CORS(Cross-Origin Resource Sharing)
- 동일한 출처가 아닌 다른 출처에서 데이터를 주고 받는 것을 허용하는 정책
교차 출처 (Cross-Origin)
- 프로토콜, 호스트, 포트가 하나라도 일치하지 않음
동일 출처 (Same-Origin)
- 프로토콜, 호스트, 포트가 모두 동일함
CORS의 필요성
- CORS 없이 모든 곳에서 통신이 자유롭다면, 다른 사이트에서 기존 사이트와 동일하게 동작하여 사용자의 정보 탈취가 쉬워짐
CORS 동작 원리
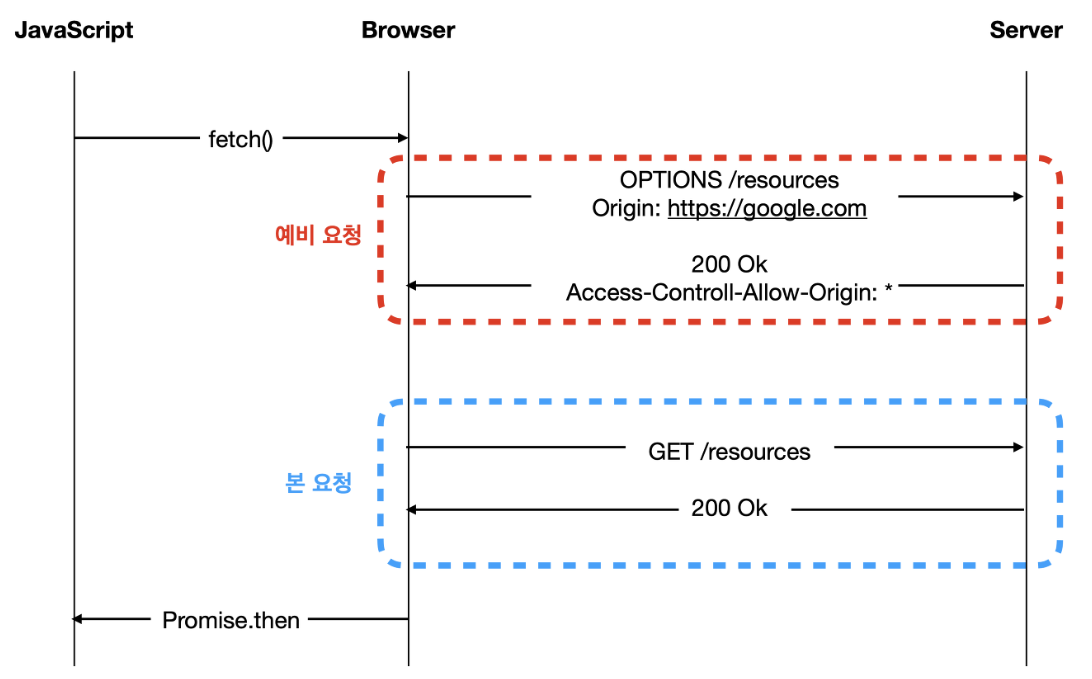
Preflight Request
- 예비요청(
Prelight)과 본요청으로 나누어 서버로 전송 - 예비요청에선 OPTIONS 메소드가 사용됨

- 브라우저는 서버에 예비요청을 보냄
- 서버는 예비요청 응답으로 현재 어떤 것을 허용하고, 금지하고 있는지에 대한 정보를 header에 담아 브라우저에게 보내줌
- 이후 브라우저는 보낸 예비요청과 서버가 응답에 담아준 정책을 비교
- 안전하다고 판단 되면 본 요청 보냄
- 서버가 본 요청에 대한 응답을 하면 브라우저는 응답 데이터를 javascript로 넘김
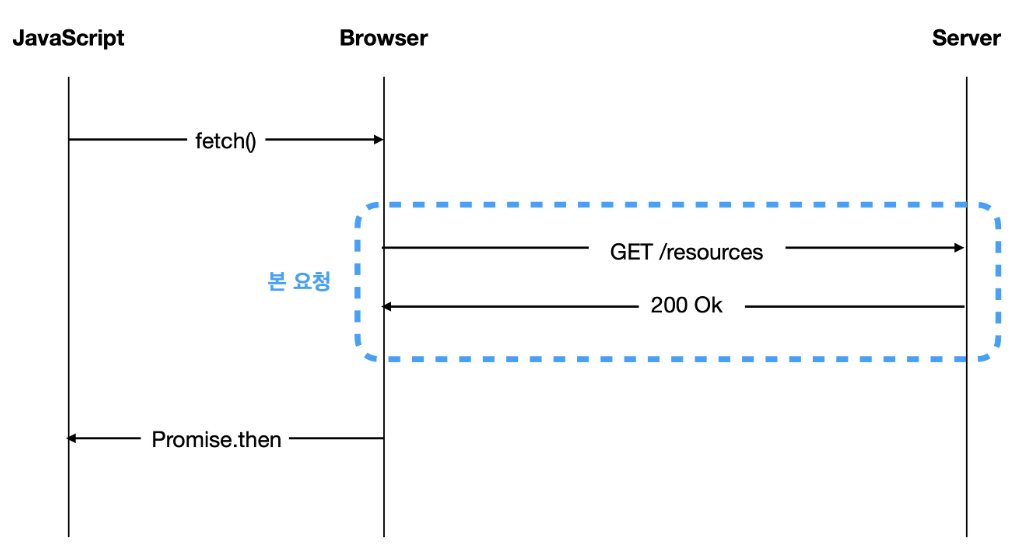
Simple Request
- 예비요청을 보내지 않고 본요청만 서버로 보냄
- 서버가
Access-Control-Allow-Origin과 같은 값을 보내면 브라우저가 CORS정책위반 검사

예비요청 생략 조건
- 요청 메소드는
GET,POST,HEAD중 하나여야 함 Accept,Accpet-Language,Content-Language,Content-Type,DPR,Downlink,Save-Data,Viewport-width,Width를 제외한 헤더 사용 금지Content-Type사용할 경우application/x-www-form-urlendcoded,multipart/form-data,text/plain만 허용
Credentialed Request
-
인증된 요청을 사용하는 방식
-
CORS 기본적인 방식 보다 다른 출처간의 통신에서 보안을 강화하고 싶을 때 사용
-
기본적으로 브라우저가 제공하는 요청 API들은 별도의 옵션 없이 브라우저의 쿠키와 같은 인증과 관련된 데이터를 함부로 요청 데이터에 담지 않도록 되어 있음
credentials옵션으로 요청에 인증과 관련된 정보를 담을 수 있도록 함 -
credentials의 3가지 옵션
1. same-origin(default) - 같은 출저 간 요청에만 인증 정보 담을 수 있음- include - 모든 요청에 인증정보를 담을 수 있음
- omit - 모든 요청에 인증정보를 담지 않음
CORS 해결
- 서버에서
Access-Control-Allow-Origin헤더에 알맞은 값 세팅

