
학습키워드
- advanced Visual Formatting Language
- Auto Layout anchors
1. Auto Layout metrics and priorities: constraints(withVisualFormat:)
-
예시 - 레이블의 높이를 88포인트로 지정하는 경우
view.addConstraints( NSLayoutConstraint.constraints( withVisualFormat: "V:|[label1(==88)]-[label2(==88)]-[label3(==88)]-[label4(==88)]-[label5(==88)]-(>=10)-|" , options: [] , metrics: nil , views: viewsDictionary) )- 괄호안의
(==88)은 레이블의 높이를 지정하는 부분입니다. (>=10)은 레이블의 마지막부분이 정확한 크기가 되어야하며 크기가 되지 못하는 경우 마지막 공백과 거리가 10포인트이상이 될 수 있습니다.|은 부모 뷰의 가장자리를 의미합니다.
- 괄호안의
매번 레이아웃의 높이를 변경해야하는 경우 metrics매개변수를 사용하면 편리합니다.
VFL에 이름과 함께 일련의 크기를 제공한 다음 하드코딩하는 숫자 대신 VFL에서 해당 크기를 사용할 수 있습니다.
let metrics = ["labelHeight": 88]
view.addConstraints( NSLayoutConstraint.constraints(
withVisualFormat: "V:|[label1(labelHeight)]-[label2(labelHeight)]-[label3(labelHeight)]-[label4(labelHeight)]-[label5(labelHeight)]->=10-|"
, options: []
, metrics: metrics
, views: viewsDictionary)
)-
제약조건의 우선순위는 1부터 ~ 1000사이의 값으로 지정할 수 있습니다. (1000은 절대적으로 필요한 경우)
-
VFL에서 제약조건의 우선순위를 지정하기 위해서는
@원하는우선순위값을 추가합니다."V:|[label1(labelHeight@999)]-[label2(label1)]-[label3(label1)]-[label4(label1)]-[label5(label1)]->=10-|"
2. Auto Layout anchors
Interface Builder와 Visual Format Language를 사용하여 오토레이아웃제약조건(constraints)을 만드는 방법들이 있지만, 또 다른 방법이 있습니다.
앵커를 지정하는 방법의 장점은 다른 앵커와 관련하여 생성할 수 있다는 점입니다.
- 모든
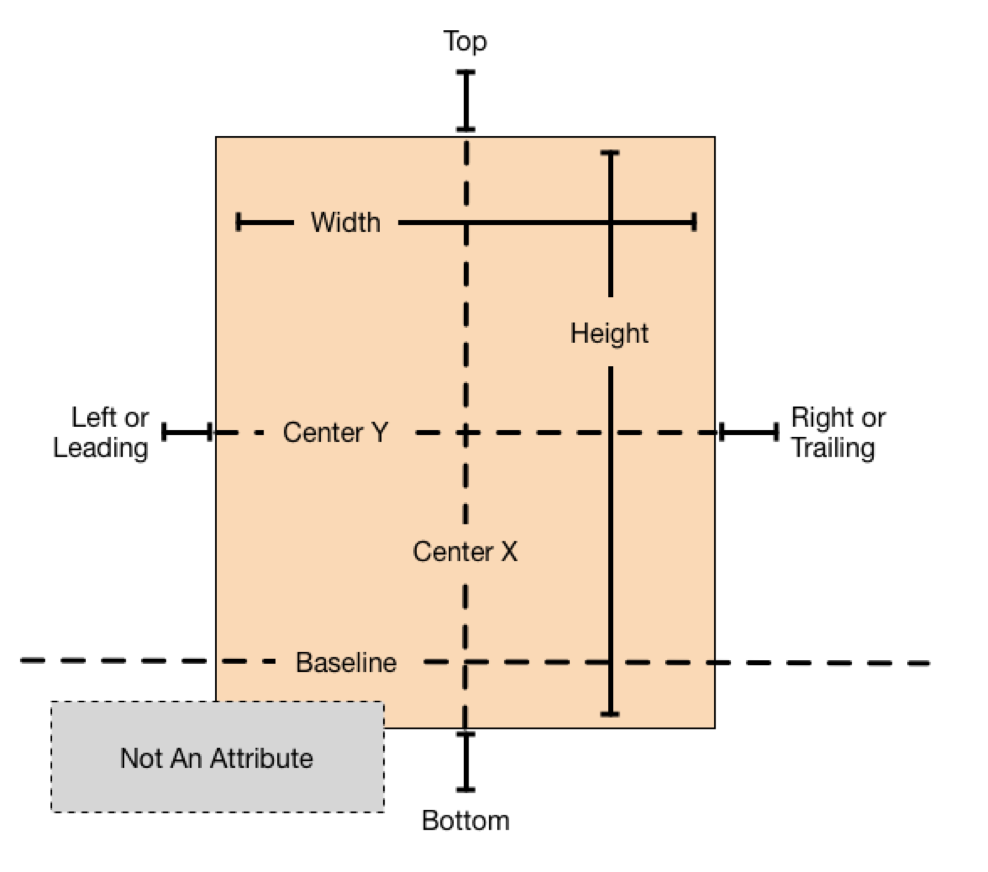
UIView에는 레이아웃 규칙을 정의하는 앵커세트가 있습니다.
- widthAnchor
- heightAnchor
- topAnchor
- bottomAnchor
- leftAnchor
- rightAnchor
- leadingAnchor : 어느 언어를 사용하는지에 따라 읽고 쓰는 방향 (영어인 경우 leading = left)
- trailingAnchor : 어느 언어를 사용하는지에 따라 읽고 쓰는 방향
- centerXAnchor
- centerYAnchor

Safe Area
앵커를 사용하면 SafeArea를 제어하는데 유용합니다. Safe Area란 기타 장치에 있는 노치등 영역을 제외한 공간입니다. 화면에 표시되는 공간
- 예시
var previous: UILabel?
for label in [label1, label2, label3, label4, label5] {
label.widthAnchor.constraint(equalTo: view.widthAnchor).isActive = true
label.heightAnchor.constraint(equalToConstant: 88).isActive = true
if let previous = previous {
label.topAnchor.constraint(equalTo: previous.bottomAnchor, constant: 10).isActive = true
} else {
label.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor, constant: 0).isActive = true
}
previous = label
}3. Wrap up
도전 과제
-
widthAnchor를leadingAnchor,trailingAnchor를 사용하여 변경합니다.레이블의 width설정값도 초기화한 후 각각의 label의
leadingAnchor,trailingAnchor를 지정합니다. -
첫번째 작업을 완료한 후
safeAreaLayoutGuide를 통해 가로상태에서 작동하는지 확인합니다.기준을
view.safeAreaLaoutGuide의leadingAnchor,trailingAnchor로 지정합니다. -
레이블의 높이를 메인뷰의 1/5크기로 설정합니다.
힌트
yourView.widthAnchor.constraint(equalTo: view.safeAreaLayoutGuide.widthAnchor , multiplier: 0.5 , constant: 50).isActive = true- 뷰의 safeArea의 너비의 절반에 50을 더한 값을 지정하는 경우
4. Review for Project 6: Auto Layout
- 오토레이아웃을 사용하면 하나의 뷰와 다른뷰와 상대적으로 배치할 수 있습니다.
leadingAnchor,trailingAnchor는 언어에 따라 화면의 왼쪽, 오른쪽이 다릅니다.- VFL에서 metrics를 사용하면 여러뷰에서 사용할 수 있는 공유값을 정의할 수 있습니다.
- VFL에서
H:수평 제약조건,V:수직 제약조건을 정의할 수 있습니다. - 하나의 제약조건으로 모든 장치에서 작동할 수 있습니다.
Interface Builder로 제약조건을 만들면 유효하지 않거나 불완전한 제약조건인 경우 경고를 표시합니다.- 오토레이아웃은 모든 종류의 UIView하위 클래스에서 작동합니다
Aspect Ratio은 너비와 높이가 균일하게 조정되도록 합니다.
추가 링크
- Auto Layout cheat sheet - 오토레이아웃 예제코드 모음사이트
- Behind the Scenes with Auto Layout - iOS Conf SG 2019
