페이지를 효율적이고 빠르게 보여주기 위한 렌더링 기법들을 정리한다.
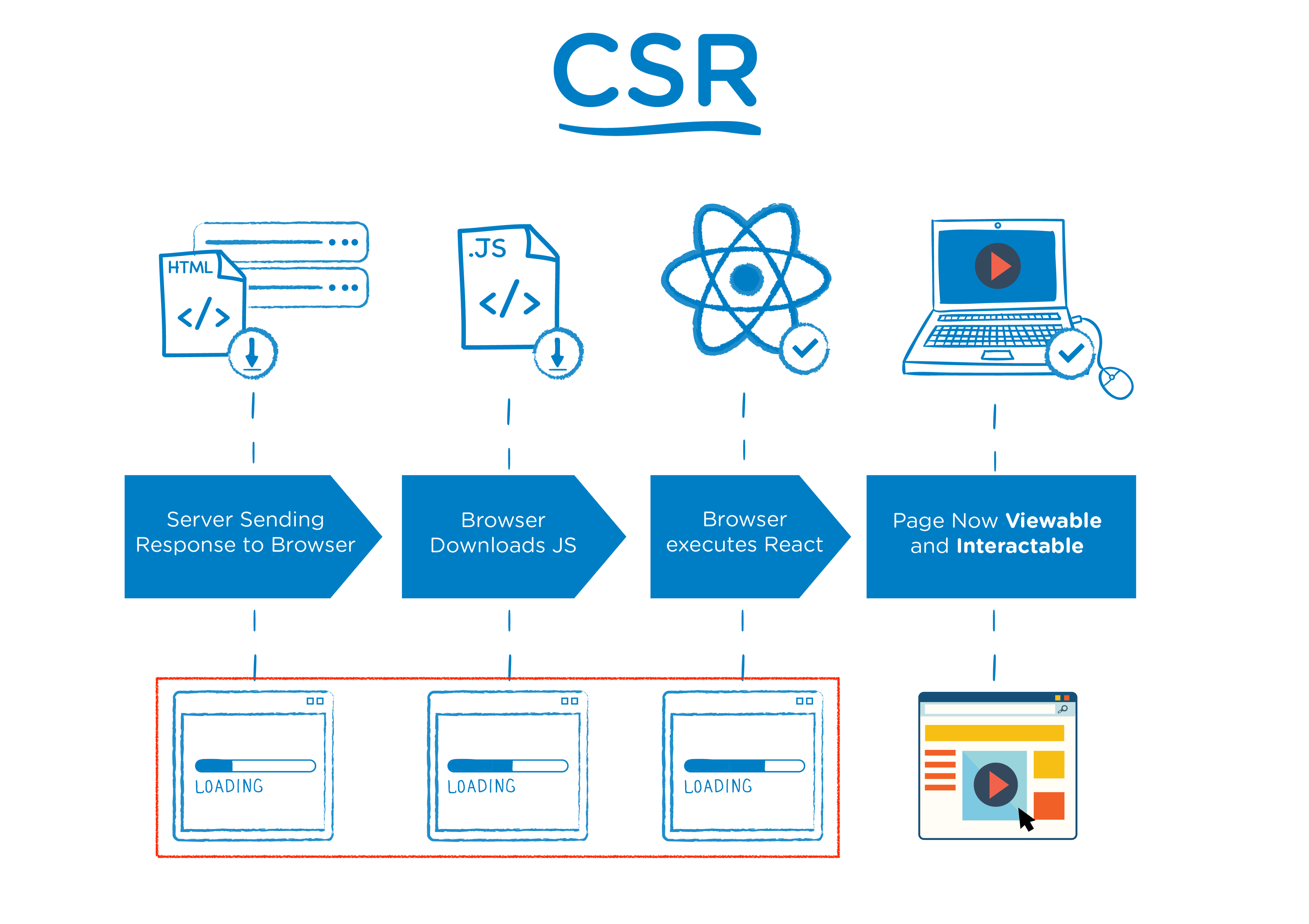
CSR (Client Side Rendering)
서버에서 빈 HTML과, js파일을 전부 가져와 클라이언트(브라우저)에서 HTML을 구성하는 방식

👍장점
- 최초로 다운받은 후에는 서버에서 html과, js파일을 추가로 요청하지 않는다.
- 화면 깜빡거림 없음 - 서버 비용이 높지 않음
👎단점
- 초기에 번들링된 파일을 가져오는데 오랜 시간이 걸림
- 사용자에게 빈 화면 노출 - 클라이언트에서 렌더링 하기 이전엔 빈 화면 노출 -> SEO 취약
사용처
- SEO에 크게 의존되지 않는 사이트
- SPA(Single Page Application)
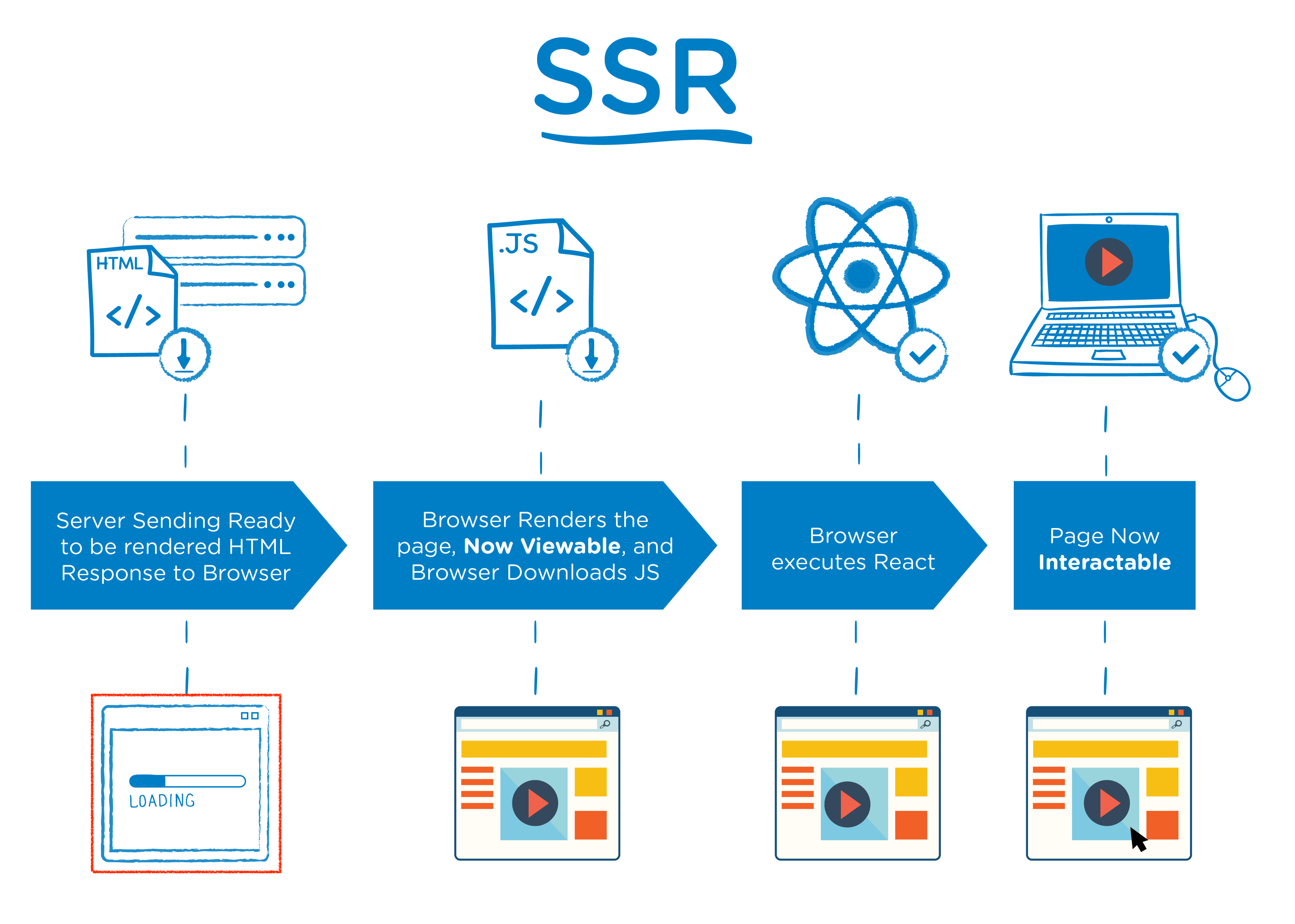
SSR(Server Side Rendering)
서버에서 HTML을 구성하여 클라이언트로 보내주는 방식

👍장점
- 이미 서버에서 HTML을 구성하여 빈화면 노출이 되지 않음
- SEO 적합 - 페이지가 로드되는 즉시 컨텐츠가 나타나 빠르게 사용자들이 확인 가능
👎단점
- 모든 요청이 서버에서 이루어저, 높은 비용 발생
- 매번 서버에 요청을 하여, 화면 깜빡거림 발생
사용처
- 매번 서버에 요청하기 때문에 사이트가 빈번하게 변경되는 경우
- SEO에 크게 의존하는 사이트
SSG(Static Site Generatior
- CSR과 SSR의 단점을 보완하기 위해 등장
- 각 페이지의 HTML, JS, CSS를 빌드하여 URL별 파일 생성
👍장점
- 파일을 미리 생성해 두어, 서버에서 매번 연산 불필요
- SSR 단점 소화 - 위의 장점으로, SEO에도 친화적
👎단점
- 정적인 페이지에 적합하여, 컨텐츠 수정 힘듬
- 수정 시, 매번 빌드 필요
사용처
- 내용이 거의 변하지 않는 웹 사이트