
💡 Passport.js
Passport는 Node.js express에서 사용하는 인증관련 미들웨어다. 기본적인 인증 시스템 지원과 더불어 Google, Naver, Facebook 등과 같이 소셜 로그인도 passport를 이용해 간편하게 할 수 있다. passport는 어플마다 고유의 인증 방식이 있음을 간주하고, 각 인증방식을 stragies라는 개별적인 모듈로 만든다. 우리는 stragies를 통해 local이나 google과 같은 인증방식을 구현할 수 있다.
❓ Strategies가 뭐길래
passport.js에서 다양한 인증 방법을 strategies로 제공한다. 아래의 공식문서를 보면 다양한 stragies가 존재함을 볼 수 있다. 나는 이번 프로젝트에서 local login을 제외한 소셜 로그인(Google, Naver, Kakao)을 passport를 이용한 인증방법(Google Strategy, Naver Strategy, Kakao Strategy)를 사용해보았다.
💻 먼저 passport 설치해보자
passport-google, passport-kakao, passport-naver를 패키지로 설정하고, session 방법을 사용하고 있기 때문에 express-session을 패키지로 설치했다.
$ npm passport-google passport-kakao passport-naver-v2 express-session - app.use(passport.initialize()); passport를 사용한다고 express에게 알린다.
- app.use(passport.session()); session을 이용하여 passport를 동작한다.
- passport는 session을 사용하기 때문에 세션을 등록한 app.use(session({...})) 코드 다음에 passport 미들웨어를 등록한다.
📍 Controller단에서
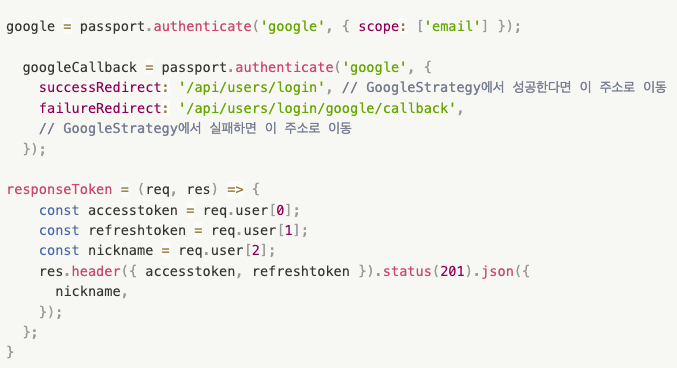
loginController.js의 Google part

- passport가 로그인을 처리하도록 등록
- /login으로 요청이 들어왔을때 passport 실행.
- Google Strategy 사용
- 인증 성공했을때 /login으로 이동
- 인증 실패했을때 /google/callback 으로 이동
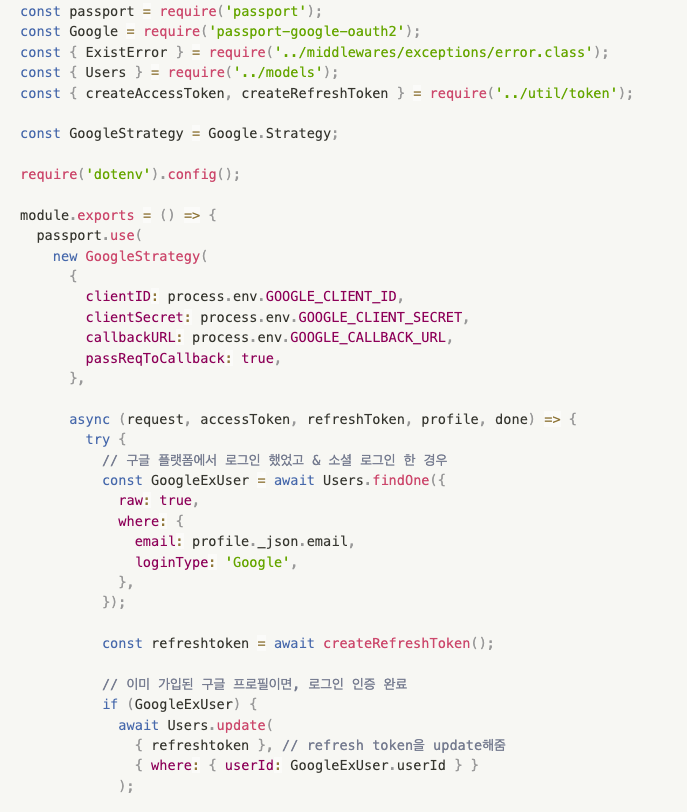
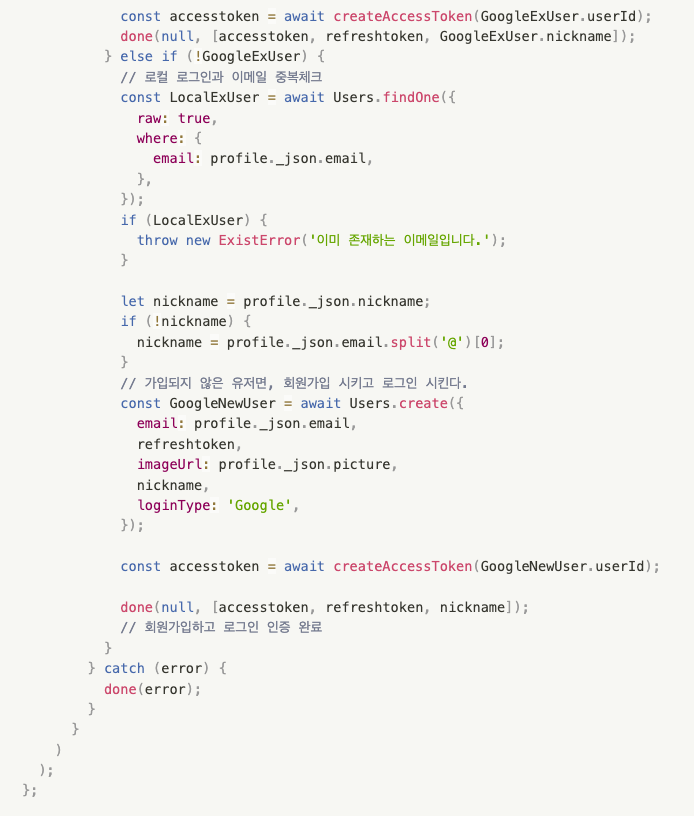
🔄 자격 검증 (Strategies)


- passport.authenticate()에서 로그인 정보를 받으면 이를 처리하는 strategy를 미들웨어로 작성해야함.
- 검증이 유효하면 done(null, [accesstoken, refreshtoken, nickname]) 로 user에 대한 정보를 리턴한다.
- 검사중에 에러가 발생하면 done(error)에러를 리턴한다.
📍 Session

- serializeUser : 로그인에 성공했을 때, 유저 정보를 session에 저장하는 기능
- 로그인에서 성공했다면, strategy에서 리턴한 user가 serializeUser에 user로 전달된다.
- 로그인에 성공하면 session passport에 user값으로 user(사용자의 식별자)가 저장된다.
- 로그인이 됐을 때 검증이 필요한 페이지에 방문 할때마다 deserializeUser가 실행된다.
