
학습키워드
- aspect ratio
- constraints
- Visual Format language
- Auto Layout
1. Setting up
개요 : Project2 에서 깃발 표시하는 프로젝트에서 회전해도 화면 깨지지 않도록 오토레이아웃 설정을 합니다.
Project2 원본 복사
2. Advanced Auto Layout

-
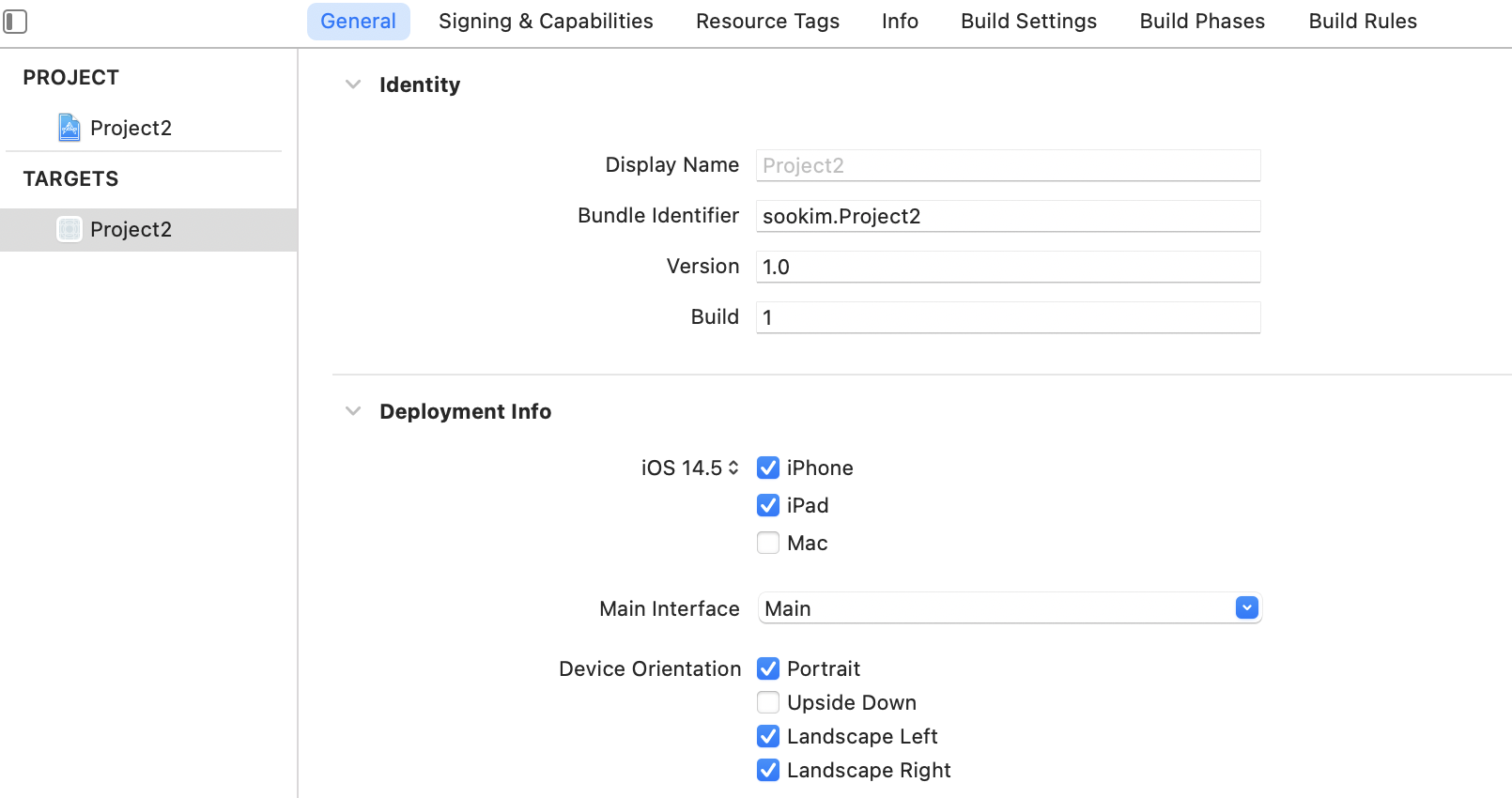
TARGETS에서 디바이스 방향의 활성화여부를 정할 수 있습니다.-
Device Orientation
- Portrait 세로모드
- Upside Down 세로모드이지만 거꾸로 되있는 상태
- Landscape Left : 가로모드이고 홈버튼은 오른쪽에 있는 상태
- Landscape Right : 가로모드이고 홈버튼은 왼쪽에 있는 상태https://developer.apple.com/documentation/uikit/uideviceorientation
-
-
Aspect Ratio : 오토레이아웃이 height와 width와 같은 비율로 커지거나 줄어듭니다.
-
Greater Than : 최소 설정한 상수값보다 더 많은 공간을 채워야하면 채울 수 있다는 의미입니다.
-
Equal Heights : 동일한 높이를 갖도록 보장합니다.
3. Auto Layout in code: addConstraints() with Visual Format Language
코드로 오토레이아웃 설정
let label1 = UILabel()
label1.translatesAutoresizingMaskIntoConstraints = false
label1.backgroundColor = UIColor.red
label1.text = "THESE"
label1.sizeToFit()- 기본적으로 iOS는 뷰의 크기와 위치를 기반으로 오토레이아웃 제약 조건을 생성하기 때문에 속성
translatesAutoresizingMaskIntoConstraints을 false해줘야 합니다. sizeToFit(): content에 맞게 모두 크기가 조정됩니다.
VFL (Auto Layout Visual Format Language)
일련의 키보드 기호로 원하는 레이아웃을 그리는 방법
view.addConstraints( NSLayoutConstraint
.constraints(withVisualFormat: "H:|[label1]|",
options: [], metrics: nil, views: viewsDictionary))-
view.addConstraints(): 이것은 뷰컨트롤러의 뷰에 제약 배열을 추가합니다.
-
NSLayoutConstraint.constraints(withVisualFormat:) VFL을 제약 조건 배열로 변환하는 오토레이아웃 방법입니다.
-
options와 metrics 매개변수로 VFL의 의미를 사용자 지정할 수 있지만 사용하지 않을 때는 과 nil을 전달합니다.
-
VFL 예시
( label 1 ~ 5까지)
"H:|[label1]|":H는 수평레이아웃을 정의하고 있다는 부분,|기호는 뷰의 가장자리→ 위의 예제는 레이블이 왼쪽가장자리부터 오른쪽가장자리까지 꽉 채운다는 의미
"V:|[label1]-[label2]-[label3]-[label4]-[label5]":V는 수직레이아웃을 정의하고 있다는 부분-공간을 의미 (기본적으로 10 포인트이지만 사용자 정의 할 수 있습니다.)→ 가장자리까지 늘어나지 않고 세로 순서대로 공간을 띄어줍니다.

