이 글은 코드스테이츠 PM부트캠프 학습 과제로 작성했습니다.
배우는 과정에서 작성하다 보니 잘못된 내용이나 부족한 점이 있을 수 있습니다.
부족한 점은 피드백해 주시면 감사하겠습니다.지난 글을 회고해 보자
저번 과제에서 웹/앱에서 유저의 Action부터 DB에 저장되는 과정을 작성해 보았습니다!
새로 배운 내용을 적용해 수정하는 방식으로 글을 작성해 보았습니다🤣
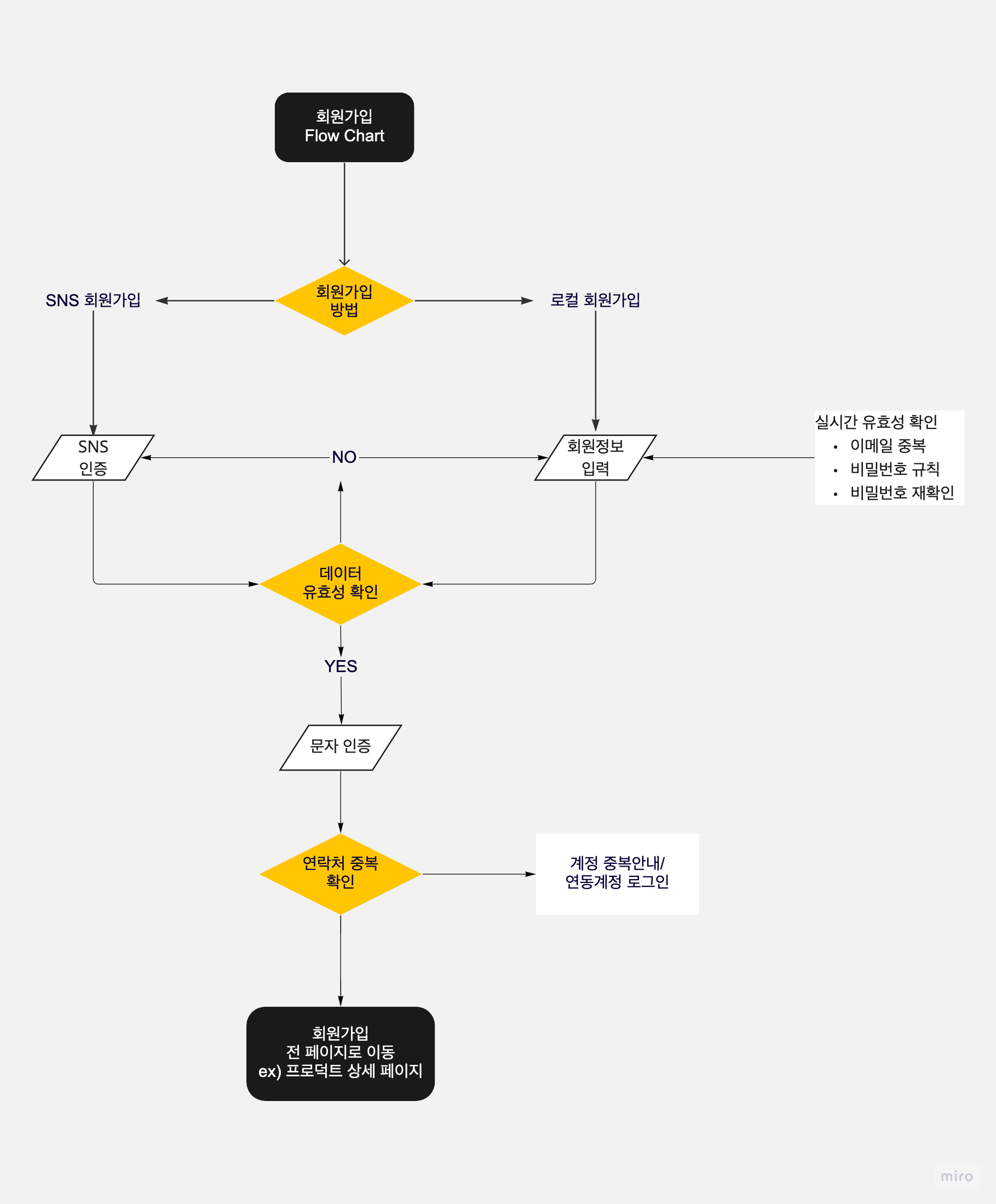
회원가입 Flow chart
클래스101의 회원가입 플로우를 가지고와 보았습니다!

Flow chart를 보며 우리가 보는 화면부터 DB까지 어떻게 작동하는지 아주아주 간략하게 알아봅시다!
회원가입은 User Ativation에서 Code Base까지 어떻게 진행될까?
과제를 진행하려다 보니 이전에 본 이야기가 생각나 잠깐 사설을 하고싶어요 :)
개발자 면접에서 자주 나오는 질문 중 아주 많은 내용을 함축한 질문이 있다고 들었어요!
what happens when type google
해석하면 구글을 검색했을 때 무슨일이 일어날까요?
답변하는 사람이 아는 수준에 따라 다르게 대답할 수 있는 좋은 질문이라고 해요.
아는 사람은 1시간도 이야기 할 수 있지만! 제가 답면한다면 1분을 이야기 할 수..?
저는 이번 과제에서 비슷한 느낌을 받았어요..ㅎ
제가 알고있는 선에서 조금 적어보지만 부족하거나 틀린 부분이 있을 수 있어요..!
그럼 시작합니다!
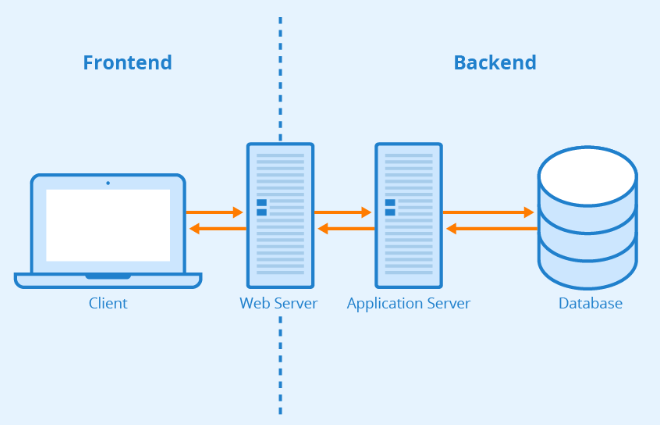
Frontend Backend DB
이야기를 시작하기에 앞서 간단하게 이미지를 통해 각 영역이 어떤 느낌인지 봅시다!
 출처:https://blog.dalso.org/language/web/6523
출처:https://blog.dalso.org/language/web/6523
우리가 보는 UI부터 Frontend > Backend > DB 흐름으로 이야기해 보겠습니다!
(과제 제시 기준🤣)
UI
우리가 모니터를 통해 보는 홈페이지 화면은 HTML과 CSS 그리고 JavaScript로 구성되어 있습니다. 즉 우리가 보고 있는 화면은 HTML, CSS, JavaSript로 이루어진 데이터를 브라우저가 이쁘게 보여주는 겁니다!
단! Native app일 경우 Xml이나 다른 데이터일 수 있어요..🤣
Frontend
우리가 보는 UI는 프론트개발자가 만들어요 하자만 요즘 프론트는 HTML, CSS, 순수 JavaScript로 개발하지 않아요. 다양한 도구가 개발을 도와주기 때문이죠!
JavaScript 라이브러리 React를 사용해요.
우리가 회원가입을 하는 동안 프론트 서버가 해주는 일을 간단하게 정리하면 아래와 같을 거에요!
- 회원가입 페이지를 보여줘요
- 우리가 입력한 이메일, 비밀번호가 규칙에 맞게 작성했는지 확인해요
- 우리의 회원정보를 백서버에 보내줘요
- 백에서 한번 더 중복검사와 유효성검사를 진행하고 받은 결과를 우리에게 보여줘요
- SNS로 회원가입을 위해 외부로 요청을 보내줘요!
Backend
회원가입을 진행할 때 백서버는 다양한 역할을 해줘요! 너무 많지만 간단하게 정리해 보았어요
- 프론트에서 보내준 데이터가 정상적인지 중복은 없는지 검사해요
- 우리의 데이터를 바탕으로 DB에 새로운 유저 데이터를 만들어줘요
- 우리의 정보가 나쁜사람에게 유출되지 않도록 보안작업을 해요
이 외에도 생성된 아이디의 인증과 권한을 관리하고 회원가입이 완료된 시점에 이 전페이지로 Redirect해주는 작업 등 보이지 않는 많은 역할을 해줘요!
DB
DB는 백서버에서 데이터를 받아서 우리의 회원정보를 저장해 줍니다!
대부분의 기업들이 MySQL, MongoDB같은 DB관리 서비스와 AWS를 사용하고 있습니다:)
이렇게 우리가 보는 회원가입 페이지에서 DB에 저장되는 것까지 과정을 이야기해 보았습니다!
회고
으으.. 거의 수정을 하지 못했어요. 더 배워서 추후에 다시 수정하도록 하는 시간을 가지면 좋을 것 같습니다!!
