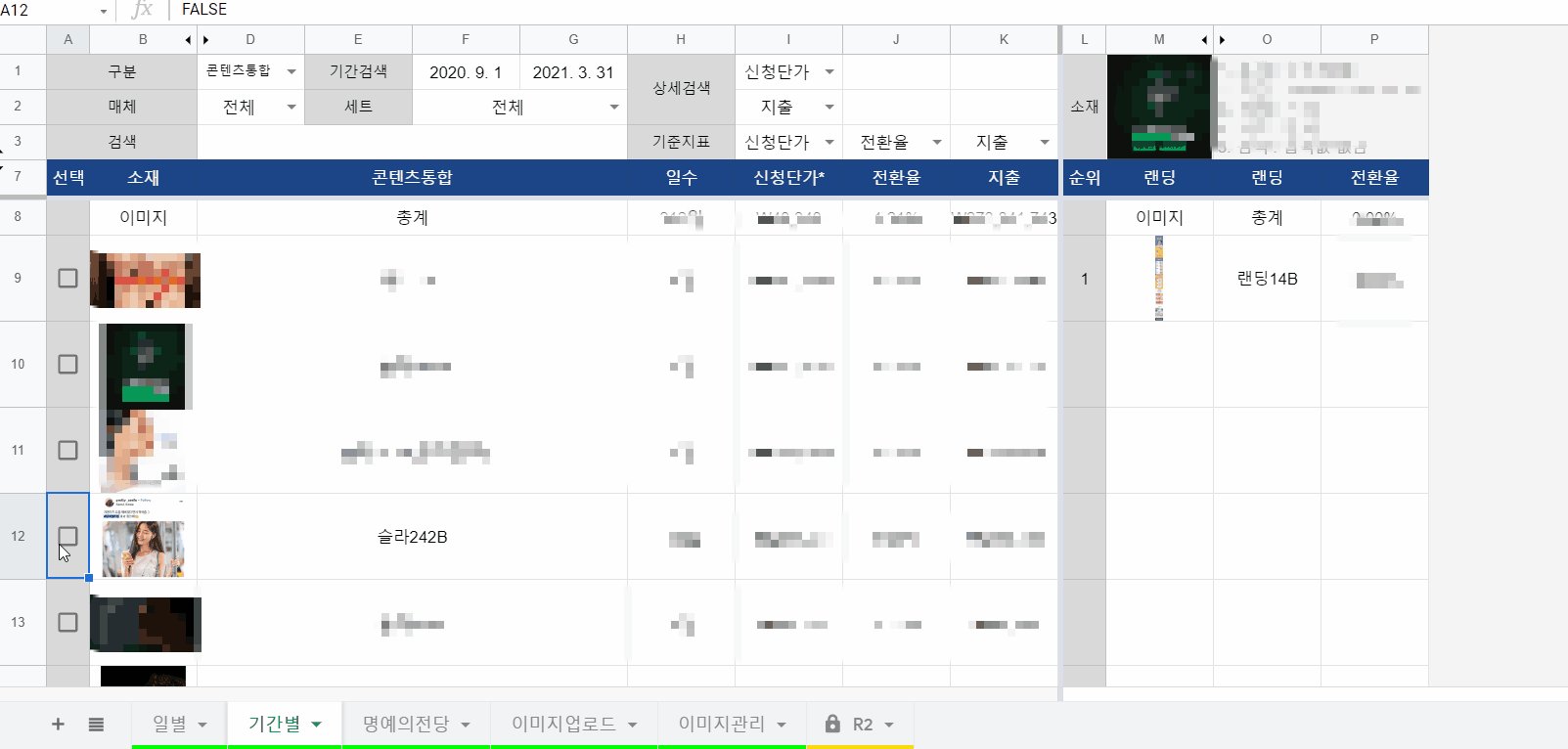
아래 화면은 온 클릭 이벤트를 발생 시키고 해당 내용의 세부통계 값을 리턴해오는 예시이다.

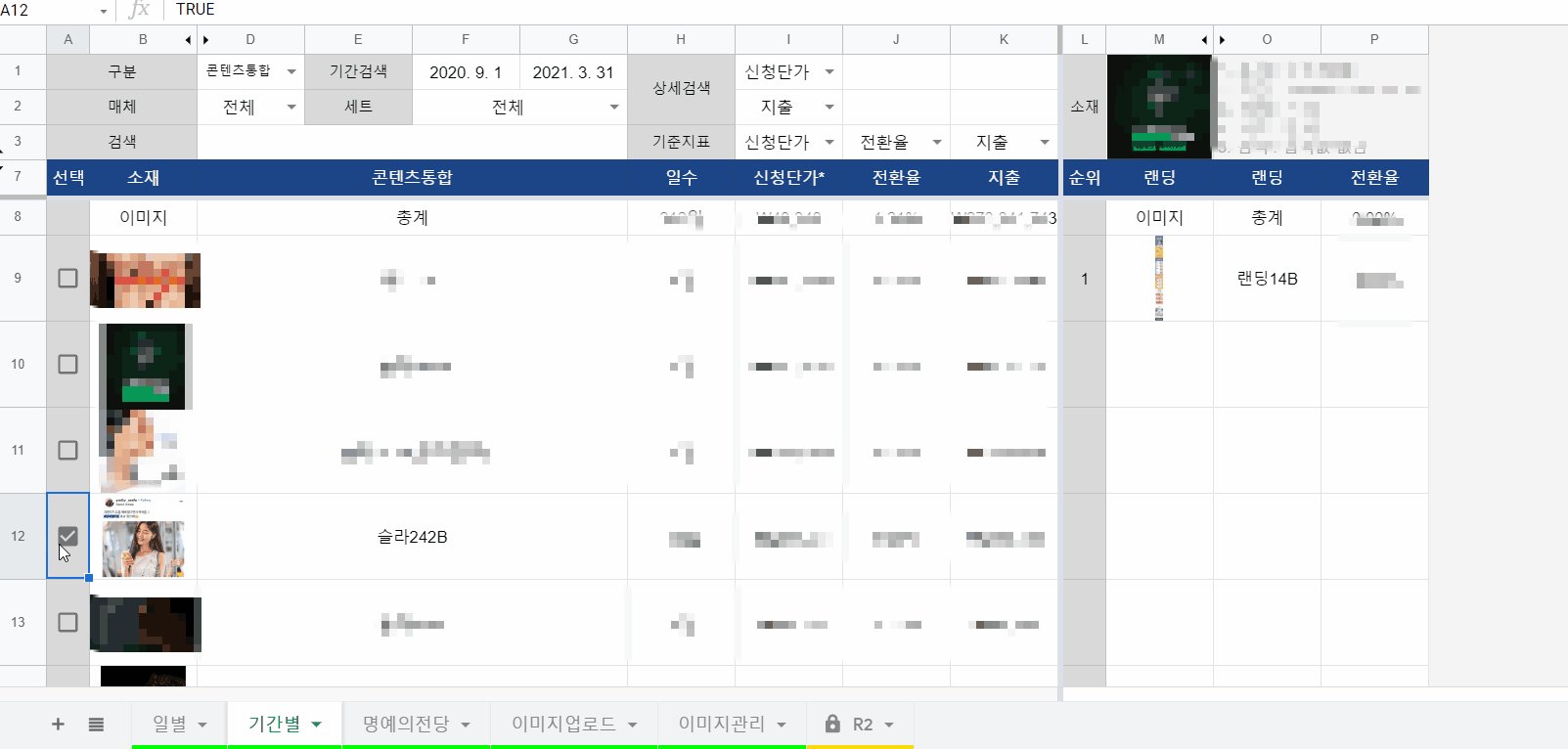
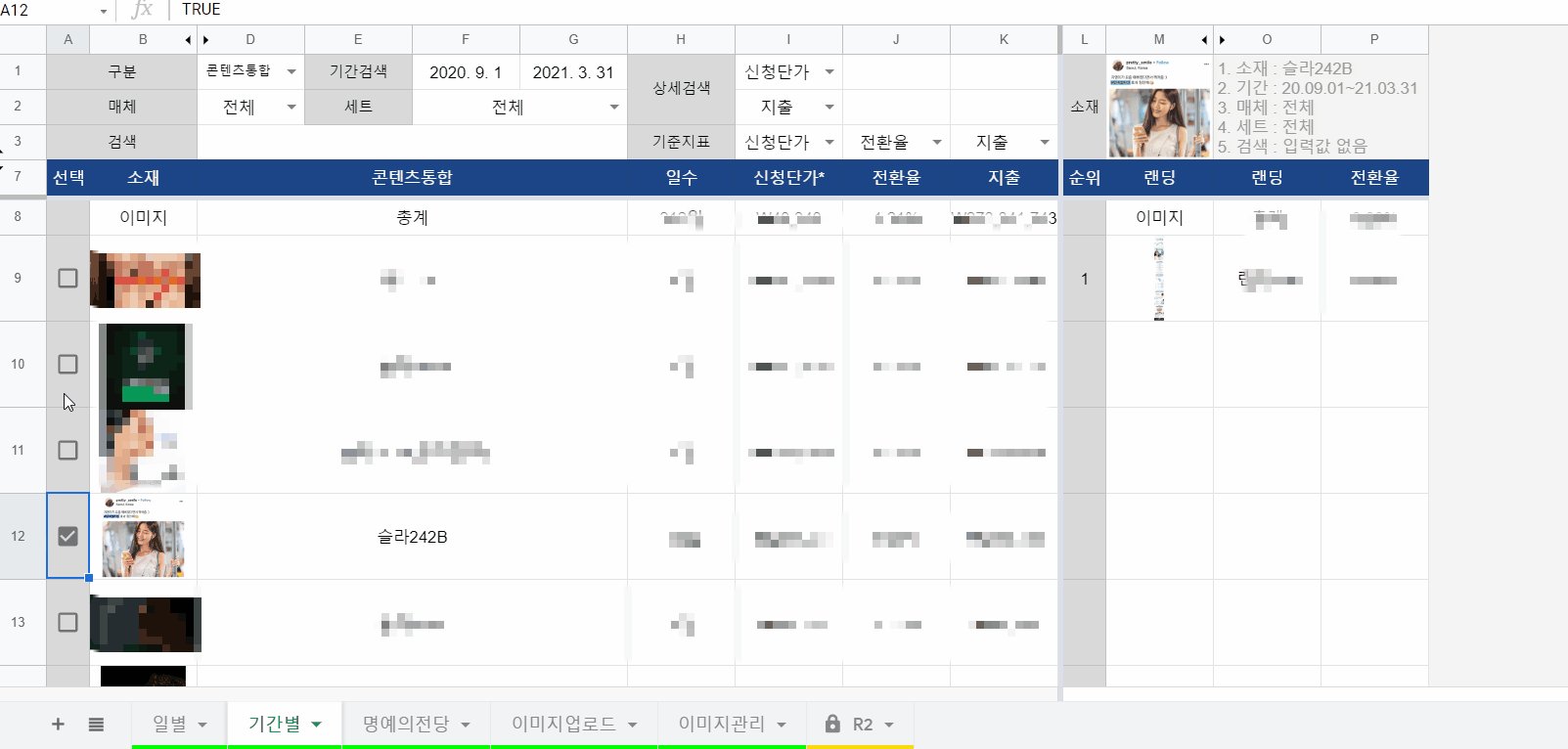
위 구동화면을 보면 좌측 특정 셀을 클릭했을 때, 우측 화면에 클릭한 내용이 반영되는 것을 알 수 있다.
구현 방법
모델
'기간별' 시트는 클라이언트의 역할을 하고 'R2' 시트는 서버의 역할을 한다.
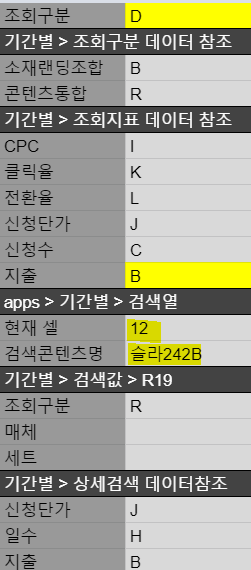
클라이언트의 A열 체크박스를 유저가 클릭하면 해당 셀의 값을 R2!B30셀에 저장하고 이벤트에 대응한 계산 값을 내보낸다.

'기간별' 시트에서 클릭한 셀의 열 위치가 12번째 였다.

'R2' 시트 현재 셀의 값을 12로 받아오고, 해당 값에 해당하는 콘텐츠 명인 슬라242B를 불러온다.

서버역할을 하는 시트에서 sql 구문을 이용해서 필요한 값을 불러온다.
SELECT T, SUM(C), SUM(F) WHERE A IS NOT NULL AND R = '슬라242B' AND M CONTAINS '' AND X CONTAINS '' AND K CONTAINS '' GROUP BY T 코드
'도구' - '스크립트 편집기'로 스크립트 편집창을 열고 해당 코드를 입력한다.
/*
체크박스 수정 사항 반영
*/
var sheet = SpreadsheetApp.getActiveSpreadsheet();
var sheetR2 = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("R2");
var sheetActive = SpreadsheetApp.getActiveSheet();
var cellActive = sheetActive.getActiveCell();
var cellActiveColumn = cellActive.getColumn();
var cellActiveRow = cellActive.getRow();
// onEdit : 기간별 시트에서 체크박스 수정 시, 검색값을 리턴해주는 코드
function onEdit() {
if(sheetActive.getName() == "기간별" && cellActiveColumn == 1 ) {
var cellInput = sheetR2.getRange(30, 2); // R2 B30 셀에 해당 값을 저장
cellInput.setValue(cellActiveRow);
}
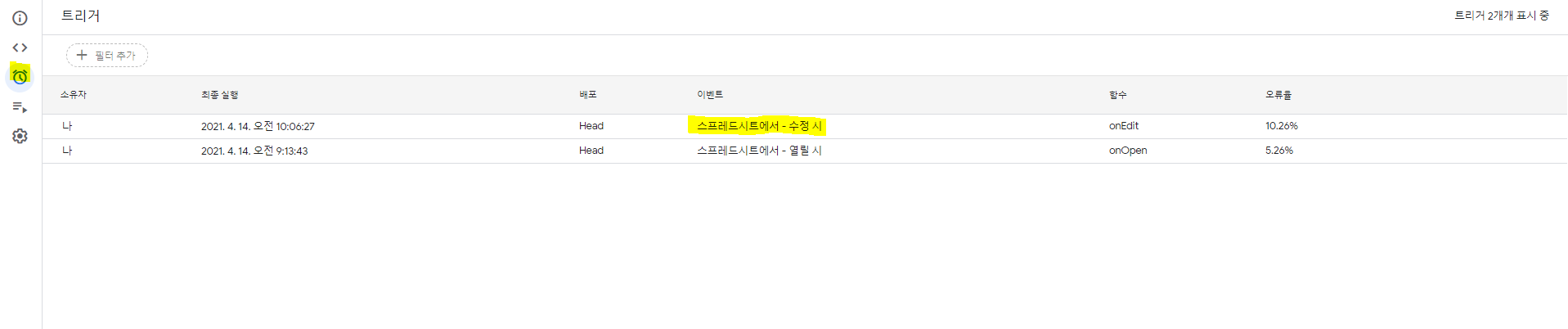
}트리거
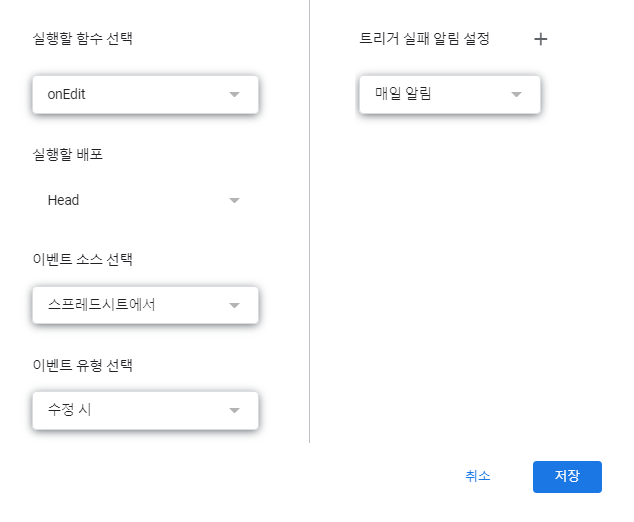
구글에서 제공하는 Apps Script의 경우, 트리거를 명시적으로 지정하여 실행 이벤트를 발생시키는 것이 안정적이다. 스크립트 창에서 이벤트를 다음과 같이 지정한다.



Earning your EC-Council Certified Network Defender certification is a powerful career differentiator that demonstrates validated expertise to employers worldwide. With TestsFile's robust 312-38 practice tests, you gain a strategic ally dedicated to your success. Their resources provide the realistic exam simulation, deep conceptual learning, and strategic feedback necessary to walk into the testing center with supreme confidence. Take the next step in your cybersecurity journey and achieve your certification goals with TestsFile as your trusted preparation partner.
Buy Now >>>>>>> https://www.testsfile.com/312-38-tests.html