
Asynchronous I/O Processing
자바스크립트의 비동기 처리란 특정 코드의 연산이 끝날 때까지 코드의 실행을 멈추지 않고 다음 코드를 먼저 실행하는 자바스크립트의 특성을 의미한다.

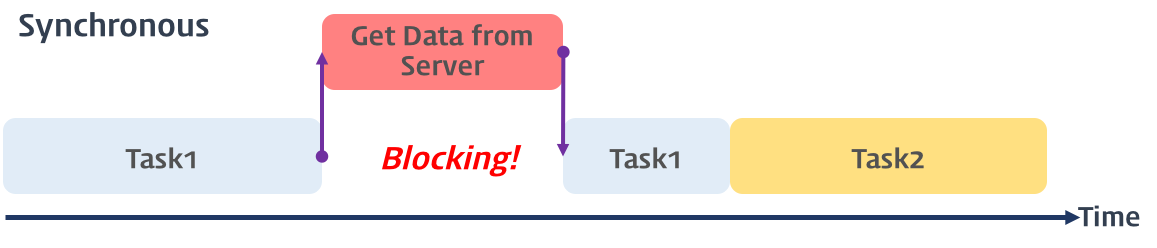
동기식 처리 모델(Synchronous processing model)은 직렬적으로 태스크(task)를 수행한다. 즉, 태스크는 순차적으로 실행되며 어떤 작업이 수행 중이면 다음 태스크는 대기하게 된다. 예를 들어 서버에서 데이터를 가져와서 화면에 표시하는 태스크를 수행할 때, 서버에 데이터를 요청하고 데이터가 응답될 때까지 이후의 태스크들은 블로킹된다.

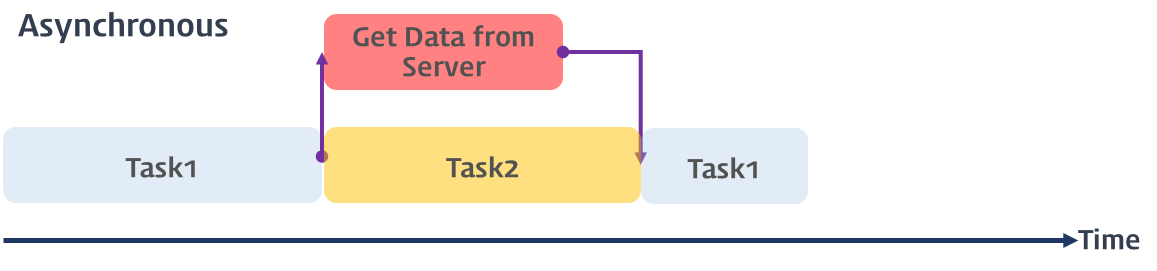
비동기식 처리 모델(Asynchronous processing model 또는 Non-Blocking processing model)은 병렬적으로 태스크를 수행한다. 즉, 태스크가 종료되지 않은 상태라 하더라도 대기하지 않고 즉시 다음 태스크를 실행한다. 예를 들어 서버에서 데이터를 가져와서 화면에 표시하는 태스크를 수행할 때, 서버에 데이터를 요청한 이후 서버로부터 데이터가 응답될 때까지 대기하지 않고(Non-Blocking) 즉시 다음 태스크를 수행한다. 이후 서버로부터 데이터가 응답되면 이벤트가 발생하고 이벤트 핸들러가 데이터를 가지고 수행할 태스크를 계속해 수행한다. 자바스크립트의 대부분의 DOM 이벤트와 Timer 함수(setTimeout, setInterval), Ajax 요청은 비동기식 처리 모델로 동작한다.
자바스크립트에서 빈번하게 사용되는 비동기식 처리 모델은 요청을 병렬로 처리하여 다른 요청이 블로킹(blocking, 작업 중단)되지 않는 장점이 있다.
1st Example
비동기 처리의 가장 흔한 사례는 제이쿼리의 ajax (Asynchronous Javascript And Xml : 비동기식 자바스크립트와 xml)다. 제이쿼리로 실제 웹 서비스를 개발할 때 ajax 통신을 빼놓을 수가 없다. 보통 화면에 표시할 이미지나 데이터를 서버에서 불러와 표시해야 하는데 이때 ajax 통신으로 해당 데이터를 서버로부터 가져올 수 있기 때문이다.
function getData() {
var tableData;
$.get("https://domain.com/products/1", function (response) {
tableData = response;
});
return tableData;
}
console.log(getData()); // undefined여기서 $.get()이 ajax 통신을 하는 부분이다. https://domain.com 에다가 HTTP GET 요청을 날려 1번 상품(product) 정보를 요청하는 코드.
그렇게 서버에서 받아온 데이터는 response 인자에 담긴다. 그리고 tableData = response; 코드로 받아온 데이터를 tableData라는 변수에 저장한다. 그럼 이제 이 getData()를 호출하면 어떻게 될까? 결과는 맨 아래에서 보시는 것처럼 undefined이다. 왜 그럴까?
그 이유는 $.get()로 데이터를 요청하고 받아올 때까지 기다려주지 않고 다음 코드인 return tableData;를 실행했기 때문이다. 따라서, getData()의 결과 값은 초기 값을 설정하지 않은 tableData의 값 undefined를 출력한다.
이렇게 특정 로직의 실행이 끝날 때까지 기다려주지 않고 나머지 코드를 먼저 실행하는 것이 비동기 처리이다. 자바스크립트에서 비동기 처리가 필요한 이유를 생각해보면, 화면에서 서버로 데이터를 요청했을 때 서버가 언제 그 요청에 대한 응답을 줄지도 모르는데 마냥 다른 코드를 실행 안 하고 기다릴 순 없기 때문.
위에선 간단한 요청 1개만 보냈는데 만약 100개 보낸다고 생각해보자. 비동기 처리가 아니고 동기 처리라면 코드 실행하고 기다리고, 실행하고 기다리고.. 아마 웹 애플리케이션을 실행하는데 수십 분은 걸릴 것이다.
2nd Example

또 다른 비동기 처리 사례는 setTimeout()입니다. setTimeout()은 Web API의 한 종류다. 코드를 바로 실행하지 않고 지정한 시간만큼 기다렸다가 로직을 실행한다.
// #1
console.log("Hello");
// #2
setTimeout(function () {
console.log("Bye");
}, 3000);
// #3
console.log("Hello Again");비동기 처리에 대한 이해가 없는 상태에서 위 코드를 보면 아마 다음과 같은 결과값이 나올 거라고 생각할 것이다.
‘Hello’ 출력
3초 있다가 ‘Bye’ 출력
‘Hello Again’ 출력
그런데 실제 결과 값은 아래와 같이 나온다
‘Hello’ 출력
‘Hello Again’ 출력
3초 있다가 ‘Bye’ 출력
setTimeout() 역시 비동기 방식으로 실행되기 때문에 3초를 기다렸다가 다음 코드를 수행하는 것이 아니라 일단 setTimeout()을 실행하고 나서 바로 다음 코드인 console.log('Hello Again');으로 넘어간다. 따라서, ‘Hello’, ‘Hello Again’를 먼저 출력하고 3초가 지나면 ‘Bye’가 출력된다.
Callback Solution
앞에서 자바스크립트 비동기 처리 방식에 의해 야기될 수 있는 문제들을 살펴보았다. 이러한 문제들은 어떻게 해결할 수 있을까? 바로 콜백(callback) 함수를 이용하는 것! 앞에서 살펴본 ajax 통신 코드를 콜백 함수로 개선해보자.
function getData(callbackFunc) {
$.get("https://domain.com/products/1", function (response) {
callbackFunc(response); // 서버에서 받은 데이터 response를 callbackFunc() 함수에 넘겨줌
});
}
getData(function (tableData) {
console.log(tableData); // $.get()의 response 값이 tableData에 전달됨
});이렇게 콜백 함수를 사용하면 특정 로직이 끝났을 때 원하는 동작을 실행시킬 수 있다.
Promise Solution
위 코드에 프로미스를 적용하면 아래와 같은 코드가 된다.
function getData(callback) {
// new Promise() 추가
return new Promise(function (resolve, reject) {
$.get("url 주소/products/1", function (response) {
// 데이터를 받으면 resolve() 호출
resolve(response);
});
});
}
// getData()의 실행이 끝나면 호출되는 then()
getData().then(function (tableData) {
// resolve()의 결과 값이 여기로 전달됨
console.log(tableData); // $.get()의 reponse 값이 tableData에 전달됨
});
콜백 함수로 처리하던 구조에서 new Promise(), resolve(), then()와 같은 프로미스 API를 사용한 구조로 바뀌었다. 여기서 new Promise() 와 resolve(), then()은 무엇일까?
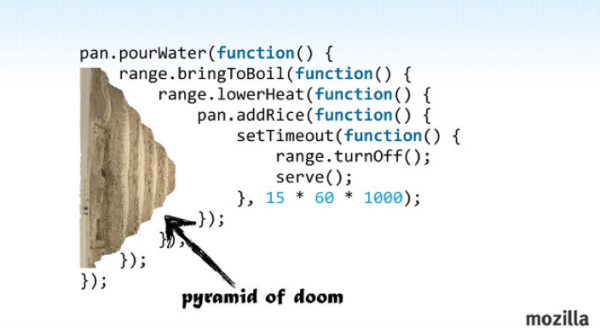
Callback hell
콜백 지옥은 비동기 처리 로직을 위해 콜백 함수를 연속해서 사용할 때 발생하는 문제다.

$.get("url", function (response) {
parseValue(response, function (id) {
auth(id, function (result) {
display(result, function (text) {
console.log(text);
});
});
});
});웹 서비스를 개발하다 보면 서버에서 데이터를 받아와 화면에 표시하기까지 인코딩, 사용자 인증 등을 처리해야 하는 경우가 있다. 만약 이 모든 과정을 비동기로 처리해야 한다고 하면 위와 같이 콜백 안에 콜백을 계속 무는 형식으로 코딩을 하게 된다. 이러한 코드 구조는 가독성도 떨어지고 로직을 변경하기도 어렵다. 이와 같은 코드 구조를 콜백 지옥이라고 한다.
Callback Solution: Callback hell
일반적으로 콜백 지옥을 해결하는 방법에는 Promise나 Async를 사용하는 방법이 있다. 만약 코딩 패턴으로만 콜백 지옥을 해결하려면 아래와 같이 각 콜백 함수를 분리해주면 된다.
function parseValueDone(id) {
auth(id, authDone);
}
function authDone(result) {
display(result, displayDone);
}
function displayDone(text) {
console.log(text);
}
$.get("url", function (response) {
parseValue(response, parseValueDone);
});위 코드는 앞의 콜백 지옥 예시를 개선한 코드다. 중첩해서 선언했던 콜백 익명 함수를 각각의 함수로 구분하였다.
먼저 ajax 통신으로 받은 데이터를 parseValue() 메서드로 파싱 합니다. parseValueDone()에 파싱 한 결과값인 id가 전달되고 auth() 메서드가 실행된다. auth() 메서드로 인증을 거치고 나면 콜백 함수 authDone()이 실행됩니다. 인증 결과 값인 result로 display()를 호출하면 마지막으로 displayDone() 메서드가 수행되면서 text가 콘솔에 출력된다.
Promise Solution: Callback Hell
하기의 코드는 페이지에 입력된 사용자 정보를 받아와 파싱, 인증 등의 작업을 거치는 코드를 나타내었다. 여기서 userInfo는 사용자 정보가 담긴 객체를 의미하고, parseValue, auth, display는 각각 프로미스를 반환해주는 함수라고 가정했다.
getData(userInfo)
.then(parseValue)
.then(auth)
.then(diaplay);
var userInfo = {
id: "test@abc.com",
pw: "****",
};
function parseValue() {
return new Promise({
// ...
});
}
function auth() {
return new Promise({
// ...
});
}
function display() {
return new Promise({
// ...
});
}
Promise
“A promise is an object that may produce a single value some time in the future”
프로미스는 자바스크립트 비동기 처리에 사용되는 객체이다. 여기서 자바스크립트의 비동기 처리란 ‘특정 코드의 실행이 완료될 때까지 기다리지 않고 다음 코드를 먼저 수행하는 자바스크립트의 특성’을 의미한다.
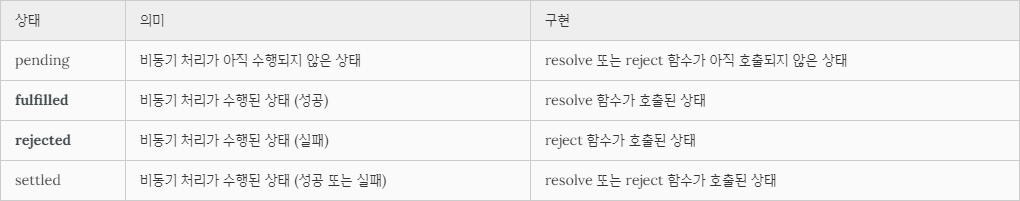
Promise: 3 States

프로미스를 사용할 때 알아야 하는 가장 기본적인 개념이 바로 프로미스의 상태(states)이다. 여기서 말하는 상태란 프로미스의 처리 과정을 의미한다. new Promise()로 프로미스를 생성하고 종료될 때까지 3가지 상태를 갖는다.
- Pending(대기) : 비동기 처리 로직이 아직 완료되지 않은 상태
- Fulfilled(이행) : 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태
- Rejected(실패) : 비동기 처리가 실패하거나 오류가 발생한 상태
Pending(대기)
new Promise() 메서드를 호출하면 대기(Pending) 상태가 된다.
new Promise() 메서드를 호출할 때 콜백 함수를 선언할 수 있고, 콜백 함수의 인자는 resolve, reject이다.
new Promise(function (resolve, reject) {
// ...
});Fulfilled(이행/완료)
콜백 함수의 인자 resolve를 아래와 같이 실행하면 이행(Fulfilled) 상태가 된다.
그리고 이행 상태가 되면 아래와 같이 then()을 이용하여 처리 결과 값을 받을 수 있다.
function getData() {
return new Promise(function (resolve, reject) {
var data = 100;
resolve(data);
});
}
// resolve()의 결과 값 data를 resolvedData로 받음
getData().then(function (resolvedData) {
console.log(resolvedData); // 100
});Rejected(실패)
new Promise()로 프로미스 객체를 생성하면 콜백 함수 인자로 resolve와 reject를 사용할 수 있다고 했습니다. 여기서 reject를 아래와 같이 호출하면 실패(Rejected) 상태가 된다.
그리고, 실패 상태가 되면 실패한 이유(실패 처리의 결과 값)를 catch()로 받을 수 있다.
function getData() {
return new Promise(function (resolve, reject) {
reject(new Error("Request is failed"));
});
}
// reject()의 결과 값 Error를 err에 받음
getData()
.then()
.catch(function (err) {
console.log(err); // Error: Request is failed
});
Promise: example
위 코드는 서버에서 제대로 응답을 받아오면 esolve() 메서드를 호출하고, 응답이 없으면 reject() 메서드를 호출하는 예제이다. 호출된 메서드에 따라 then()이나 catch()로 분기하여 응답 결과 또는 오류를 출력한다.
function getData() {
return new Promise(function (resolve, reject) {
$.get("url 주소/products/1", function (response) {
if (response) {
resolve(response);
}
reject(new Error("Request is failed"));
});
});
}
// 위 $.get() 호출 결과에 따라 'response' 또는 'Error' 출력
getData()
.then(function (data) {
console.log(data); // response 값 출력
})
.catch(function (err) {
console.error(err); // Error 출력
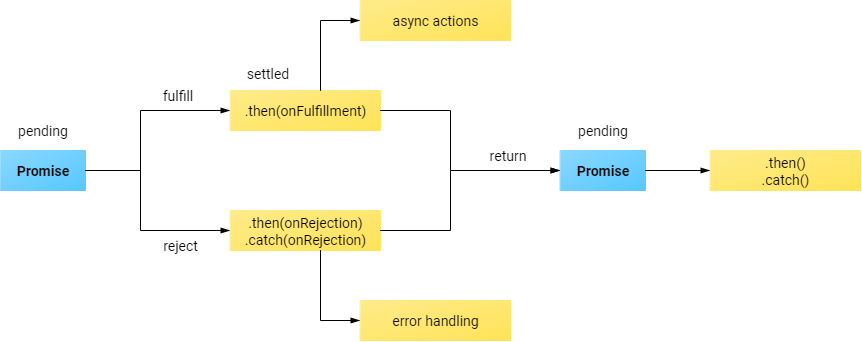
});Promise Chaining
프로미스의 또 다른 특징은 여러 개의 프로미스를 연결하여 사용할 수 있다는 점이다. 앞 예제에서 then() 메서드를 호출하고 나면 새로운 프로미스 객체가 반환된다. 비동기 처리 예제에서 가장 흔하게 사용되는 setTimeout() API를 사용하였다.
new Promise(function (resolve, reject) {
setTimeout(function () {
resolve(1);
}, 2000);
})
.then(function (result) {
console.log(result); // 1
return result + 10;
})
.then(function (result) {
console.log(result); // 11
return result + 20;
})
.then(function (result) {
console.log(result); // 31
});위 코드는 프로미스 객체를 하나 생성하고 setTimeout()을 이용해 2초 후에 resolve()를 호출하는 예제이다.
resolve()가 호출되면 프로미스가 대기 상태에서 이행 상태로 넘어가기 때문에 첫 번째 .then()의 로직으로 넘어간다. 첫 번째 .then()에서는 이행된 결과 값 1을 받아서 10을 더한 후 그다음 .then() 으로 넘겨준다. 두 번째 .then()에서도 마찬가지로 바로 이전 프로미스의 결과 값 11을 받아서 20을 더하고 다음 .then()으로 넘겨준다. 마지막 .then()에서 최종 결과 값 31을 출력한다.
Error Exception: Promise
실제 서비스를 구현하다 보면 네트워크 연결, 서버 문제 등으로 인해 오류가 발생할 수 있다. 에러 처리 방법에는 다음과 같이 2가지 방법이 있다.
then()의 두 번째 인자로 에러를 처리하는 방법
getData().then(handleSuccess, handleError);catch()를 이용하는 방법
getData().then().catch();위 2가지 방법 모두 프로미스의 reject() 메서드가 호출되어 실패 상태가 된 경우에 실행된다.
function getData() {
return new Promise(function (resolve, reject) {
reject("failed");
});
}
// 1. then()의 두 번째 인자로 에러를 처리하는 코드
getData().then(
function () {
// ...
},
function (err) {
console.log(err);
}
);
// 2. catch()로 에러를 처리하는 코드
getData()
.then()
.catch(function (err) {
console.log(err);
});프로미스 에러 처리는 가급적
catch()를 사용
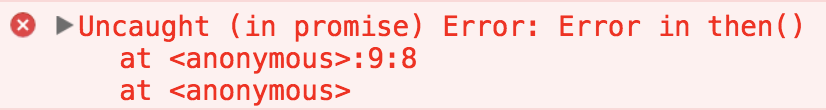
// then()의 두 번째 인자로는 감지하지 못하는 오류
function getData() {
return new Promise(function (resolve, reject) {
resolve("hi");
});
}
getData().then(
function (result) {
console.log(result);
throw new Error("Error in then()"); // Uncaught (in promise) Error: Error in then()
},
function (err) {
console.log("then error : ", err);
}
);getData() 함수의 프로미스에서 resolve() 메서드를 호출하여 정상적으로 로직을 처리했지만, then()의 첫 번째 콜백 함수 내부에서 오류가 나는 경우 오류를 제대로 잡아내지 못한다. 따라서 코드를 실행하면 아래와 같은 오류가 난다.

똑같은 오류를 catch()로 처리하면 다른 결과가 나온다.
// catch()로 오류를 감지하는 코드
function getData() {
return new Promise(function (resolve, reject) {
resolve("hi");
});
}
getData()
.then(function (result) {
console.log(result); // hi
throw new Error("Error in then()");
})
.catch(function (err) {
console.log("then error : ", err); // then error : Error: Error in then()
});
따라서, 더 많은 예외 처리 상황을 위해 프로미스의 끝에 가급적 catch()를 붙이는 것이 유리하다.
async & await
function fetchItems() {
return new Promise(function (resolve, reject) {
var items = [1, 2, 3];
resolve(items);
});
}
async function logItems() {
var resultItems = await fetchItems();
console.log(resultItems); // [1,2,3]
}먼저 fetchItems() 함수는 프로미스 객체를 반환하는 함수다. 프로미스는 “자바스크립트 비동기 처리를 위한 객체“이다. fetchItems() 함수를 실행하면 프로미스가 이행(Resolved)되며 결과 값은 items 배열이 된다.
그리고 이제 logItems() 함수를 보자. logItems() 함수를 실행하면 fetchItems() 함수의 결과 값인 items 배열이 resultItems 변수에 담긴다. 따라서, 콘솔에는 [1,2,3]이 출력.
await를 사용하지 않았다면 데이터를 받아온 시점에 콘솔을 출력할 수 있게 콜백 함수나 .then()등을 사용해야 했어야 했다. 하지만 async await 문법 덕택에 비동기에 대한 사고를 하지 않아도 된다.
// HTTP 통신 동작을 모방한 코드
function fetchItems() {
return new Promise(function (resolve, reject) {
setTimeout(function () {
var items = [1, 2, 3];
resolve(items);
}, 3000);
});
}
// jQuery ajax 코드
function fetchItems() {
return new Promise(function (resolve, reject) {
$.ajax("domain.com/items", function (response) {
resolve(response);
});
});
}Example: async & await
function fetchUser() {
var url = "https://jsonplaceholder.typicode.com/users/1";
return fetch(url).then(function (response) {
return response.json();
});
}
function fetchTodo() {
var url = "https://jsonplaceholder.typicode.com/todos/1";
return fetch(url).then(function (response) {
return response.json();
});
}자 이제 이 두 함수를 이용하여 할 일 제목을 출력해보자. 살펴볼 예제 코드의 로직은 아래와 같다.
fetchUser()를 이용하여 사용자 정보 호출- 받아온 사용자 아이디가 1이면 할 일 정보 호출
- 받아온 할 일 정보의 제목을 콘솔에 출력
async function logTodoTitle() {
var user = await fetchUser();
if (user.id === 1) {
var todo = await fetchTodo();
console.log(todo.title); // delectus aut autem
}
}logTodoTitle()를 실행하면 콘솔에 delectus aut autem가 출력될 것이다. 위 비동기 처리 코드를 만약 콜백이나 프로미스로 했다면 훨씬 더 코드가 길어졌을 것이고 인덴팅 뿐만 아니라 가독성도 좋지 않았을 것이다. 이처럼 async await 문법을 이용하면 기존의 비동기 처리 코드 방식으로 사고하지 않아도 되는 장점이 생긴다.
Error Exception: Async & Await
async & await에서 예외를 처리하는 방법은 바로 try catch다. 프로미스에서 에러 처리를 위해 .catch()를 사용했던 것처럼 async에서는 catch {} 를 사용하면 된다.
async function logTodoTitle() {
try {
var user = await fetchUser();
if (user.id === 1) {
var todo = await fetchTodo();
console.log(todo.title); // delectus aut autem
}
} catch (error) {
console.log(error);
}
}본 포스트는 다음의 글을 참고하였습니다.
