
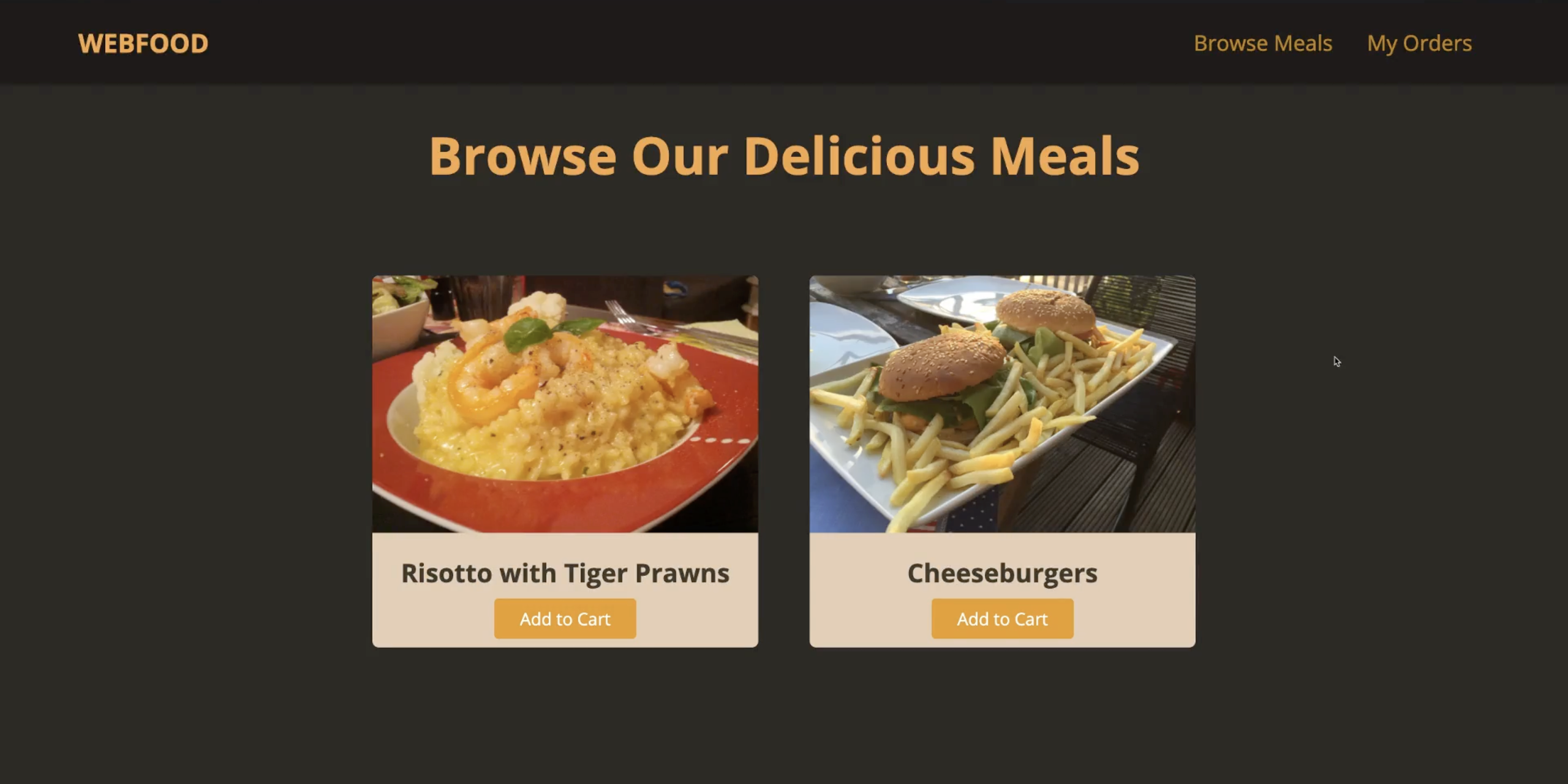
위와 같은 디자인을 가진 웹 사이트를 만들어보라는 과제를 받았다. 이 사이트를 통해 반응형 웹 디자인에 대해 공부해 볼 예정이다.
내가 부족했던 점
header 처리할 때
#main-header {
height: 80px;
display: flex;
justify-content: space-between;
}디스플레이 플렉스와 컨텐츠 배치를 스페이스-비트윈으로 해서 편하게 할 수 있었다.
또한 우측의 ul 정렬을 위해
#main-header ul {
list-style: none;
display: flex;
flex-direction: row;
margin: 0;
padding: 0;
}이렇게 해주었다.
음식 카드 배치를 위해 그리드 박스를 이용했다.
또한 음식 카드 그림의 변형을 방지하기 위해 오브젝트 핏을 사용했다. 그리고 이미지도 둥글게 하기 위해 오버플로우를 사용했다.
#latest-products {
width: 80%;
margin: 50px auto;
}
#latest-products ul {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 16px;
margin: 0;
padding: 0;
}
.food-items {
background-color: rgb(228, 206, 182);
border-radius: 6px;
overflow: hidden;
}
.food-items img {
height: 240px;
width: 100%;
object-fit: cover;
}오늘 복습 더 할 것
: 그리드 박스와 플렉스 박스
유닛 유형
-
px : 픽셀
모든 장치에서 확장할 수 없다. 10픽셀은 어딜 가도 10픽셀로 남는다. -
%
부모 요소와 관련이 있다. 작업 하고 있는 요소의 부모 요소의 글꼴 크기를 참조한다. -
em
: em은 요소의 폰트 크기를 기준으로 상대적인 길이를 나타낸다.
예를 들어, 부모 요소가 폰트 크기 16px를 가지고 있을 때, 1em은 16px을 의미한다.
만약 부모 요소의 폰트 크기가 20px라면, 1em은 20px이 된다.
중첩된 요소의 경우, 각 요소의 폰트 크기에 따라 상대적인 크기가 결정된다. -
rem
: rem은 루트 요소(html)의 폰트 크기를 기준으로 상대적인 길이를 나타낸다.
즉, rem은 항상 루트 요소의 폰트 크기를 기준으로 크기가 결정된다.
이로 인해 중첩된 요소의 폰트 크기에 영향을 받지 않는다.
/* 예제 */
body {
font-size: 16px; /* 1em은 16px */
}
p {
font-size: 1.2em; /* 1em은 16px x 1.2 = 19.2px */
}
/* 예제 */
html {
font-size: 16px; /* 1rem은 16px */
}
p {
font-size: 1.2rem; /* 1rem은 16px x 1.2 = 19.2px */
}

제작하려고 하는 디자인이 세련됐네요 화이팅입니다