2022-01-01
1월에는 Git & 데이터 분석 위주로! (Node.js는 언제 하지...?)
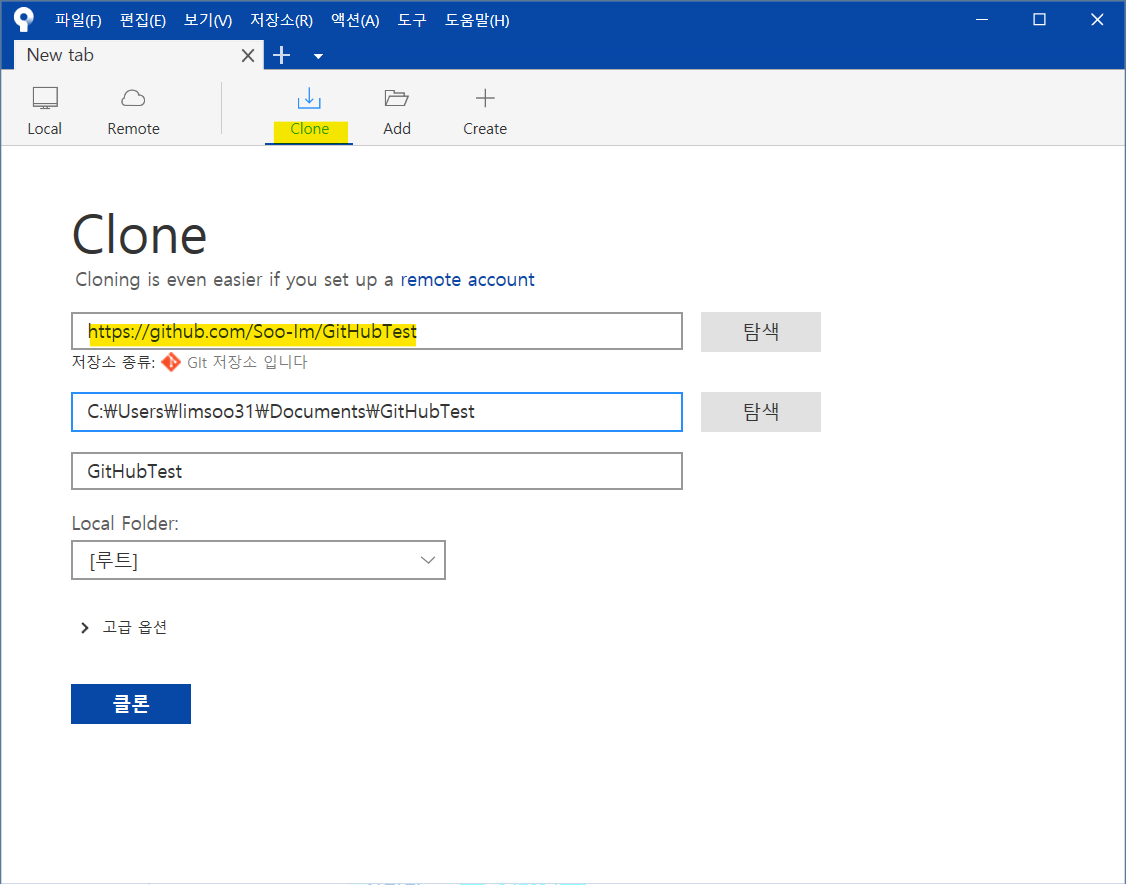
GitHub 레포지토리를 로컬에 연동
- Git Bash
$ git clone <repo url> - 소스트리
좀 더 직관적이다!

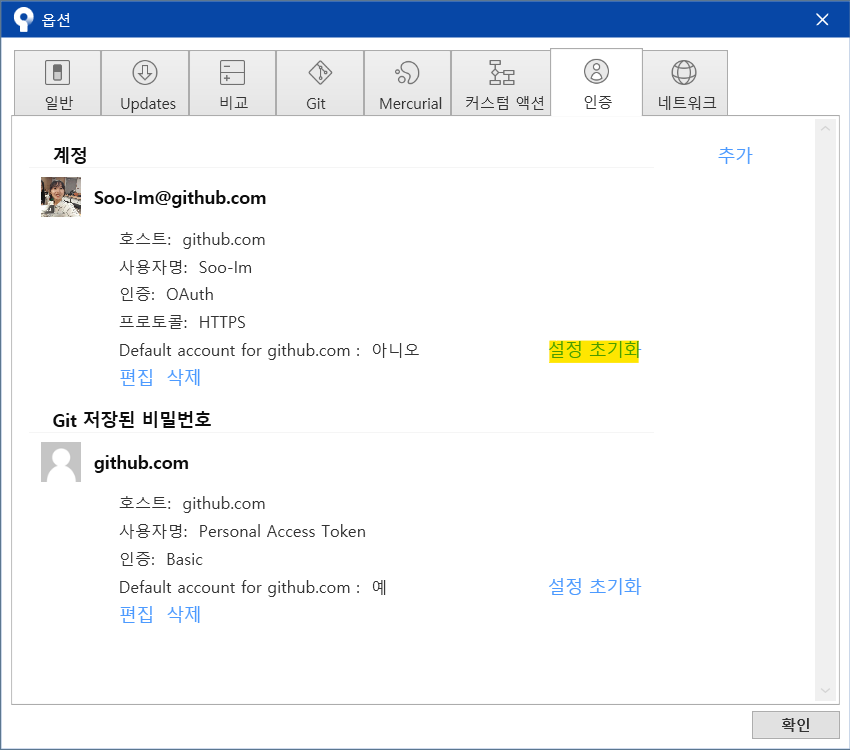
깃허브 계정 전환
소스트리에 여러 계정을 입력하고 계정을 바꿀 수 있다.'설정 초기화(원래는 Defualt Setting 이라는 듯)'를 누르면 해당 계정으로 기본 계정이 바뀐다.

2022-01-02
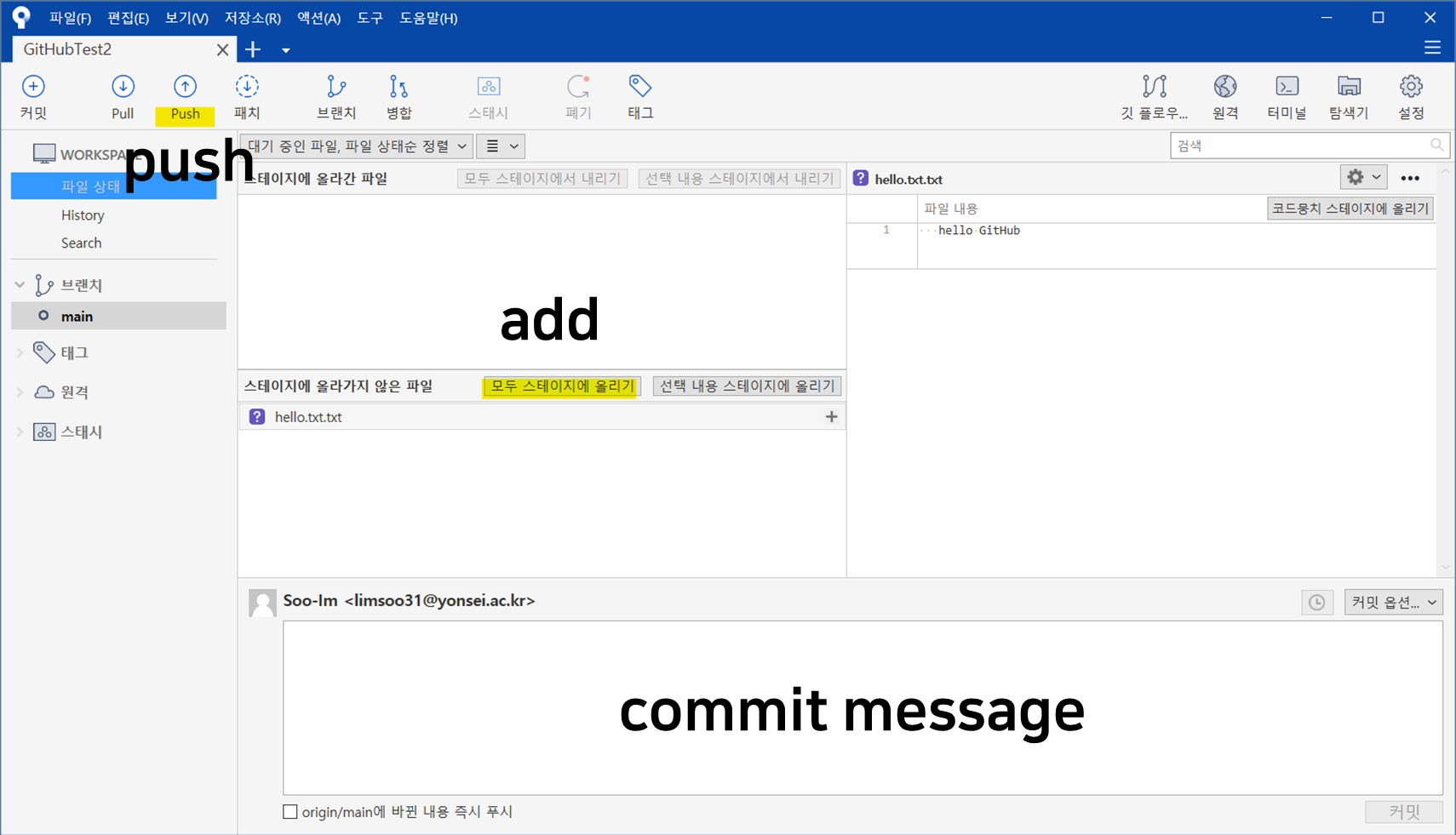
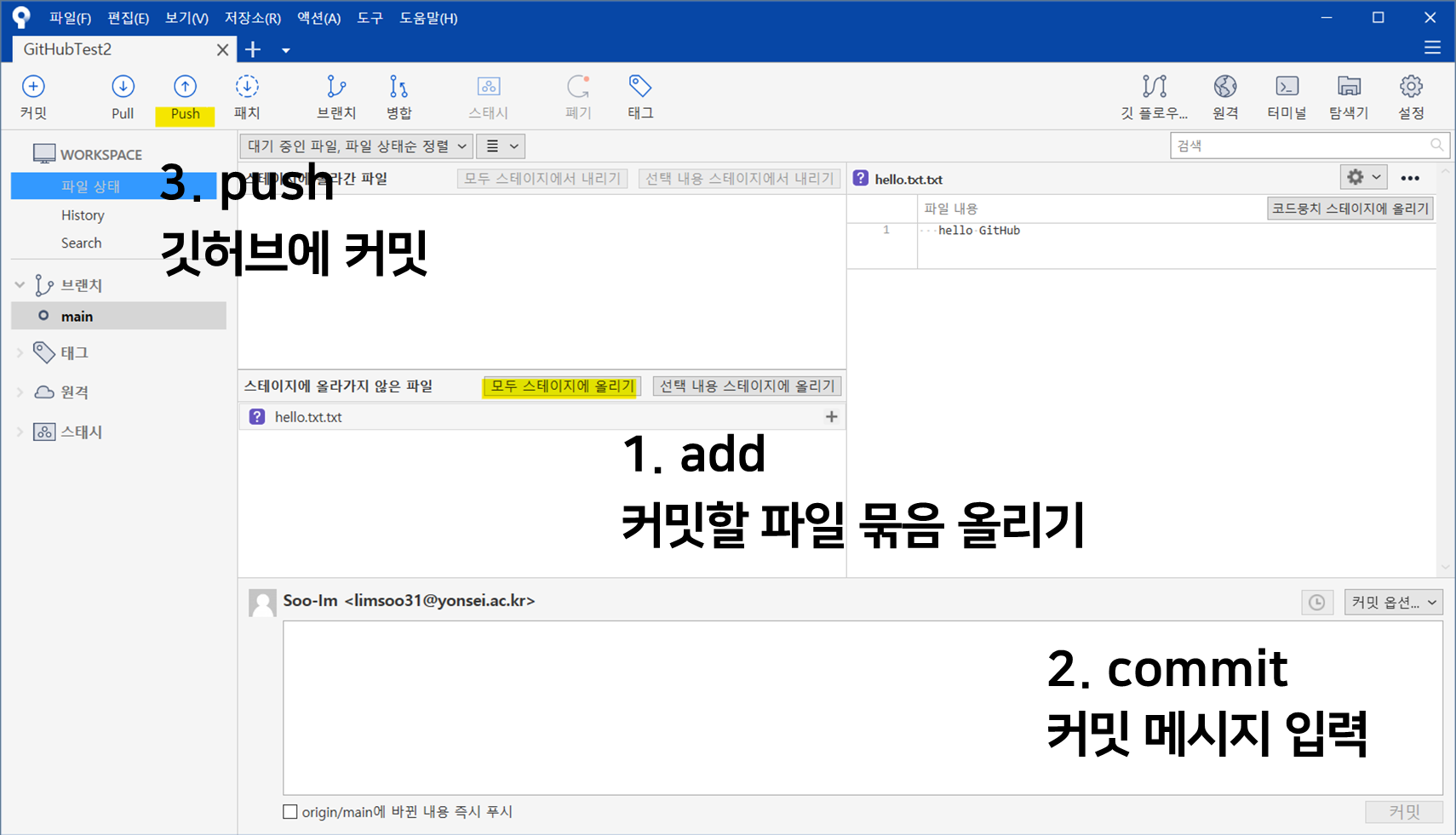
GitHub (소스트리 버전)
- 용어 정리
b.add깃헙에 올리기를 원하는 파일을 묶는 과정. '스테이지에 올린다'고 표현한다.add를 한 후에commit을 할 수 있다.
a.commit특정 버전을 저장하는 행위.
c.push커밋을 하면 로컬에 저장된다. 커밋을 깃헙에 업로드하는 것을push라고 부른다.
d.add-commit-push과정으로 깃헙에 커밋한다.

- 커밋 메시지 작성 요령
a. 하나의 커밋은 하나의 작업만을 담아야 한다.
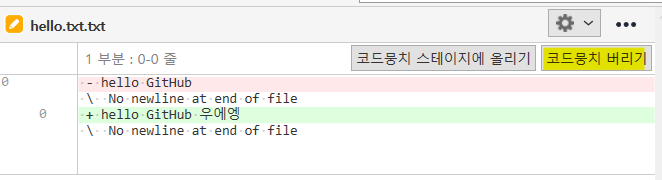
b. 요약 설명 + 구체 설명을 작성한다. - 소스트리는 마지막 커밋으로 되돌리는 작업을 '코드뭉치 버리기'라는 기능으로 제공한다.

2022-01-03
GitHub (소스트리 버전)
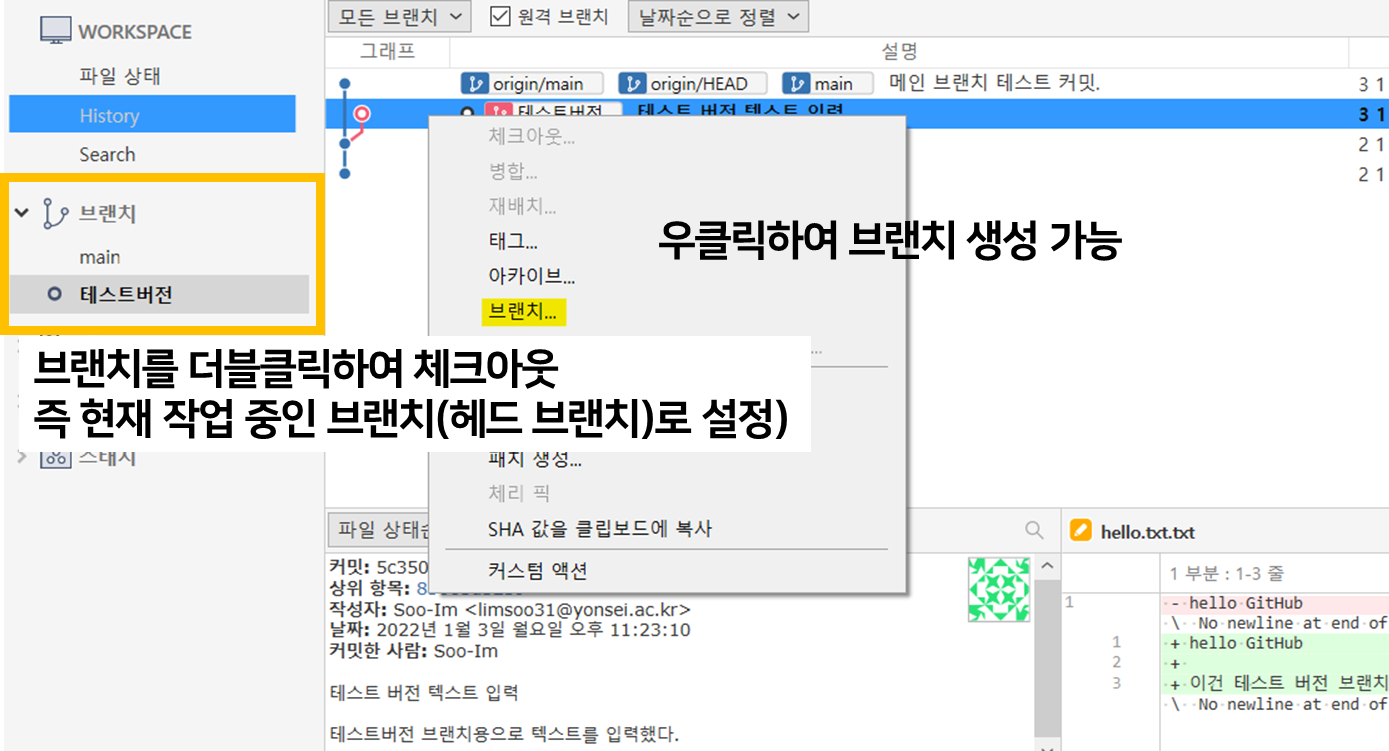
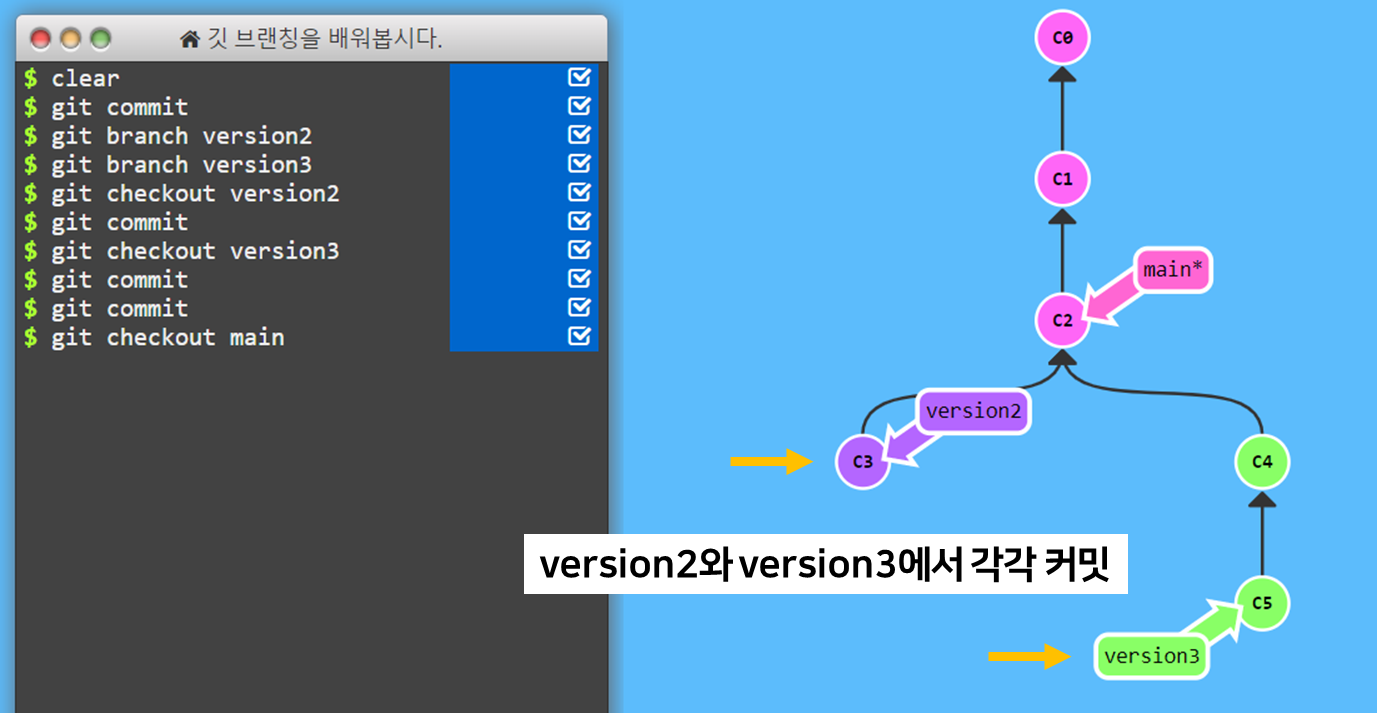
- 브랜치 생성 및 체크아웃

???? 왜 갑자기 인프런 접속이 안 되지?? 🙄;; 병합은 내일 이어서...
2022-01-05
GitHub 병합 merge
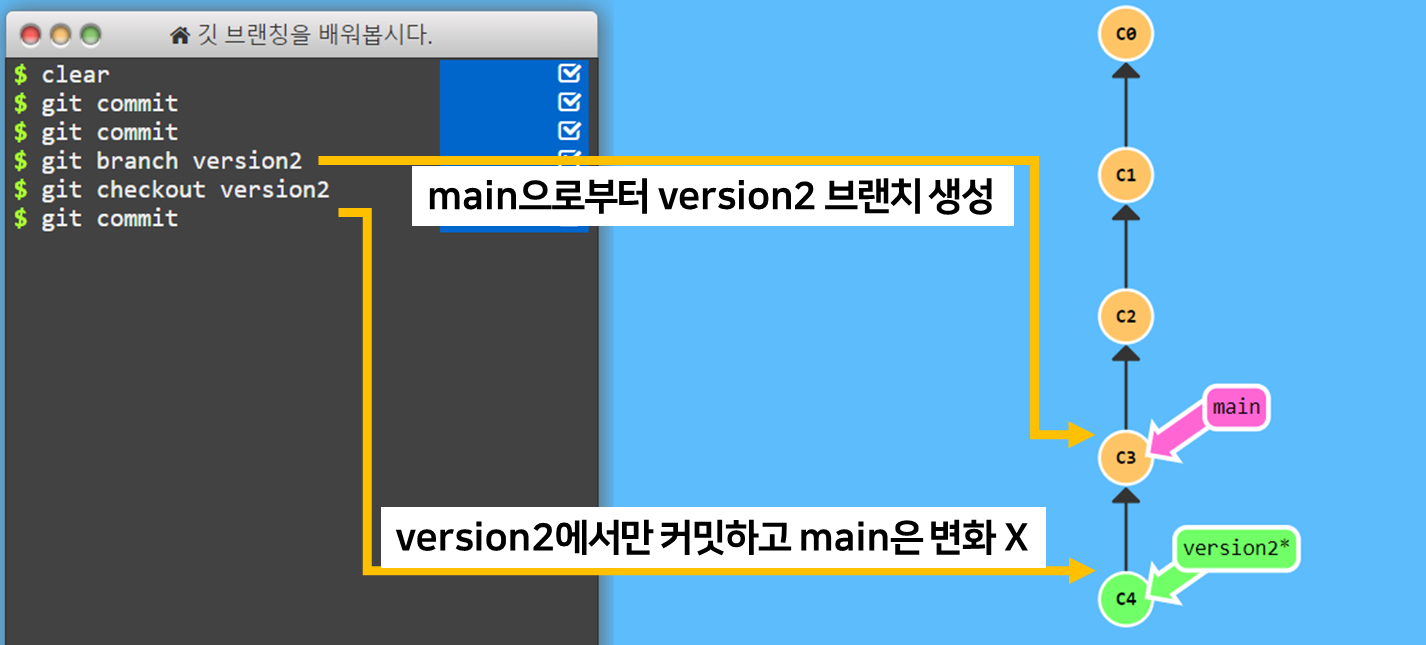
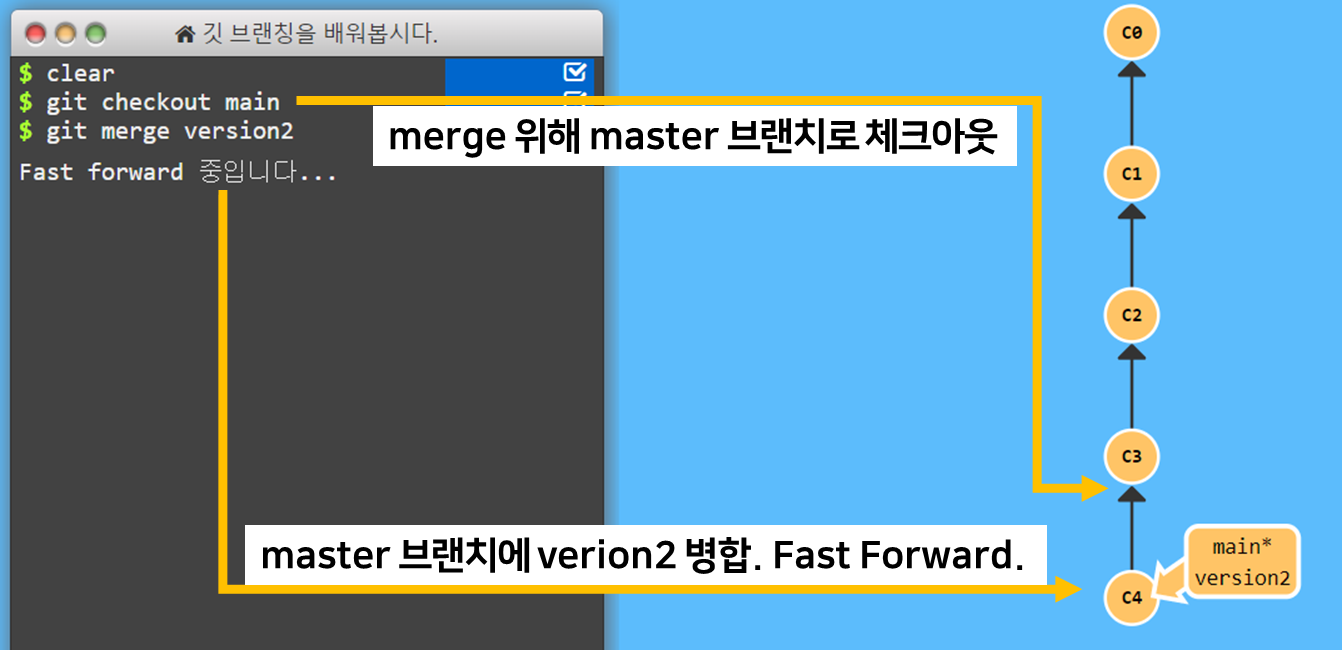
- Fast Forward merge
(1) 합치려는 브랜치(version2)가 헤드 브랜치(main)로부터 갈라져 나왔고, (2) 합치려는 브랜치가 갱신되는 동안 헤드 브랜치에는 갱신이 없을 때 Fast Forward merge가 된다.


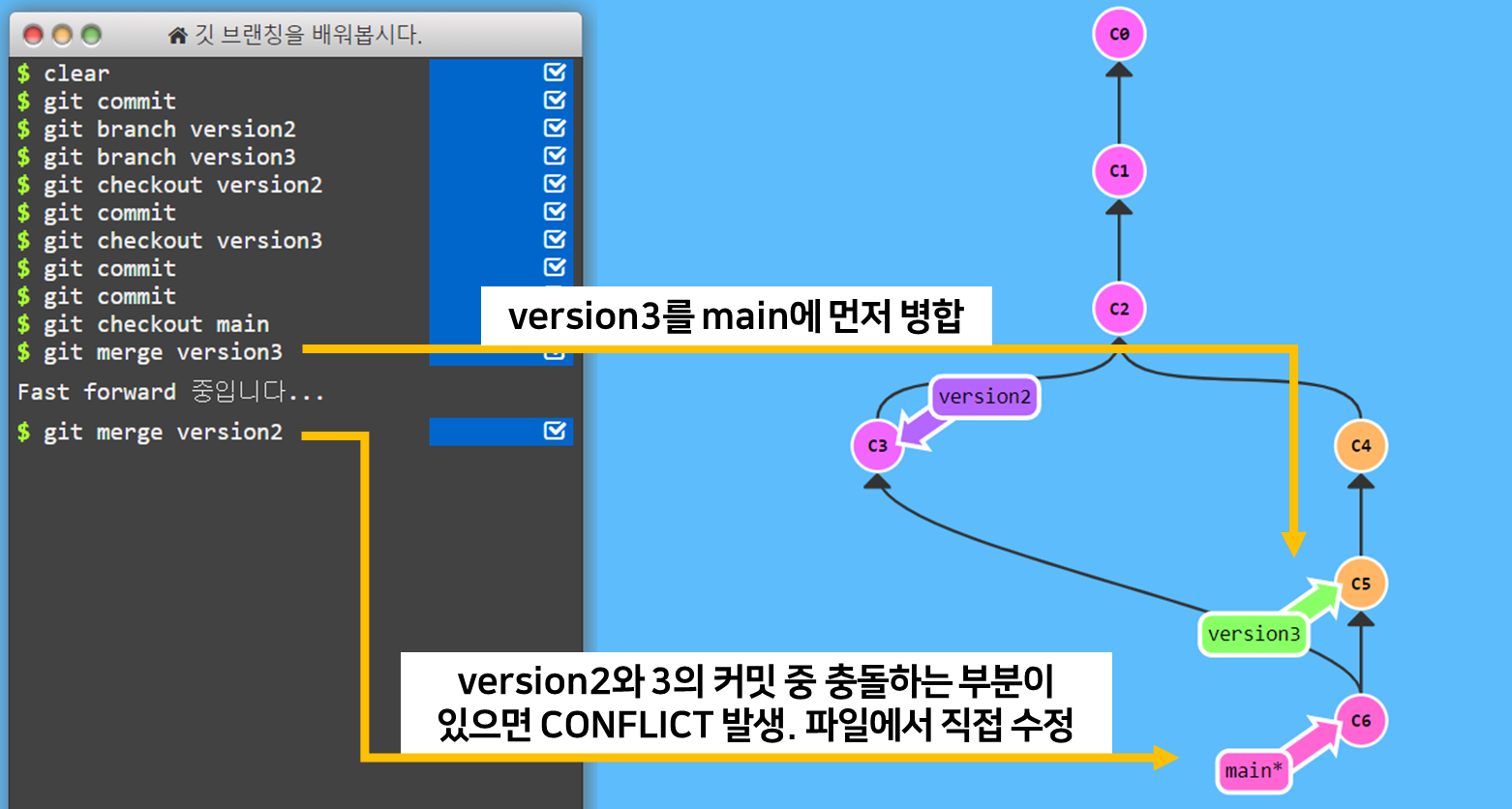
- Merge Conflict
Fast Forward와 다르게 합치려는 브랜치 외의 다른 브랜치에서도 변경이 발생했을 때 생기는 경우이다. 여러 가지 기능을 동시에 작업할 때 주로 생긴다.
이럴 때 에디터에서 직접 변경한 후에 다시 커밋하면 된다.(git .add후git commit).


2022-01-06
GitHub
-
pull
깃헙에 저장된 커밋이 헤드 브랜치보다 최신인 경우(로컬 파일보다 최신 버전의 커밋이 깃헙에 올라가 있을 때) 최신 커밋을 끌어오는 명령어. -
특정 커밋 시점으로 돌아가기(소스트리)
우클릭-이 커밋까지 현재 브랜치를 초기화 -
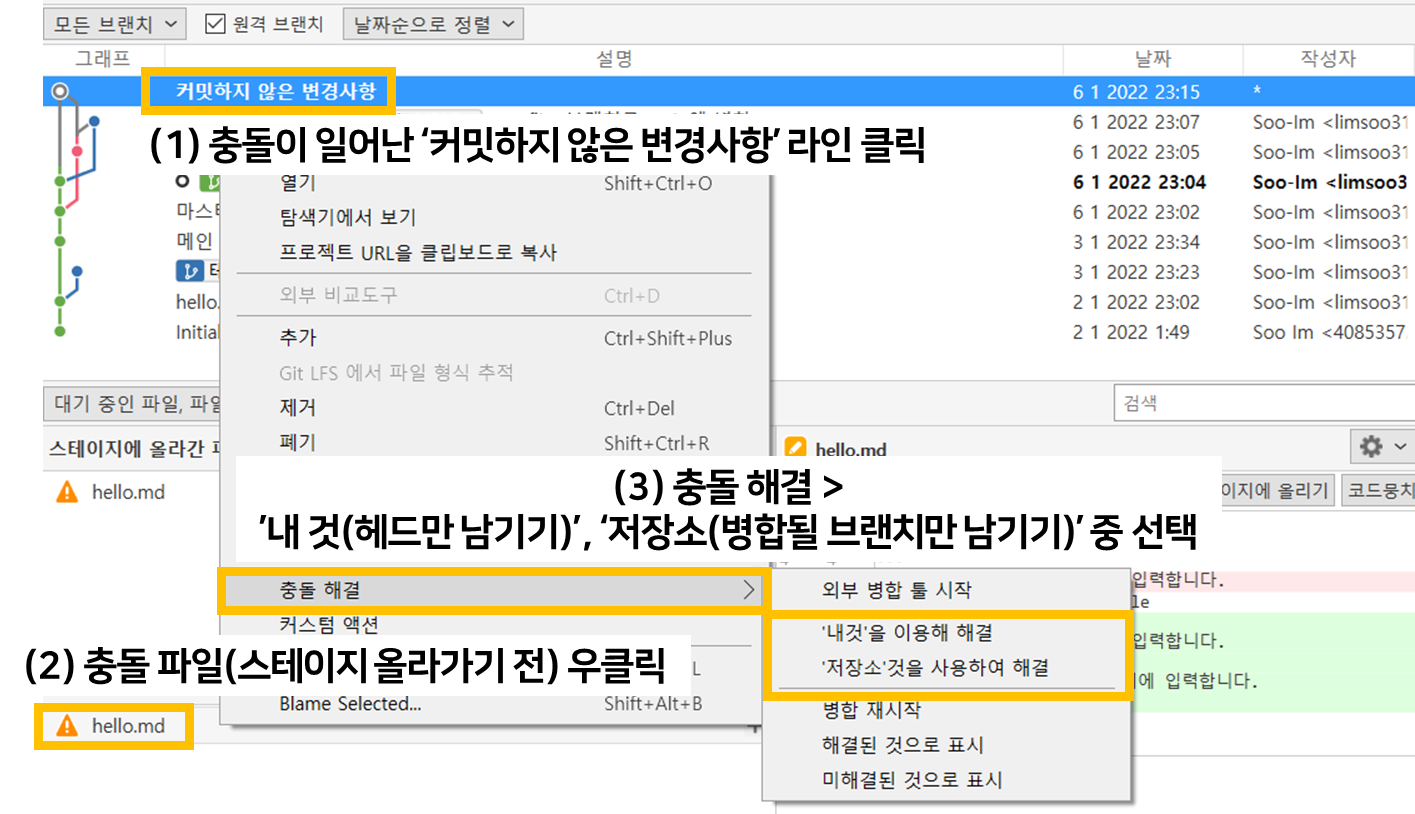
충돌 해결(소스트리)
헤드 브랜치('내것')나 병합될 브랜치('저장소') 중 하나만 남길 거라면 굳이 에디터를 열지 않아도 된다.우클릭-충돌 해결을 이용해 원하는 브랜치만 남긴 후 커밋하면 된다.

2022-01-07~09
팜유랑 엘니뇨 상관 보려고했는데 시장 가격만 나오고 선물 데이터가 안 나와서 잠시 스탑... :/ sigh 유명한 농산물은 엘니뇨 영향권이 아니라서 사용할 수가 없는데 고민이로다 적도에서만 나는 것 좀 없을까
2022-01-12
FIS에 2010년 11월 이후 팜유 선물은 나와있어서 아쉽지만 일단 이걸로 해야겠다! 일단 오늘은 스크랩까지 완료~
2022-01-18
엘니뇨로 팜유 선물을 Random Forest Regression으로 예측했다. 자기상관도 심한 애들을 저걸로 한 이유는 회사에서 피드백 받아보려고...() 이해하지 못하고 따라친 수준이니 피드백 전까지 좀 침착하게 공부해보자.
2022-01-20
START 버튼 hover 애니메이션(?)을 CSS로 추가했다! 이 사이트에 다양한 CSS 예제가 나와있어서 보고 따라했다(SCSS라는 것도 알게됐다). 요 사이트에도 예제가 많다.
START 버튼 CSS에는 hover 애니메이션 때문에 transition 옵션이 들어가있는데, 이것 때문에 visibility: hidden; 동작이 같이 지연되는 문제가 있었다. 그래서 시간 박스가 먼저 사라지고 START 버튼이 나중에 사라져서 보기가 영 안 좋았다.
시간 박스에도 똑같은 옵션을 주면 될 것 같아서 임의로 transition CSS 클래스를 하나 더 만들어서 시간 박스에 넣어주니 해결되었다!
![]()
2022-01-22
- 웹에서 직접 폰트를 import해서 새 폰트를 적용했다! 블로그에 설명이 잘 되어 있다.
visibility속성은 binary라서(보인다/안보인다)transition옵션을 써도 서서히 변하는 효과가 적용되지 않는다.opacity옵션을 이용해서 버튼이 서서히 사라지게 만들었다(출처: 스택오버플로).
2022-01-24
information 아이콘에 딱 맞는 예시가 있어 제목 옆에 추가했다! 시작할 때 안내가 나오고 시작버튼을 누르면 사라진다.
2022-01-25
2022-01-26
- 스크롤바가 너무 가장자리에 붙어있어
border-right로 조절하고 스크롤 배경색을 삭제 - CSS 속성에서
webkit,moz,ms가 뭔가 찾아봤더니 브라우저별로 구분한 것이라고 한다. 저런 접두사가 붙지 않는 버전이 최종 업뎃되는 경우가 있기 때문에, 접두사를 붙인 걸 먼저 작성하고 접두사를 안 붙인 걸 맨 마지막에 덧붙인다고 한다.
2022-01-28
앗... 팜유 선물 다른 것 썼더니 correlation이랑 예측 성능이 확 떨어진다 😱 보아하니 특정 일에 선물값이 치솟던데 확인해봐야겠다