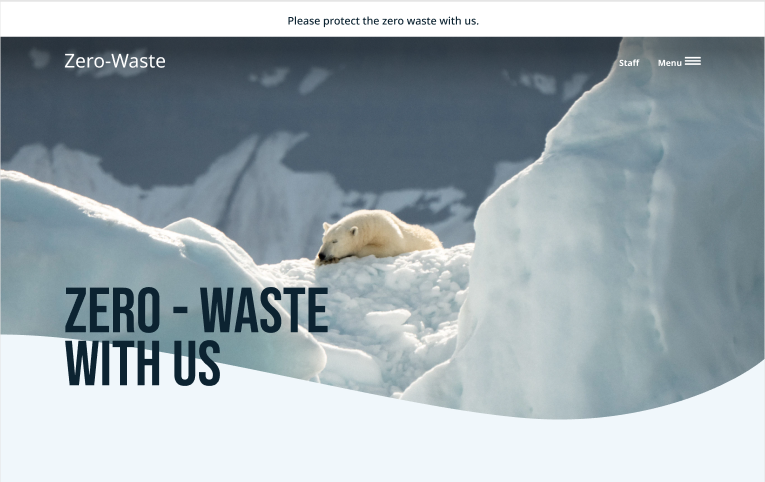
메인 페이지 시안

계획
- background-image 이미지 최적화
- background-image 아래의 물결 애니메이션
- 페이지 로딩 시 튀어오르는 물결 애니메이션
- 스크롤에 따라 사라지고 나타나는 헤더
- 햄버거 메뉴 클릭시 메뉴-nav is-active
Background-image 이미지 최적화
원래는 webpack의 imagemin 플러그인으로 최대한 해결해보려 했으나 뭔가 잘못 압축한건지 용량이 생각보다 많이 줄지 않아 적용하지 않았습니다...ㅠ
이 후 어쩔 수 없이 직접적으로 파일을 건드려 해결하는 방법으로 접근하였습니다.
(나중에 들었는데 이런 부분은 디자이너나 사진을 보내주는 분이 해결해줘야하는 문제라고 합니다...ㅎ)
Lazy-Loading
정확히 이미지 최적화 기법이라고는 할 수 없지만 화면의 콘텐츠를 특정 트리거에 맞춰 로드하는 Lazy-Loading기법도 사용해보았습니다.
최신 크롬 브라우저에서는 img 태그의 loading="lazy" 속성만 적용해도 알아서 지원해줍니다.
다른 브라우저에서는 JS로 직접 컨트롤해야하는데 브라우저가 HTML을 전부 읽고 DOM 트리를 완성하는 즉시 발생하는 DOMContentLoaded 이벤트 리스터와 viewport와의 교차 영역에 대한 변화를 비동기적으로 감지하는 IntersectionObserver 클래스를 이용하여 구현할 수 있음
Background-image 아래의 물결 애니메이션
무한히 움직이기 때문에 animation의 infinite 속성을 사용하여 제작하기로 정했습니다.
자연스러운 움직임을 위해 물결모양의 svg파일을 만든 후 두개를 겹쳐 하나는 끊임없이 왼쪽으로 밀고 하나는 위아래로 움직이며 왼쪽으로 밀어 애니메이션 완성!
하지만 reflow를 줄이기 위해 translate 속성을 겹쳐 사용하니 물결이 alternate 되듯이 반복하는 현상이 발생하여 어쩔 수 없이 margin-left를 건드렸습니다... ㅠ
이후 오류를 해결하여 재 수정할 생각입니다.
페이지 로딩 시 튀어오르는 물결 애니메이션
처음엔 조금 막막했습니다.
상당히 동적인 애니메이션이었기에 repaint가 많이 일어날 거 같아 성능걱정이 있었는데 이는 결국 해결하지 못하고 물결 svg를 translateX로 대폭 줄인 후 translateY로 대폭 늘리는 방식으로 치고 올라갔다가 translateX를 대폭 늘리고 translateY를 급격히 줄이는 방식으로 구현했습니다.
이후 이런 극적인 애니메이션에 대해 성능문제 없이 컨트롤하는 방법도 공부할 생각입니다.
스크롤에 따라 사라지고 나타나는 헤더
해당 부분은 JS로 스크롤 이벤트리스너 마지막에
window.__scrollPosition = document.documentElement.scrollTop || 0;를 새로 할당해주어 현재 스크롤값을 지속적으로 넘겨주고 해당 값보다 크면(내려가면) 헤더가 사라지고 작아지면(올라가면) 헤더가 나타나는 방식으로 해결했습니다.
햄버거 메뉴 클릭시 메뉴-nav is-active
JS 공부를 처음 시작했을 때 DOM컨트롤 자체만 하기도 버거워 inline 방식으로 style을 컨트롤 했었는데 공부를 계속하다보니 마크업이 더러워지는게 싫어 클래스로 조절하였습니다.
.is-active {
display: block
}JS로 is-active 클래스를 제거하고 추가하는 형식으로 기능을 구현했습니다.