my useless effort for loop for eventListener

So this is my 진짜 스토리!
이번에 제 삽질을 좀 적어볼까 합니다.

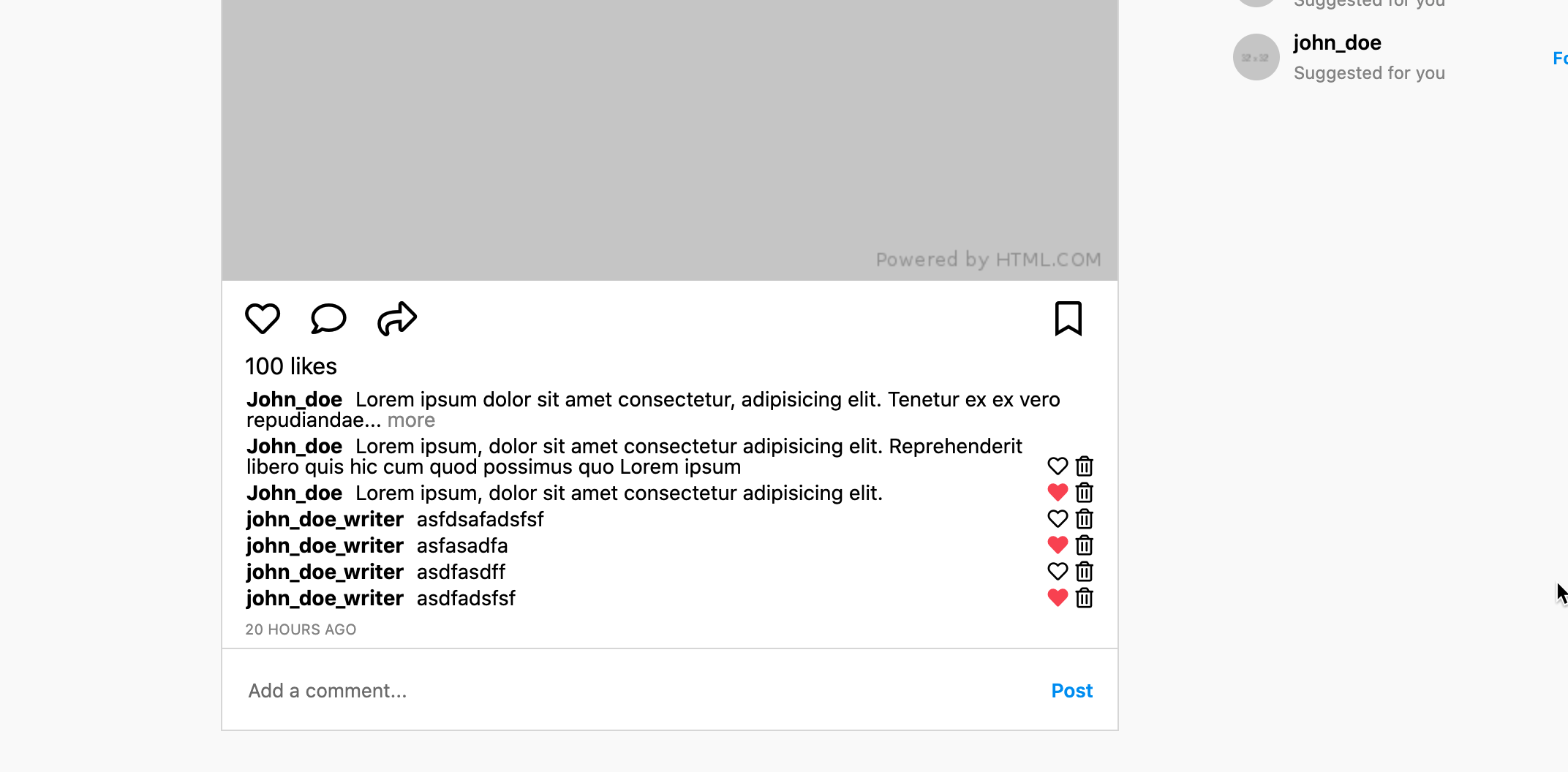
제 인스타 클론 삽질 결과입니다~
저의 과제는 like toggle 을 새로생기는 코멘트에도 적용시키는 거였습니다.
제 첫 컨셉은 다음과 같았죠
저 하트 아이콘을 querySelectAll로 다 잡아서 loop를 돌려서 addEventListner를 달아주자!
그래서 어떻게 했냐면?
한번 페이지가 로딩이 되면 querySelectAll 은 dead상태이기 때문에 매번 코멘트를 추가해줄때마다
querySelectAll을 실행시켜줘서 변수 array에 새로운 코멘트도 계속 추가해줬습니다
그리고 forEach로 loop 를 돌려서 잡아서 주려고 했으나 Not working!!!
그래서 매번 새로운 코멘트 generate 할때마다 loop를 돌렸으나 갑자기 그림처럼 even order로 like toggling이 됨...
그래서 엘레멘트 변화를 감지해서 접근하려 했으나 too much I feel...
그래서 결과적으로 createElement로 접근해서 button create하면서 거기에 바로 eventlistner 를 add해서 처리하니깐 working!
밑에는 결과적으로 성공한 code 입니다.
// comment generator
const createComment = () => {
// li
const li = document.createElement("li");
// comment
const commentSpan = document.createElement("span");
commentSpan.classList.add("comment-like");
// like
const likeButton = document.createElement("i");
likeButton.classList.add("far", "fa-heart");
likeButton.addEventListener("click", (e) => likeToggle(e));
// trash
const trashButton = document.createElement("i");
trashButton.classList.add("far", "fa-trash-alt");
trashButton.addEventListener("click", (e) =>
e.target.parentNode.parentNode.remove()
);
// merge all
commentSpan.append(likeButton);
commentSpan.append(trashButton);
li.insertAdjacentHTML(
"afterbegin",
`
<div class="comment-text">
<span>${getProfile.textContent}</span>
<span>${getCommentText.value}</span>
</div>
`
);
li.append(commentSpan);
// create comment bulk
getCommentText.value != ""
? getCommentList.append(li)
: (getCommentText.value = getCommentText.defaultValue);
getCommentText.value = "";
};