HTTP Messages
HTTP는 HyperText Transfer Protocol의 줄임말로, HTML과 같은 문서를 전송하기 위한 Application layer 프로토콜임. HTTP는 웹 브라우저와 웹 서버의 소통을 위해 디자인되었음. 전통적인 클라이언트-서버 모델에서 클라이언트가 HTTP messages 양식에 맞춰 요청을 보내면, 서버도 HTTP messages 양식에 맞춰 응답함. HTTP는 특정 상태를 유지하지 않는 특징이 있음 (무상태성 stateless)
HTTP messages
HTTP messages는 클라이언트와 서버 사이에서 데이터가 교환되는 방식임. HTTP messages에는 다음과 같은 두 가지 유형이 있음
- 요청(requests)
- 응답(responses)
HTTP messages는 몇 줄의 텍스트 정보로 구성됨. 그러나 개발자는 이런 메시지를 직접 작성할 필요가 거의 없음. 구성 파일, API, 기타 인터페이스에서 HTTP messages를 자동으로 완성함.

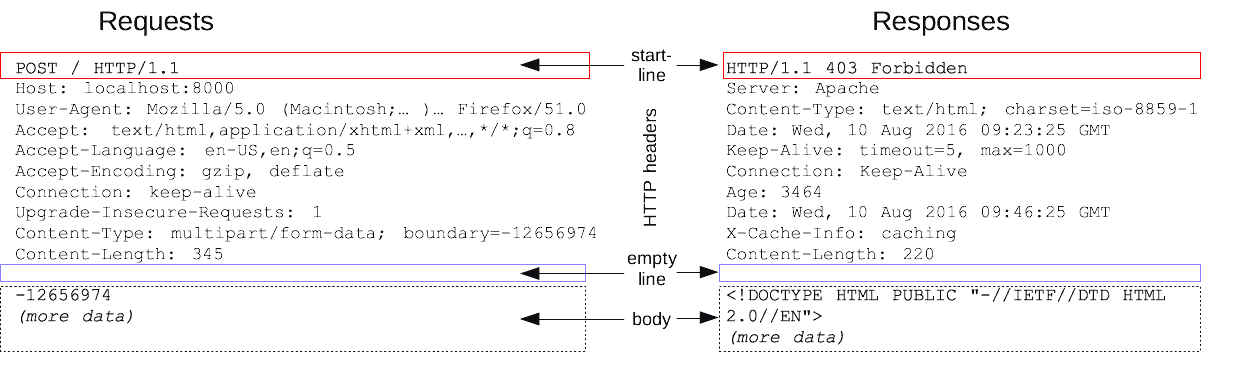
요청(request)과 응답(reponse)은 다음과 같은 유사한 구조를 가짐.
1. start line: start line에는 요청이나 응답의 상태를 나타냄. 항상 첫 번 째 줄에 위치함. 응답에서는 status line이라고 부름
2. HTTP headers: 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집함
3. empty line: 헤더와 본문을 구분하는 빈 줄
4. body: 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문사를 포함함. 요청과 응답의 유형에 따라 선택적으로 사용함
이 중 start line과 HTTP headers를 묶어 요청이나 응답의 헤드(head)라고 하고 paypload는 body라고 함
요청(requests)
start line
HTTP 요청은 클라이언트가 서버에 보내는 메시지임. start line에는 세 가지 요소가 있음.
- 수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명하는 HTTP method를 나타냄. 예를 들어 GET method는 리소스를 받아야 하고, POST method는 데이터를 서버로 전송함.
- 요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성됨. 이 요청 형식은 HTTP method마다 다름
- origin 형식:
?와 쿼리 문자열이 붙는 절대 경로. POST, GET, HEAD, OPTIONS등의 method와 함께 사용
POST / HTTP 1.1GET /background.png HTTP1.0HEAD /test.html?query=alibaba HTTP/1.10OPTIONS /anypage.html HTTP/1.0 - absolute 형식: 완전한 URL 형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1 - authority 형식: 도메인 이름과 포트 번호로 이루어진 URL의 authority component임. HTTP 터널을 구축하는 경우,
CONNECT와 함께 사용할 수 있음.
CONNECT developer.mozilla.org:80 HTTP/1.1 - asterisk 형식:
OPTIONS와 함게 별표(*) 하나로 서버 전체를 표현함
OPTIONS * HTTP/1.1
- HTTP 버전에 따라 HTTP message의 구조가 달라짐. 따라서 start line에 HTTP 버전을 함께 입력함
Headers
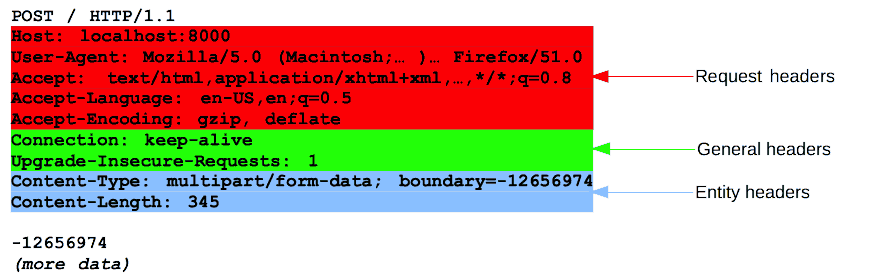
요청의 Headers는 기본 구조를 따름. 헤더 이름(대소문자 구분이 없는 문자열), 콜론(:) 값을 입력함. 값은 헤더에 따라 다름. 여러 종류의 헤더가 있고 다음과 같이 그룹을 나눔.
- General headers: 메시지 전체에 전용되는 헤더로 body를 통해 전송되는 데이터와는 관련이 없는 헤더
- Request headers: fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더를 의미. User-Agent, Accept-Type, Accept-Language과 같은 헤더는 요청을 보다 구체화함. Referer처럼 컨텍스트를 제공하거나 If-None과 같이 조건에 따라 제약을 추가할 수 있음
- Representation headers: 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠의 길이, MIME 타입 등0를 포함하는 헤더

Body
요청의 본문은 HTTP messages 구조의 마지막에 위치함. 모든 요청에 body가 필요하지는 않음. GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않음. POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용함. body는 다음과 같이 두 종류로 나눌 수 있음.
- single-resource bodies(단일-리소스 본문): 헤더 두 개 (content-type과 content-length)로 정의된 단일 파일로 구성됨
- multiple-resource bodies(다중-리소스 본문): 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지님. 보통 HTML form과 관련이 있음
응담(responses)
status line
응답의 첫 줄은 status line이라고 부르며, 다음의 정보를 포함함.
1. 현재 프로토콜의 버전(HTTP/1.1)
2. 상태 코드 - 오쳥의 결과를 나타냄 (200, 302, 404 등)
3. 상태 텍스트 - 상태 코드에 대한 설명
Status line은 HTTP/1.1 404 Not Found. 처럼 생김
Headers
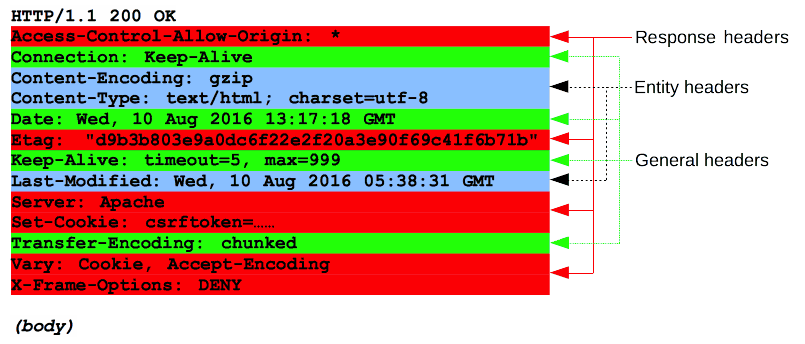
응답에 들어가는 HTTP headers는 요청 헤더와 동일한 구조를 가지고 있음. 대소문자 구분 없는 문자열과 콜론(:), 값을 입력함. 값은 헤더에 따라 다름. 요청의 헤더와 마찬가지로 몇 그룹으로 나눌 수 있음.
- General headers: 메시지 전체에 적용되는 헤더로 body를 통해 전송되는 데이터와는 관련이 없는 헤더
- Response headers: 위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더로 Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공함
- Representation headers: 이전에는 Entity headers로 불렸으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더

Body
응답의 본문은 HTTP messages 구조의 마지막에 위치함. 모든 응답에 body가 필요하지는 않음. 201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않음. 응답의 body는 다음과 같이 두 종류로 나눌 수 있음
- single-resource bodies(단일-리소스 본문)
- 길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-type, content-length)로 정의
- 길이를 모르는 단일 파일로 구성된 단일-리소스 본문은 Transfer-Encoding이chunked로 설정되어 있으며, 파일은 chunck로 나뉘어 인코딩되어 있음 - multiple-resource bodies(다중-리소스 본문): 서로 다른 정보를 담고 있는 body
Stateless
Stateless는 말 그대로 상태를 가지지 않는다는 뜻임. HTTP로 클라이언트와 서버가 통신을 주고 받는 과정에서 HTTP가 클라이언트나 서버의 상태를 확인하지 않음. 사용자는 쇼핑몰에 로그인하거나 상품을 클릭해서 상세 화면으로 이동하고 상품을 카트에 담거나 로그아웃을 할 수도 있음. 클라이언트에서 발생한 이런 모든 상태를 HTTP 통신이 추적하지 않음. 만약 쇼핑몰에서 카트에 담기 버튼을 눌렀을 때, 카트에 담긴 상품 정보(상태)를 저장해둬야 함. 그러나 HTTP는 통신 규악일 뿐, 상태를 저장하지 않음. 따라서 필요에 따라 다른 방법(쿠키-세션, API 등)을 통해 상태를 확인할 수 있음.