Append list DOM tips

1. AppendChild
const comment_text = document.querySelector("textarea");
const post = document.querySelector("button");
const comment_list = document.querySelector(".comment-list>ul");
const profile = document.querySelector(".profile-name>div:first-child");
comment_list.appendChild("butmt")comment_list is <ul> so I thought "Append Child" worked here, but actually there was error coming out like this.
VM8385:1 Uncaught TypeError: Failed to execute 'appendChild' on 'Node': parameter 1 is not of type 'Node'.
at<anonymous>:1:14
What the heck is node? so I just tried different way,
comment_list.appendChild(profile)then came out result in a good way!
<div>john_doe_writer</div>
so node means something like an object! not that "OBJECT" but anyway I got this.
But I don't wanna generate every node ( e.g. createElement('li'), then innerHtml("<p>dfdfd</p>"))
I want easier way!
for the case, <ul> doesn't have method .innerHtml!
2. Append
const comment_text = document.querySelector("textarea");
const post = document.querySelector("button");
const comment_list = document.querySelector(".comment-list>ul");
const profile = document.querySelector(".profile-name>div:first-child");
post.addEventListener("click", (e) => {
comment_list.append(
`<li>
<div class="comment-text">
<span>${profile.textContent}</span>
<span
>${comment_text.value}
</span>
</div>
<span class="comment-like"
><i class="far fa-heart"></i
></span>
</li>`
);
});so my second option would be append!
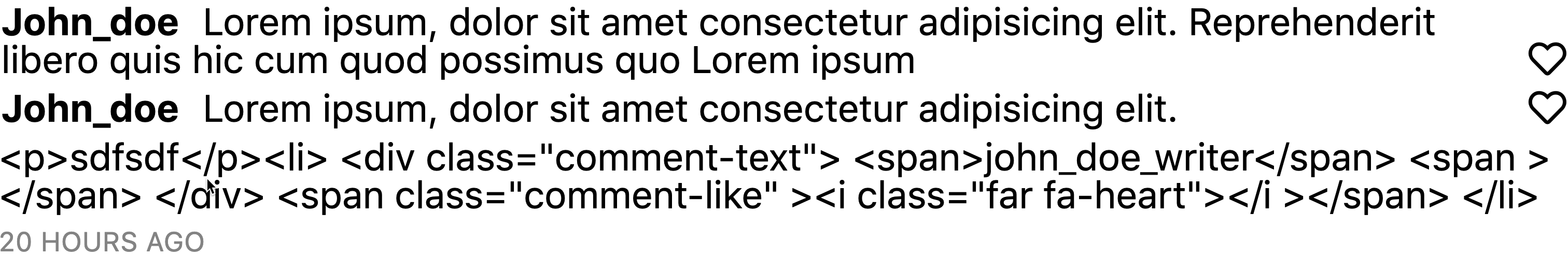
but WTF! result is like this.
Therefore, I got that, .append method it just add as a text like .innerText method.
So I should figure out another better way to solve this problem.
3. InsertAdjacentHTML
const comment_text = document.querySelector("textarea");
const post = document.querySelector("button");
const comment_list = document.querySelector(".comment-list>ul");
const profile = document.querySelector(".profile-name>div:first-child");
post.addEventListener("click", (e) => {
comment_list.insertAdjacentHTML(
"beforeend",
`<li>
<div class="comment-text">
<span>${profile.textContent}</span>
<span
>${comment_text.value}
</span>
</div>
<span class="comment-like"
><i class="far fa-heart"></i
></span>
</li>`
);
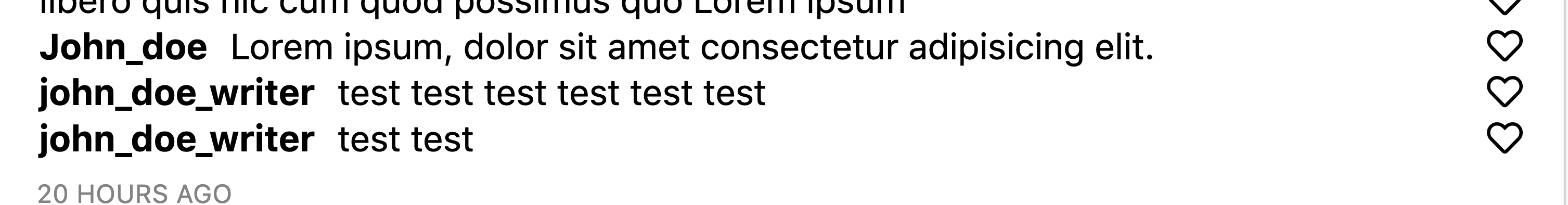
});Finaaaaaly! this work! I got the result like this.
However, not like other .append .appendChild method,
.insertAdjacentHtml method need one more parameter!
It's about position, I guess, if not...I fucked tho.
Anyway, this is what I googled!
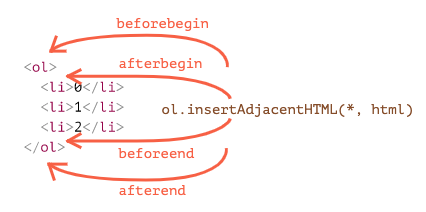
"beforebegin" – insert html immediately before elem,
"afterbegin" – insert html into elem, at the beginning,
"beforeend" – insert html into elem, at the end,
"afterend" – insert html immediately after elem.

4. special! cloneNode
html
<h1 class="h1-title">
<span>난 span</span>
sdfjlasdf
asdlkfj
</h1>
<h1 class="h1-title">
<span>난 span</span>
sdfjlasdf
asdlkfj
</h1>
<h1 class="h1-title">
<span>난 span</span>
sdfjlasdf
asdlkfj
</h1>
<h1 class="h1-title">
<span>난 span</span>
sdfjlasdf
asdlkfj
</h1>js
const p = document.createElement("p");
const h1 = document.querySelectorAll(".h1-title");
h1.forEach((el) => {
el.appendChild(p);
});I thought the variable p is added for every h1 node...but result is like this...
WTF!! this is not I wanted! But there is no problem for the code...at least in my thought.
I loop properly for the p element!
But there is another issue I should I should care!
even it is for loop one element can not add whole html because of some reason....
so for the fix this issue you need copy
const p = document.createElement("p");
const h1 = document.querySelectorAll(".h1-title");
h1.forEach((el) => {
const p_clone = p.cloneNode(true);
el.appendChild(p_clone);
});so .cloneNode method make things can copy and add well by loop!
Thanksfully it's a great method when you use for loop!
- The link I googled: https://javascript.info/modifying-document
2개의 댓글
These methods allow you to select DOM undertale yellow elements using CSS-style selectors, making it easier to target specific elements within the document.






One thing I want to tell you is to keep doing tunnel rush what you're doing and getting better and better.