
오늘은 새로운 모듈을 시작했다. 좀 더 예쁜 웹 사이트를 만들기 위한 수업의 내용을 가진 모듈이며 실습을 통해 배워가려고 한다.

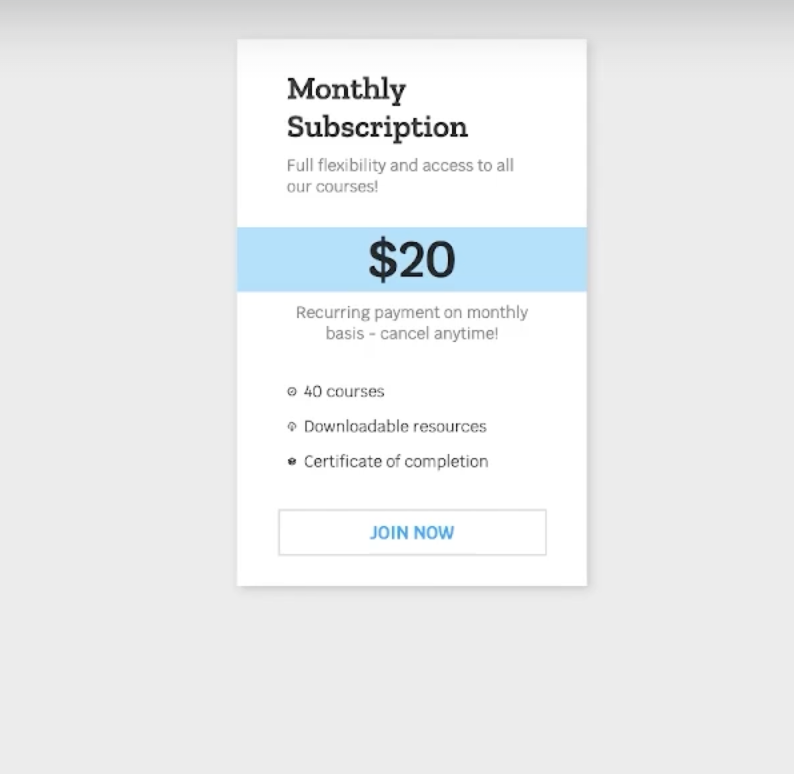
이러한 작은 창을 가진 페이지를 제작해보고자 한다.
새 웹사이트를 만들 때 주의해야 할 점
- 웹 사이트에 기능을 차근차근 추가해야 한다.
- 전달되어야 하는 핵심 정보를 생각한다.
- 웹사이트를 과장(overstyle)하지 말자 -> Less is more
크기와 간격
카드가 중간에 자리잡고 있는데 좌우에 간격을 주고 컨텐츠를 가운데로 위치시킨다. 언제든 간격과 공백을 줄일 수 있으니 처음에는 큰 값으로 시작하는 것을 추천한다.
올바른 글꼴 선택하기
폰트를 보기 좋게 만들기 위해 사용할 수 있는 세가지 핵심 속성이 있다.
-
웹 폰트 사용:
웹 폰트는 웹사이트에서 특정 폰트를 사용하고자 할 때 유용하다. Google Fonts, Adobe Fonts, 또는 Typekit과 같은 웹 폰트 서비스를 활용하여 다양한 글꼴을 선택할 수 있다. -
가독성 고려:
웹사이트의 주요 텍스트에는 가독성이 좋은 폰트를 선택하는 것이 좋다. Serif(바탕체)와 Sans-serif(고딕체) 폰트 중에서 선택할 수 있으며, 컨텐츠의 성격에 따라 적합한 폰트를 고르면 된다. -
폰트 스타일:
글꼴의 스타일을 신중하게 선택해야 한다. 본문 텍스트와 제목 텍스트 사이에 일관성 있는 스타일을 유지해야 한다. -
폰트 크기:
폰트 크기를 조절하여 내용을 더 가독성 있게 만들 수 있다. 모든 텍스트 요소에 일관된 크기를 적용하고, 반응형 디자인을 고려하여 다양한 화면 크기에 대응해야 한다. -
폰트 색상:
폰트 색상은 배경과 대조를 이루도록 선택해야 한다. 글자와 배경 사이의 명도 대비가 중요하며, 웹 접근성을 고려하여 적절한 색상 조합을 선택하는 것이 좋다. -
웹 접근성 준수:
웹사이트에서는 웹 접근성 지침을 준수해야 한다. 폰트 크기, 줄 간격, 글자 간격 등을 조정하여 시각 장애인과 다양한 환경에서 웹사이트를 이용하는 사용자들을 고려하는 것이 좋다. -
웹 폰트 최적화:
웹 폰트 파일의 크기를 최적화하여 로딩 속도를 향상시킬 수 있다. 필요한 글꼴만 포함하고, 압축된 형식으로 제공하여 대역폭을 절약할 수 있다. -
폰트 조합:
서로 다른 글꼴을 조합하여 웹사이트 디자인을 더욱 흥미롭게 만들 수 있다. 글꼴 조합은 일관성을 유지하면서 신중하게 선택해야 한다. -
브라우저 호환성:
다양한 웹 브라우저에서 폰트가 올바르게 표시되도록 테스트해야한다. CSS의 @font-face 규칙을 사용하여 브라우저 호환성을 향상시킬 수 있다. -
모바일 최적화:
모바일 환경에서도 폰트가 잘 작동하도록 고려해야한다. 폰트 크기와 간격을 모바일 화면에 맞게 조정하고, 모바일 기기의 레스폰시브 디자인을 구현해야한다.
회색, 기본 & 강조 색상의 중요성 이해
페이지에서 회색 색상을 사용하는 것은 좋은 팁이다. 좀 더 자연스러운 모양새를 만들 수 있고 페이지와 융화되어 보인다.
