'em' vs 'rem' vs '%'
CSS에서 사용되는 em, rem, 그리고 %는 각각 다른 측정 단위이다.
em:
em 단위는 요소의 글꼴 크기를 해당 부모 요소의 글꼴 크기에 상대적으로 지정한다.
예를 들어, 요소의 글꼴 크기가 1.5em로 설정되면 해당 요소의 글꼴 크기는 부모 요소의 글꼴 크기의 1.5배가 된다.
만약 부모 요소에 명시된 글꼴 크기가 없으면, em 단위는 일반적으로 브라우저의 기본 글꼴 크기(보통 16픽셀)를 기준으로 계산된다.
rem:
rem 단위는 요소의 글꼴 크기를 루트(html) 요소의 글꼴 크기에 상대적으로 지정한다.
즉, 1rem은 html 요소에 설정된 글꼴 크기와 동일하다.
rem을 사용하면 페이지 전체에서 일관된 글꼴 크기 스케일링을 만들 수 있다. 부모 요소의 글꼴 크기에 영향을 받지 않기 때문이다.
%:
% 단위는 주로 요소의 크기를 부모 요소의 크기에 상대적으로 지정할 때 사용한다.
예를 들어, 요소의 너비를 50%로 설정하면 해당 요소는 부모 요소의 너비의 절반 크기가 된다.
요약
em은 요소의 크기를 부모 요소의 글꼴 크기에 상대적으로 지정할 때 사용한다.
rem은 요소의 크기를 루트(html) 요소의 글꼴 크기에 상대적으로 지정하여 페이지 전체에서 일관된 스케일링을 만들 때 사용한다.
%는 주로 요소의 크기를 부모 요소의 크기에 상대적으로 지정하는데 사용된다. 이는 너비, 높이, 여백 등을 지정할 때 자주 사용된다.
또한 경계선의 곡률 border-radius 등은 px을 그대로 사용하는 것을 추천한다.
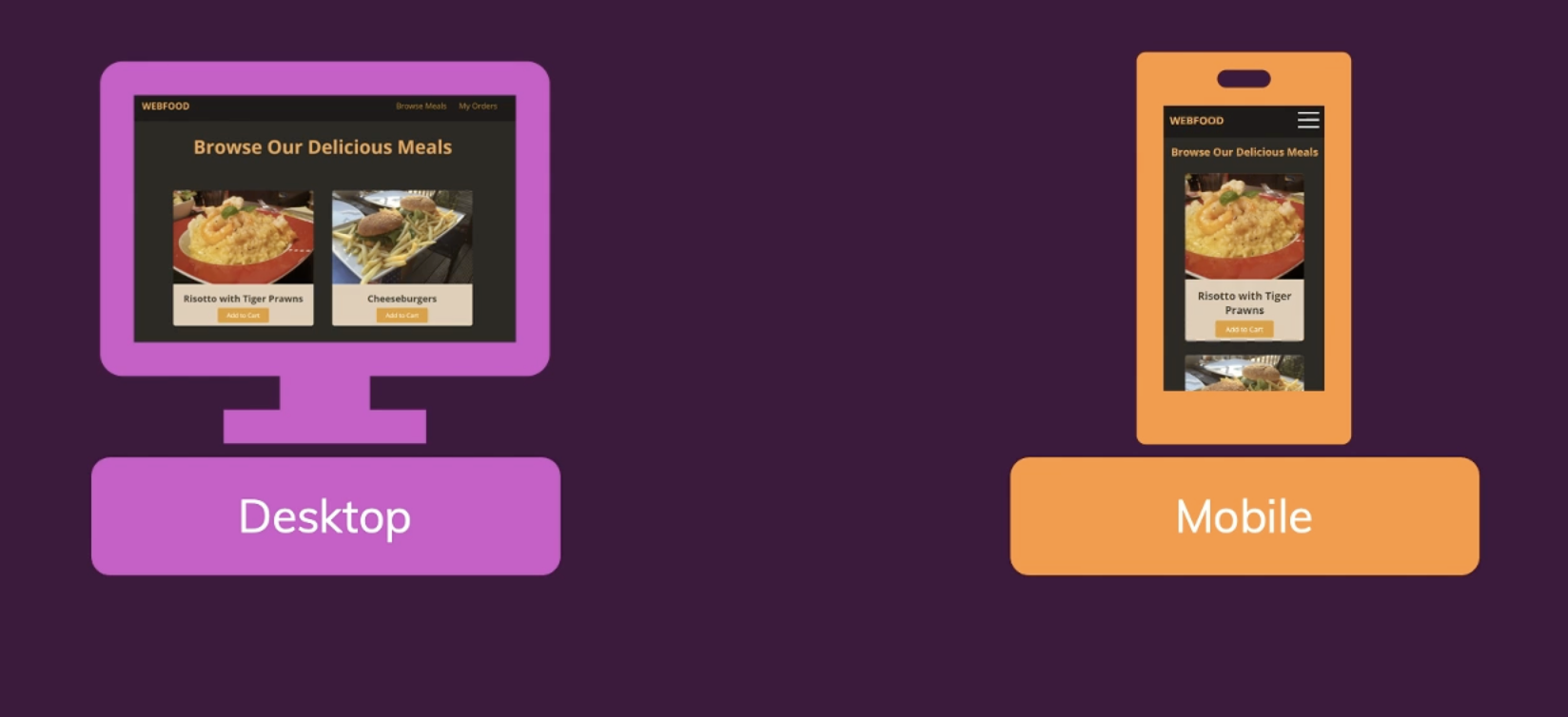
데스크탑과 모바일 퍼스트 디자인 비교

데스크탑 퍼스트 디자인
데스크탑 퍼스트 디자인은 웹 페이지를 먼저 데스크탑 화면 크기와 기능에 최적화하여 디자인하는 방식이다.
초기 웹 디자인 방법으로, 데스크탑 사용자를 주요 대상으로 고려한다.
이 방법의 장점은 데스크탑 브라우저의 높은 성능과 큰 화면 공간을 활용하여 풍부하고 복잡한 디자인을 구현할 수 있다.
그러나 모바일 사용이 더 많아지면서, 모바일 사용자를 고려하지 않고 디자인하면 사용자 경험에 문제가 발생할 수 있다.
데스크탑에서는 잘 작동하지만, 모바일 환경에서는 레이아웃이 깨지거나 사용하기 어려울 수 있다.
모바일 퍼스트 디자인
모바일 퍼스트 디자인은 웹 페이지를 먼저 모바일 화면 크기와 기능에 최적화하여 디자인하는 방식이다.
현재 웹 트래픽의 대다수는 모바일 기기에서 발생하므로, 모바일 사용자를 주요 대상으로 고려한다.
모바일 화면의 제약사항을 고려하여 더 간결하고 사용하기 쉬운 디자인을 구현할 수 있다.
작은 화면 크기와 제스처 기반의 상호작용을 고려하기 때문에 데스크탑 퍼스트 디자인에 비해 더 적은 데이터 소모와 빠른 로딩 속도를 제공할 수 있다.
그러나 더 복잡하고 풍부한 디자인을 구현하기 어렵거나, 일부 데스크탑 사용자에게는 덜 인상적으로 보일 수 있다.
두 가지 디자인 접근 방법은 모두 장단점이 있으며, 선택은 프로젝트의 목적, 대상 사용자, 내용, 그리고 예산 등 다양한 요소를 고려하여 결정되어야 한다. 또한, 미디어 쿼리와 같은 기술을 사용하여 반응형 디자인을 구현하여, 데스크탑과 모바일 등 다양한 기기와 화면 크기에 대응하는 웹 페이지를 만들 수도 있다.
미디어 쿼리
반응형 웹 디자인은 미디어 쿼리가 전부라고 생각해도 좋다.
미디어 쿼리란 css 코드인데 미디어 유형과 장치의 특성에 따라 웹 페이지의 스타일을 다르게 적용할 수 있도록 하는 기술이다. 이를 통해 웹 페이지는 다양한 기기와 화면 크기에 대응하여 반응형(Responsive) 디자인을 구현할 수 있다.
미디어 유형(Media Types): 웹 브라우저와 장치에서 출력되는 미디어의 유형을 지정합니다.
미디어 유형
all: 모든 미디어 유형에 적용한다.
screen: 컴퓨터 화면, 태블릿, 스마트폰 등 스크린 기반의 디스플레이에 적용한다.
print: 인쇄용 스타일 시트로, 페이지를 프린트할 때 적용한다.
speech: 음성 합성 장치를 위한 음성 출력에 적용한다.
미디어 특성(Media Features)
장치의 특성이나 뷰포트의 속성에 따라 스타일을 적용할 수 있다.
width: 뷰포트의 너비를 기준으로 스타일을 적용한다.
height: 뷰포트의 높이를 기준으로 스타일을 적용한다.
orientation: 장치의 방향(수직 또는 수평)을 기준으로 스타일을 적용한다.
aspect-ratio: 뷰포트의 가로 세로 비율을 기준으로 스타일을 적용한다.
color: 장치의 비트 색상 수를 기준으로 스타일을 적용한다.
미디어 쿼리는 CSS의 @media 규칙을 사용하여 정의한다.
예를 들어, 모바일 화면에서는 글꼴 크기를 더 작게, 너비를 100%로 설정하고, 데스크탑 화면에서는 글꼴 크기를 크게, 너비를 50%로 설정하는 미디어 쿼리는 다음과 같이 작성할 수 있다
/* 기본 스타일 */
p {
font-size: 16px;
width: 50%;
}
/* 모바일 화면에 대한 스타일 */
@media screen and (max-width: 768px) {
p {
font-size: 14px;
width: 100%;
}
}@media screen and (max-width: 768px)는 뷰포트의 최대 너비가 768px 이하인 모바일 화면에 적용되는 스타일을 의미한다.

뷰포트가 뭔가요?