프로젝트에 미디어 쿼리 추가하기
데스크탑 화면에서 시작하여 768픽셀이나 그 이하로 너비가 좁아지면 그리드 레이아웃이 바뀌는 미디어 쿼리를 추가해보려고 한다.
@media (max-width: 768px) {
#latest-products ul {
grid-template-columns: 100%;
}
}css의 cascading 속성때문에 이 코드를 가장 밑에 적용 시켜주면
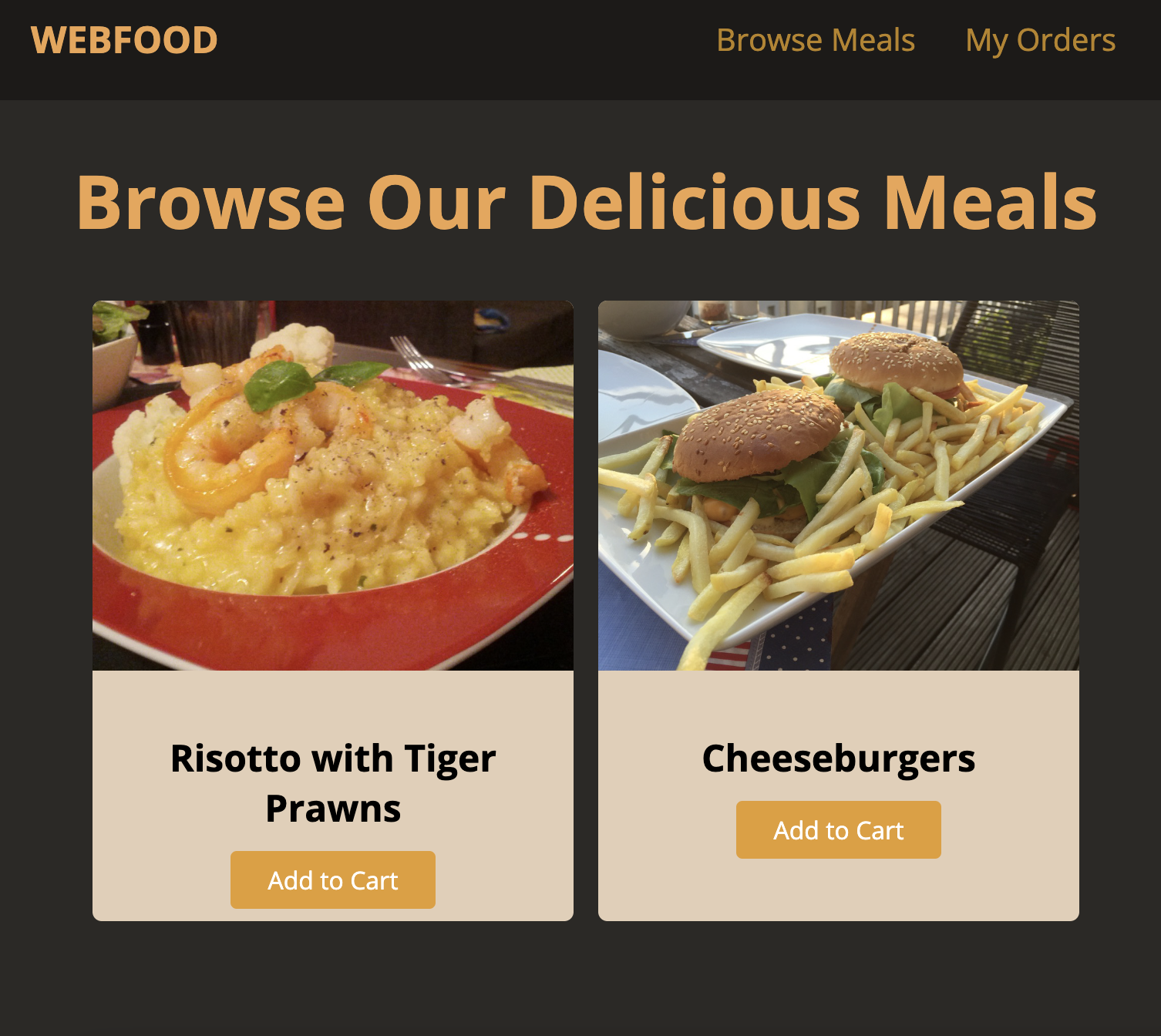
800px에서는 다음과 같은 그리드 속성을 보여준다.

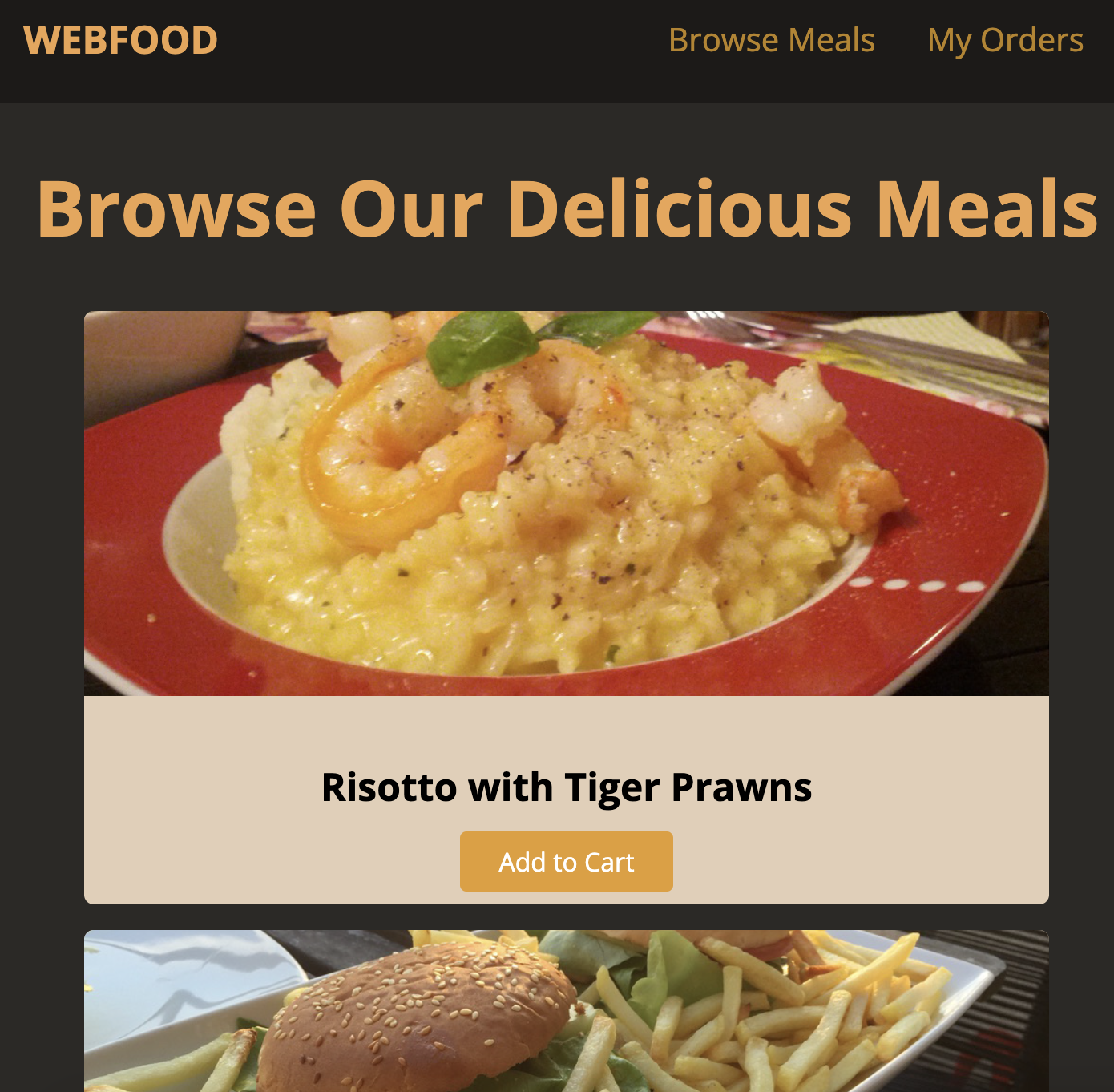
하지만 max-width인 768px 아래로 내려가면

다음처럼 그리드가 변경된다!
종속적인 성질을 생각해 미디어 쿼리의 위치를 고려해야 한다는 점을 잊지말자.
그 외 요소 변경해보기
- h1 요소 변경
- nav bar 숨기기
- px을 rem으로 바꾸기
@media (max-width: 48rem) {
#main-header nav {
display: none;
}
main h1 {
font-size: 1.5rem;
}
#latest-products ul {
grid-template-columns: 100%;
}
}사이드바 & 햄버거 바

위에서 모바일 사이즈일 때는 nav 바를 none으로 바꿔주었다. 하지만 기능은 유지해야한다. 고로 햄버거 바 버튼을 누르면 nav바가 나오는 식으로 디자인을 바꿔주도록 한다.
- 햄버거 아이콘을 모바일에서 생성하고 구현하기
// html
<a href="" class="menu-btn">
<span></span>
<span></span>
<span></span>
</a>
// css
.menu-btn {
display: flex;
flex-direction: column;
justify-content: space-around;
width: 3rem;
height: 3rem;
}
.menu-btn span {
width: 100%;
height: 3px;
background-color: white;
}- 햄버거 아이콘을 클릭하면 사이드바가 열리고 WEBFOOD 로고가 사라지게 하기
// html
<aside id="side-drawer">
<nav>
<ul>
<li>
<a href="">Browse Meals</a>
</li>
<li>
<a href="">My Orders</a>
</li>
</ul>
</nav>
</aside>
// css
#side-drawer {
width: 100%;
height: 100%;
background-color: rgb(29, 26, 27);
position: fixed;
top: 0;
left: 0;
}
#side-drawer ul {
list-style: none;
margin: 0;
padding: 4rem 1rem;
display: flex;
align-items: center;
flex-direction: column;
}
#side-drawer li {
margin: 1rem 0;
}
#side-drawer a {
color: rgb(253, 239, 213);
font-size: 2rem;
}
- 햄버거 아이콘을 다시 누르면 두 nav 항목이 담긴 메뉴인 사이드바가 닫히고 초기 상태로 돌아가게 하기
<body>
<header id="main-header">
<a href="index.html" id="logo">WebFood</a>
<nav>
<ul>
<li>
<a href="">Browse Meals</a>
</li>
<li>
<a href="">My Orders</a>
</li>
</ul>
</nav>
<a href="#side-drawer" class="menu-btn">
<span></span>
<span></span>
<span></span>
</a>
</header>
<aside id="side-drawer">
<header>
<a href="#" class="menu-btn">
<span></span>
<span></span>
<span></span>
</a>
</header>
<nav>
<ul>
<li>
<a href="">Browse Meals</a>
</li>
<li>
<a href="">My Orders</a>
</li>
</ul>
</nav>
</aside>
#side-drawer {
width: 100%;
height: 100%;
background-color: rgb(29, 26, 27);
position: fixed;
top: 0;
left: 0;
display: none;
}
#side-drawer:target {
display: block;
}
#side-drawer header{
height: 5rem;
display: flex;
justify-content: flex-end;
align-items: center;
padding : 0 5%;
}
#side-drawer ul {
list-style: none;
margin: 0;
padding: 4rem 1rem;
display: flex;
align-items: center;
flex-direction: column;
}
#side-drawer li {
margin: 1rem 0;
}
#side-drawer a {
color: rgb(253, 239, 213);
font-size: 2rem;
}

매번 기록을 남기시다니 멋져요..!! 파이팅입니다 :)