
반복문을 사용해 끝말잇기 구현하기.
let word = '자전거'- 예를 들어 첫 제시어를 '자전거'로 저장했다.
let answer = prompt(word)*대답을 받는 건 함수 prompt를 사용한다.
첫 제시어 단어 끝부분과 대답 첫글자가 같은지 확인해준다.
if (word[2] === answer[0]) 시작은 숫자 0부터 시작하기 때문에 '거'에 해당하는 2를 입력해준다.
하지만 이렇게 적용할 시 글자가 길어지게 되면?
if (word[word.length - 1] === answer[0])이 경우 단어에 길이에서 -1를 빼주게되면 단어 길이가 늘어나더라도 끝 글자에서 -1를 빼주기때문에 대답의 첫 글자와 제시어 마지막 글자가 같은지 확인할 수 있다.
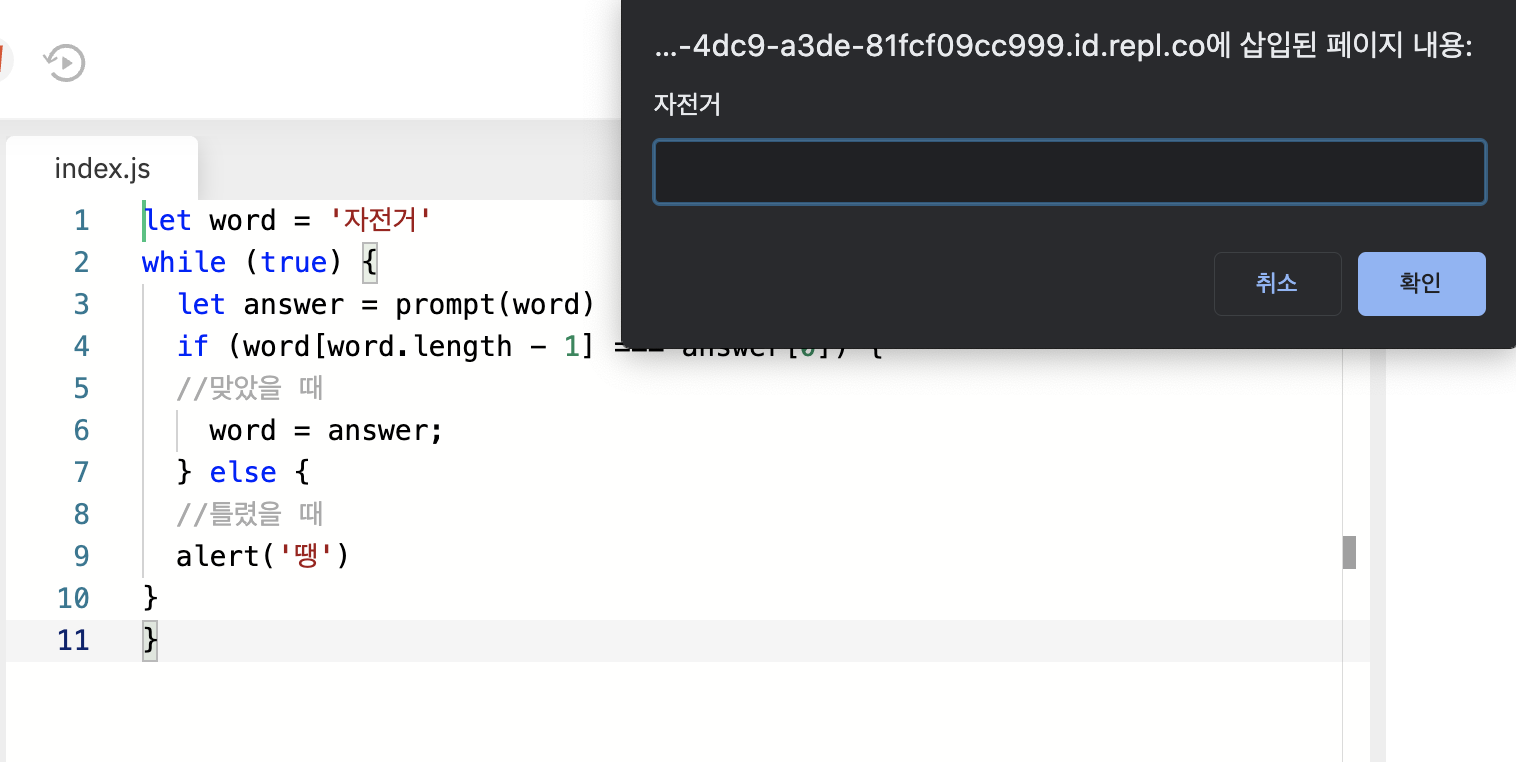
let word = '자전거'
while (true) {
let answer = prompt(word)
if (word[word.length - 1] === answer[0]) {
//맞았을 때
word = answer;
} else {
//틀렸을 때
alert('땡')
}
}
자바스크립트를 실행하면 첫 번째 제시어가 성공적으로 나타난다.
for (let word = '자전거'; true;) {
let answer = prompt(word)
if (word[word.length - 1] === answer[0]) {
//맞았을 때
word = answer;
} else {
//틀렸을 때
alert('땡')
}
}While 대신 For를 사용하면 처음; 조건; 끝; 순서대로 나온다.