브라우저의 렌더링 방식

1. 브라우저 주소창에 이동될 주소 입력
2. 해당 서버로 이동
- DNS(Domain name system)가 실제 서버가 있는 곳으로 연결
- http, https 방식에 맞게 통신
3. HTML 파싱
- 서버로부터 html을 내려받은 후, 브라우저 렌더링엔진에서 파싱
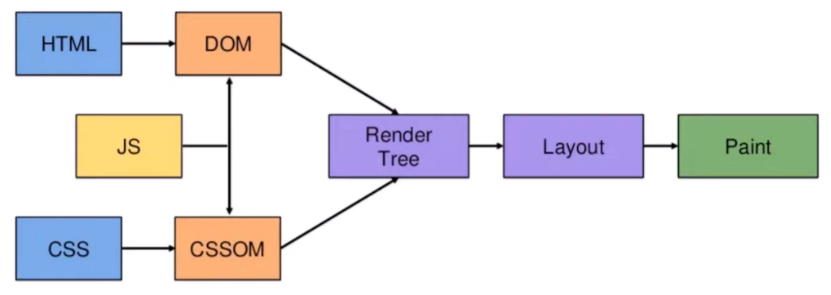
4. Object Modal 생성
- HTML 파싱을 진행하며, DOM Tree를 생성
- 생성중, Link 태그를 만나 Style Sheet를 다운로드
- CSS 파싱을 통해 CSSOM Tree 생성
- CSS 파싱이 끝나면, 중단되었던 html을 다시 읽고 DOM Tree 완성
- 위 작업 도중 script tag를 만나면, Javascript 코드를 실행하기 위해 DOM 파싱 중단
- 제어 권한을 JavaScript engine에 넘기고 JavaScript코드 또는 파일을 로드해서 파싱 및 실행
5. Render Tree 생성
- 위의 과정을 통해 완성된 DOM Tree와 CSSOM Tree를 합쳐 Render Tree 생성
6. Layout 단계
- 브라우저의 Viewport 내에서 생성된 Render Tree 노드들이 가지고 있는 스타일과 속성에 따라 출력될 크기와 위치를 계산 (Reflow 단계)
- 해당 단계에서 상대적인 단위 (%, vw, vh)들은 px단위로 변경
7. Paint
- 크기와 위치를 계산 후, 실제 화면에 요소들을 그려냄 (Repaint 단계)
- 처리해야할 요소가 복잡할 수록 paint 단계에 소요되는 시간이 김
- 그라데이션, 그림자 효과 등