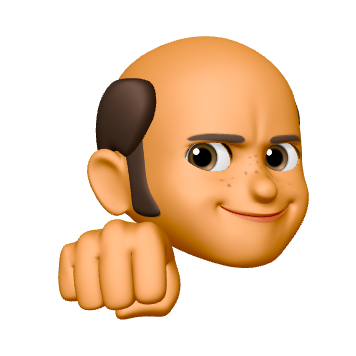
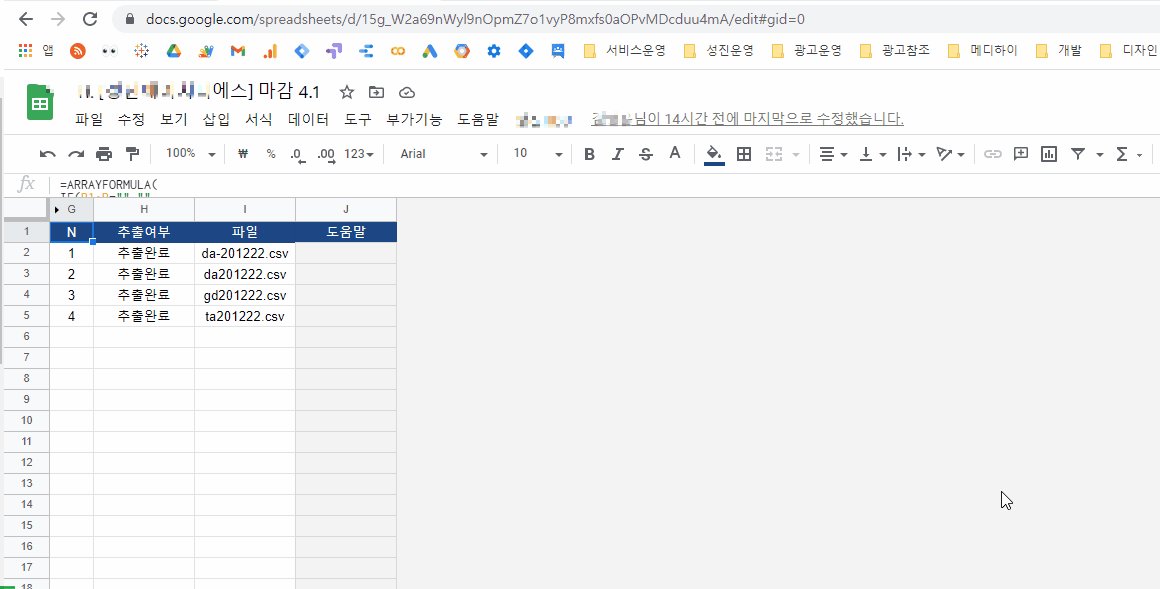
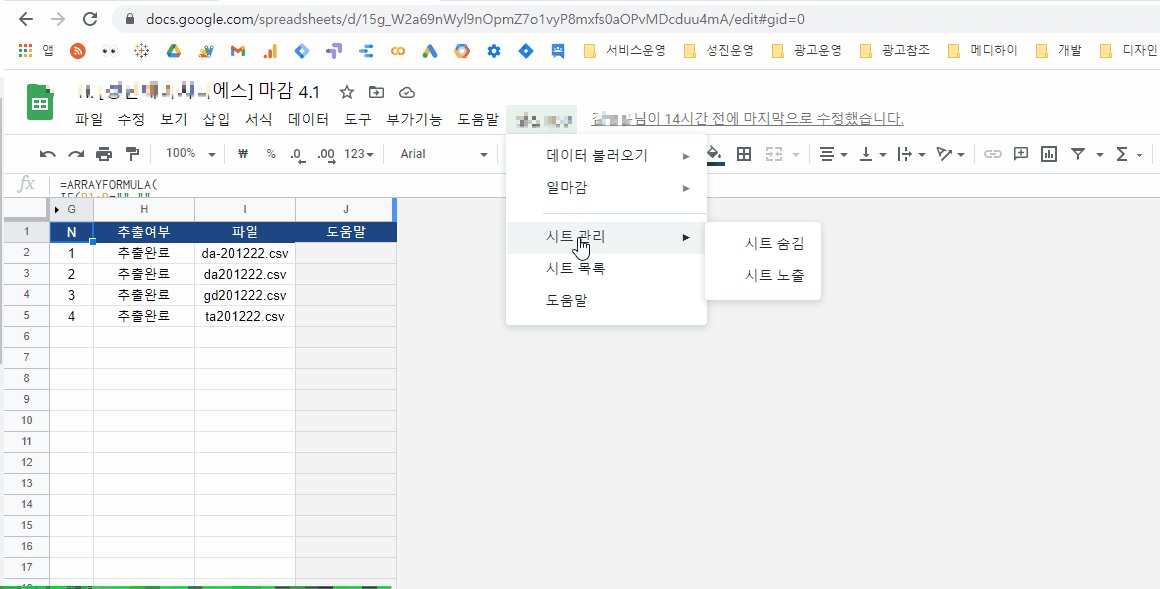
구글 스프레드 시트를 관계형 데이터 베이스처럼 활용할 경우, 시트 내에 여러 기능을 붙히게 될 때가 있다. 그 중 다수의 크롬창을 불러오는 기능에 대한 예시이다.
결과

코드
/*
링크 열기
*/
// openTabs : 크롬브라우저에 탭을 추가하여 링크를 여는 코드
function openTabs(urls) {
if(!Array.isArray(urls))
urls = [urls];
var html =
"<script>" +
urls.map(function(url) {
return "window.open('" + url + "');";
})
.join('') +
"google.script.host.close();" +
"</script>";
var userInterface = HtmlService.createHtmlOutput(html)
.setWidth( 90 )
.setHeight( 1 );
SpreadsheetApp.getUi().showModalDialog(userInterface, '로딩 중입니다.');
}
// descriptionSheet : 도움말
function descriptionSheet() {
var urls = ['https://docs.google.com/spreadsheets/d/e/2PACX-1vTCym_f3N-mRO00kDGW97nJOSxXsvRsaj6zU6T3PHFt_JGUKUvBeYHH2Ir0Xtd99N63S9HQU0DGRE3o/pubhtml'];
openTabs(urls);
}
// sheetList : 노션 시트목록
function sheetList() {
var urls = ['https://www.notion.so/sjhds/V4-0-dea9dbf3a25647128199289a6a8f2029'];
openTabs(urls);
}참고자료
apps script 공식문서 : array
apps script 공식문서 : showModalDialog
Array 설명문서