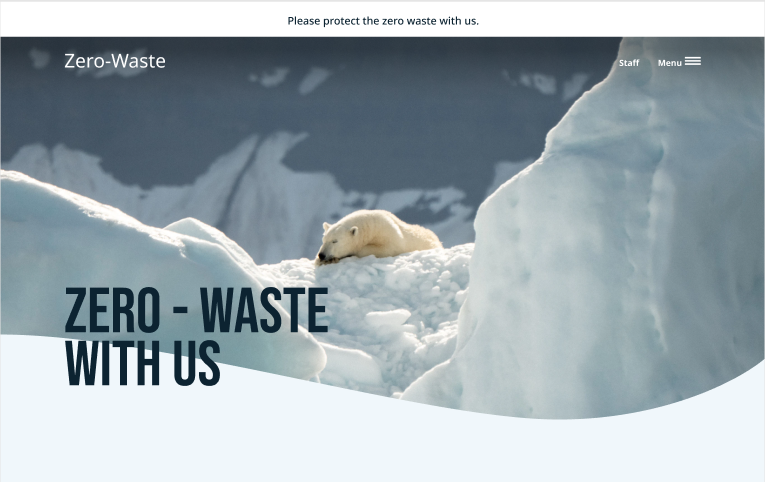
SupportUs 페이지 시안

계획
- 동영상 최적화
- form 요소에서 넘긴 데이터 저장해서 확인하기
동영상 최적화
동영상도 용량이 커 performance에 큰 영향을 끼쳤다.
때문에 직접적으로 인코딩 과정을 거쳐 소리를 없애고 용량을 줄여 개선하였다.
실패 - 포맷 제공
원래는 webm 포맷도 제공하여 webm포맷을 사용하는 브라우저라면 webm을 가져오도록 설계하려 했으나 webm 확장자 변환에 실패해서 적용하지 못했다.
번외 - 동영상 비율 맞추기
동영상의 비율을 정할 때 패딩트릭을 사용하여 구현하였다.
패딩을 백분율로 정할 때 부모의 width값을 기준으로 삼는다는 원리를 이용한 트릭
SCSS
.support-us {
&__container {
position: relative;
width: 100%;
padding-top: 35%;
}
&__wrapper {
position: absolute;
top: 0;
overflow: hidden;
width: 100%;
padding-top: 35%;
}
&__video {
width: 100%;
position: absolute;
bottom: 0;
}
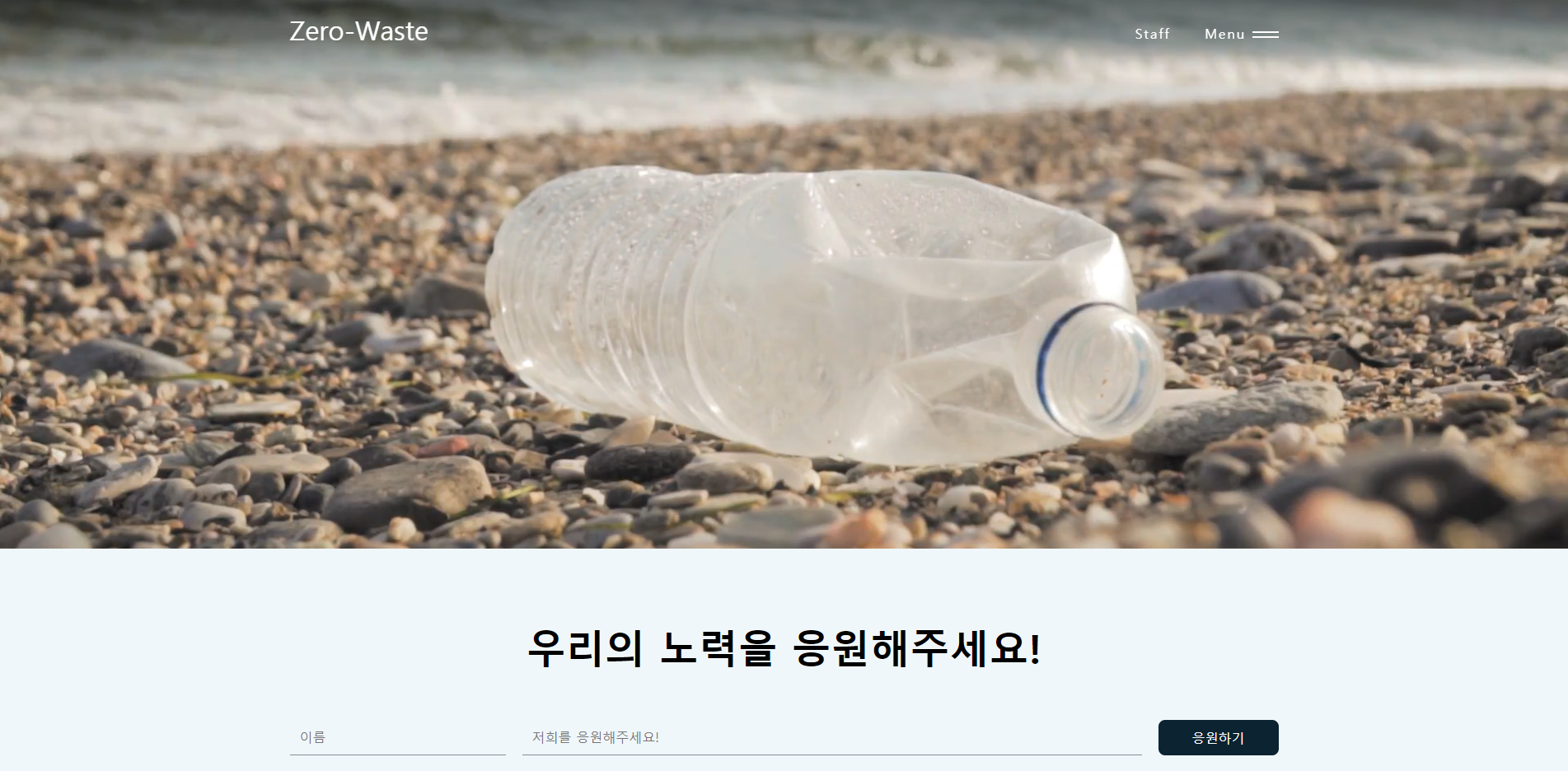
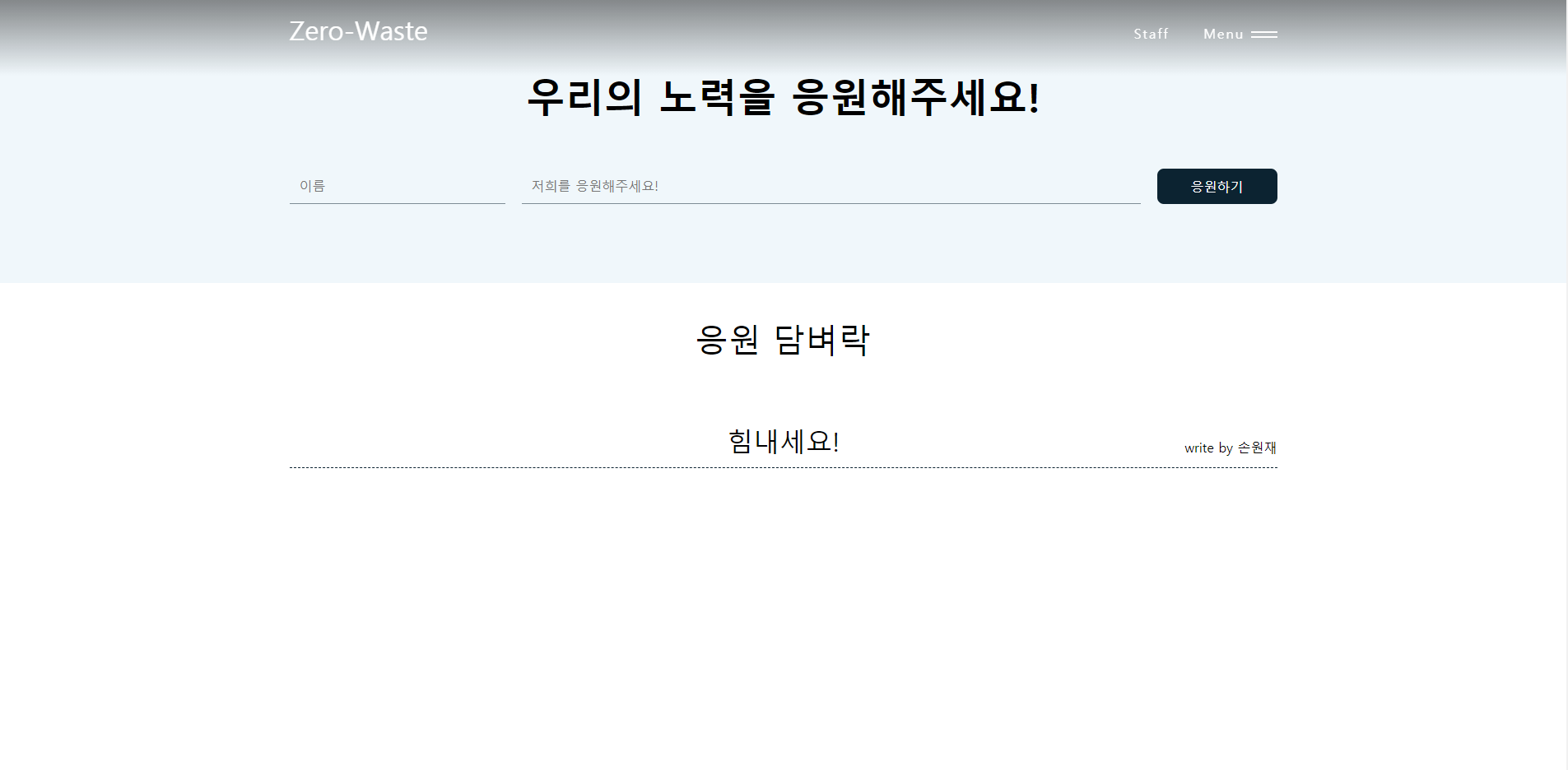
}form 요소에서 넘긴 데이터 저장해서 확인하기

위 그림에서 이름과 응원문구를 작성하는 form을 만들었다.
당연히 일시적으로 보이는 것은 의미가 없다고 생각했기에 데이터를 담아둘 공간에 대한 해결책을 생각했는데 처음에는 당연히 node의 fs(파일시스템)를 사용하려 했다.
우리 팀은 webpack으로 빌드과정을 거쳤는데 node와 동시구동이 되지 않아 fs(파일시스템)를 이용하지 못했다...(사용방법이 있겠지만 찾지 못했다)
때문에 차선책으로 로컬스토리지에 데이터를 저장하고 불러오는 방식으로 설계했다.
문제점
당연히 로컬에만 저장되기 때문에 페이지 세션이 종료되어도 본인의 브라우저에는 남아있겠지만 다른사람들과 응원내용을 공유할 수 없다.
추후 다른 방법으로 데이터를 가공하는 방법을 학습하여 보완할 생각이다.