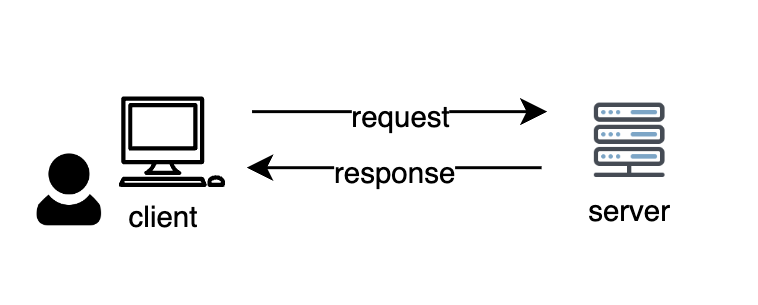
클라이언트-서버 아키텍처

웹에서 제공되는 서비스는 주로 서비스를 이용하는 클라이언트와 서비스 제공쪽인 서버로 나뉘는데, 이러한 구조를 클라이언트-서버 아키텍처라고 부름. 클라이언트는 사용자가 직접 이용하기때문에 사용 편의성이나 휴대성 등을 고려해 개발이 이루어짐. 서버는 유지보수를 할 시점을 제외하고는 24시간 일년 내내 작동하고 있어야 함. 클라이언트가 언제 접속해서 서비스를 이용할지 모르기 때문임. 하지만 사용자와는 직접적 접점이 없기 때문에 편의성보다는 기능에 중점을 두고 개발이 이루어짐.
웹 애플리케이션 아키텍처

웹 애플리케이션 아키텍처란
웹 애플리케이션의 특징
- 데스크탑 애플리케이션처럼 상호작용이 가능함
- 특정 기능을 가지고 있음(정보 검색 등)
- 정보나 자료 등의 콘텐츠 관리 시스템과 함께 작동함
웹 개발 영역에서 website라고 하면 일반적으로 정적 페이지들의 집합체를 의미함. 웹사이트가 정적 페이지들 뿐 아니라 동적 페이지를 포함하게 된다면 web application이 됨
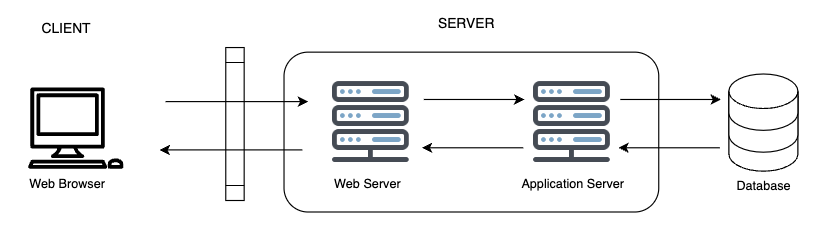
웹 애플리케이션 아키텍처는 클라이언트-서버 간의 연결에 대한 설명 방법이라고 할 수 있음. (어떻게 애플리케이션 내부의 요소들이 상호간에 소통하는지 설명함). 조금 더 기술적으로 풀어보자며느 유저가 웹브라우저에서 요청을 하면 애플리케이션의 다양한 요소들(브라우저, 유저 인터페이스, 미들웨어, 서버, 데이트베이스)이 상호작용을 함. 웹 애플리케이션 아키텍처는 이런 요소들이 상호작용을 유지할 수 있도록 서로를 결부시키는 뼈대라고 할 수 있음. 유저가 웹 애플리케이션과 상호작용을 할 때 응답은 보통 찰나에 이루어짐. 여기서 생각해봐야할 점은, 유저의 수없이 많은 다양한 요청과 입력에 대해 알맞은 응답을 할 수 있는가임. 이러한 점 때문에 웹 애플리케이션 서버는 많은 부분 요소와 외부 애플리케이션 또한 공유하여 설계됨.
웹 애플리케이션은 인터넷에 공개되는 순간부터 글로벌 네트워크의 막대한 트래픽에 노출될 수 있기 때문에 아래와 같은 요소를 고려해야함.
- 신뢰성(reliability)
- 확장성(scalability)
- 보안성(security)
- 견고성(robustness)
웹 애플리케이션의 요청 흐름
https://urclass/codestates.com로 접속할 때의 예
- 브라우저에
https://urclass.codestates.com을 입력함 - 브라우저는 URL을 입력받으면 서버의 주소를 찾기 위해 DNS 서버에 요청을 보냄
- IP 주소를 찾으면 해당 주소에 HTTPS 요청을 보냄. 이미 방문 기록이 캐시 메모리에 있으면 주소를 캐시 메모리에서 가져옴
- 웹서버에 요청이 도착함
- 웹서버는 저장소에 요청을 보내 페이지 관련 데이터들을 가져옴
- 정보들은 가져오는 중에 비즈니스 로직이 작용함
- 비즈니스 로직들은 각 데이터들을 어떻게 다룰지가 정해져있음
- 로직들을 통해 요청받은 데이터들이 처리되고 브라우저에 응답함
- 요청들이 브라우저에 응답으로 돌아왔을 때, web page화면에서 출력됨
모든 애플리케이션은 client-side 와 server-side로 작동함. 유저가 요청을 하면 크게는 두 프로그램이 작동함
- 유저의 입력에 따라 브라우저에서 작동하는 프로그램
- HTTP 요청에 따라 서버에서 요청 처리하는 프로그램
따라서 웹 애플리케이션을 개발하기 위해 웹 개발자는 브라우저의 기능 개발과 서버기능 개발을 하게됨. 웹 애플리케이션 개발을 함에 있어서 두 영역이 긴밀하게 연결되어 있기 때문에 두 영역의 개발자는 어떻게 두 프로그램들이 기능의 연속성을 유지할지 정하게 됨. Client-side는 주로 HTML, CSS, JavaScript의 언어를 조합해 사용하여 개발을 진행함. 개발되는 코드는 브라우저에 의해 분석되어 처리되고, 서버와의 소통은 HTTP 요청을 통해 이루어짐. Server-side는 주로 Java, Python, JavaScript, C#, PHP, Ruby on Rails 등 서버사이드에서 실행 가능하고 HTTP 요청에 응답할 수 있는 언어들이 사용됨.
웹 애플리케이션의 요소들
- 유저 인터페이스 요소: 유저 인터페이스와 유저 경험과 관련된 요소들. 이 요소들은 화면 출력, 로그나, 알림, 시스템 통계, 환경 설정 등 웹 애플리케이션의 기능적인 부분 외적인 요소들임.
- 구조 요소: 이 요소들은 웹 애플리케이션의 기능적인 부분을 담당함. 유저와의 상호작용, 제어, 데이터베이스 등에 관련한 요소들임. 웹 애플리케이션의 전체적인 구조를 담당함. 구조 요소는 웹 브라우저나 클라이언트, 웹 애플리케이션 서버, 데이터베이스로 이루어짐.
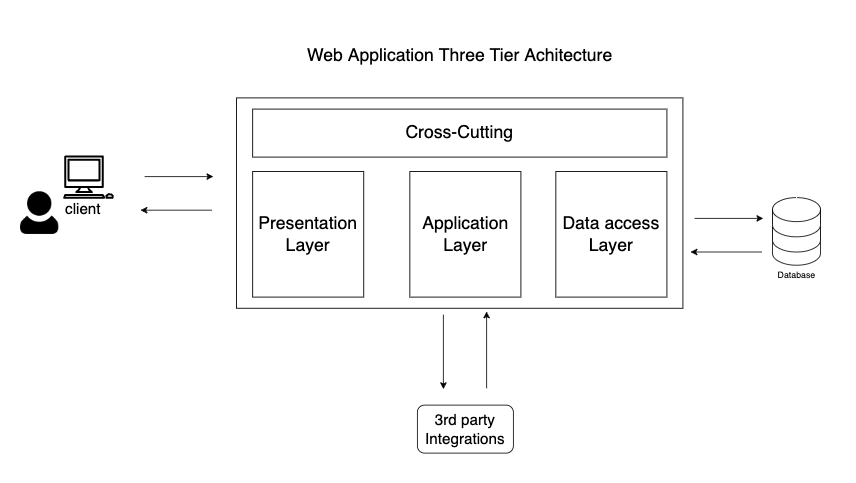
웹 애플리케이션의 3단계 계층 구조

웹 애플리케이션의 구조는 다양한 단계와 계층으로 나뉘지만 크게는 3단계로 나누어 볼 수 있음. 이를 web application three tier architecture라고 부르는데, 개발자는 개발하는 서비스에 따라 각 단계를 독립적으로 변경 혹은 기능을 추가하면서 개발함.
- Presentation layer: 유저와 브라우저 등을 이용해 직접적으로 접촉한. Web server가 이 영역에 포함되며, 유저 인터페이스 요소들을 포함함.
- Application layer: Business layer, business logic 혹은 domain logic이라고 불리기도 하는 이 영역은 유저의 요청을 브라우저로부터 받아서 처리함. Application server가 이 계층에 포함되며 또한 데이터 접근을 위한 경로를 규격화 하는 등의 과정이 이 계층에 작성됨
- Data acess layer: Persistence player라고도 불리는 이 계층은 애플리케이션의 데이터 저장소에 접근하여 데이터를 불러오거나 저장을 담당함. Application layer는 이 계층과 밀접한 연관을 가지고 있음. 이 단계를 통해 application layer의 로직들은 어느 데이터베이스에 접근해서 데이터를 회수하고 혹은 저장할지를 더 최적화 할 수 있음.
주 3개 계층에 속하지 않은 웹 어플리케이션 구조의 요소
- Cross-cutting: 이 요소들은 주로 보안, 통신 운영 관리등을 위한 요소.
- Third-party integrations: 제 3의 API 서비스를 이용하는 것을 의미. 예) OAuth 2.0을 이용한 소셜 로그인, PG사를 이용한 결재기능 등
웹 애플리케이션 구현방식
- Single page application
- microservice architecture
- Serverless architecture
Single Page Application
오늘날 만들어지는 많은 웹 애플리케이션들은 single page application으로 만들어짐. 직관적으로 알기 쉽고 상호작용 가능한 요소들을 이용해 유저 경험을 극대화함. Single page application에서는 유저의 입력과 요청에 의한 콘텐츠나 정보의 최신화가 페이지를 새로 불러오지 않고 현재 페이지에서 이루어짐. Single page application은 필수적인 요소만을 요청함. 그리고 이러한 점은 페이지가 새로고침되는 것을 방지해 유저 경험을 극대화함. 이러한 기능을 위해 AJAX, Asynchronous JavaScript, XML이 주로 사용됨.
Microservice Architecture
작고 가벼운 특정한 한가지 기능에 집중한 웹 애플리케이션을 의미함. 각 애플리케이션의 기능 요소들은 상호간에 의존적으로 설계되지 않음. 따라서 개발단계에서도 그리고 개발 완성 이후로도 같은 개발 언어를 사용할 필요가 없음. 개발자는 원하는 언어를 사용해 기능 개발에 유연성을 더 갖게 되고 개발 과정의 전반적인 속도와 생산성이 향상됨
Serverless Architecture
개발자가 웹 애플리케이션의 서버와 기타 기반 기능들에 대해 외부의 3자인 클라우드 서비스 제공자에게 의탁하는 방식임. 이 방식은 개발자가 기본적인 서버나 기반 기능들에 걱정할 필요 없이 특정기능의 개발에 집중할 수 있게 함.
애플리케이션 구현 기술
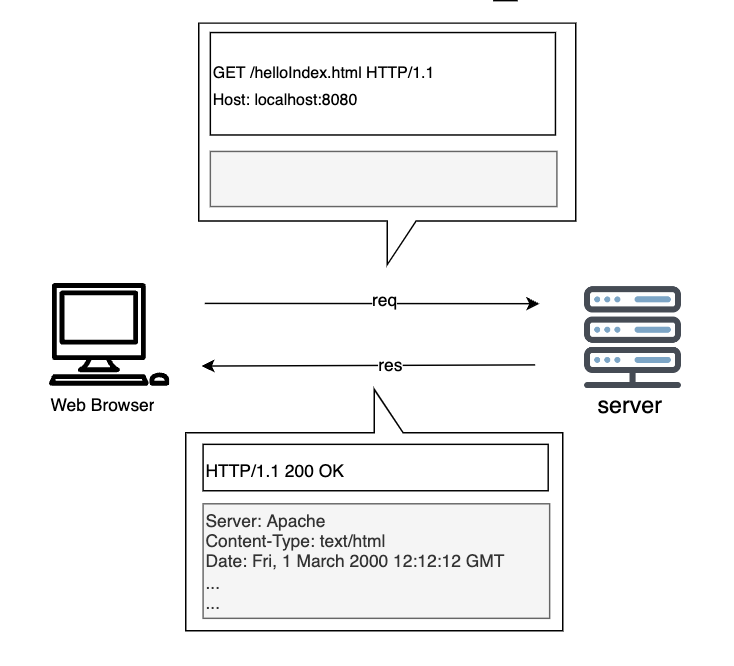
HTTP

HTTP(HyperText Transfer Protocol)는 웹 브라우저상에서 클라이언트와 서버간의 통신을 담당하는 프로토콜임. HTTP는 클라이언트에서의 데이터 요청과 서버에서의 요청에 대한 응답을 반복하면서 웹 애플리케이션을 작동시킴. HTTP 요청을 할 때는 하고싶은 처리의 종류를 나타내는 메서드의 이름과 처리 대상의 이름이 포함됨. HTTP 응답에는 요청에 대한 처리 결과를 나타내는 상태 코드와 헤더, 실제 처리결과인 메시지가 포함됨. 이름이 의미하듯 처음에는 문서 전송에 주로 이용되었지만 오늘날에 와서는 대용량의 이미지, 음성, 영상, 파일 데이터 등 거의 모든 방식의 데이터 전송을 HTTP를 이용해서 처리함.
Cookie와 Session
HTTP는 데이터를 요청하고 요청에 대한 응답을 전송하는 무상태성의 프로토콜임.
특정 쇼핑몰에 접속해서 쇼핑을 한다고 가정하였을 때, 구매를 원하는 상품에 대해 장바구니에 담고 그 중에 일부 원하는 물품에 대해 결제를 진행하고 싶음. 또한 당장은 구매하지 않았지만 추후에 장바구니에 들어있는 물품 또한 다시 찾는 수고스러움을 감수하지 않고 편하게 구매절차를 진행하고 싶음. 위와 같은 기능을 실현하기 위해서는 무상태의 특징을 가지고 있는 HTTP 프로토콜만 가지고는 불가능함.
이를 위해 필요한 기능이 쿠키와 세션임.
- 쿠키: 웹 애플리케이션을 사용하는 유저의 정보를 클라이언트에 보관하고 다음 접속부터는 유저의 정보를 클라이언트가 서버로 보내서 유저를 서버가 식별하게 함. 쿠키에 담긴 내용으로 웹 애플리케이션에 유저가 설정했던 항목들에 대해 저장을 해서 다음에 이어서 같은 방식으로 작동하게 도와줌.
- 세션: 세션의 경우 서버에 session-id라는 고유 아이디를 할당해서 유저를 식별함. 단순하고 유출이 되면 안되는 정보는 서버에서 관리를 하면서 세션 ID와 매칭하여 저장해 관리함. 주로 사용되는 방법은 세션정보는 쿠키에서 관리하고 실제 매칭되는 값들은 서버측에서 관리하는 것임.
사용자 인증
컴퓨터나 특정 시스템을 사용할 때 유저를 식별할 수 있는 ID 값과 암호를 입력함. 이러한 과정은 의도하지 않은 제 3자가 마음대로 컴퓨터나 시스템의 이용을 차단하기 위하여 사용함. 사용자 식별용 고유 아이디와 암호 뿐만 아니라 개인의 시원또한 파악하는 다요소 인증(MFA)가 웹에서의 보안의 필수 요소로 포함되게 됨.
예. 웹 애플리케이션에 가입할 때 개인 휴대전화로 일회용 패스워드를 받는 것. 통신사 전용 스프트웨어를 사용하는 등의 추가인증 절차. 은행과 같은 더 높은 보안을 요구하는 서비스는 물리적인 하드웨어 토큰에 OTP를 사용하는 것.
SSR과 CSR
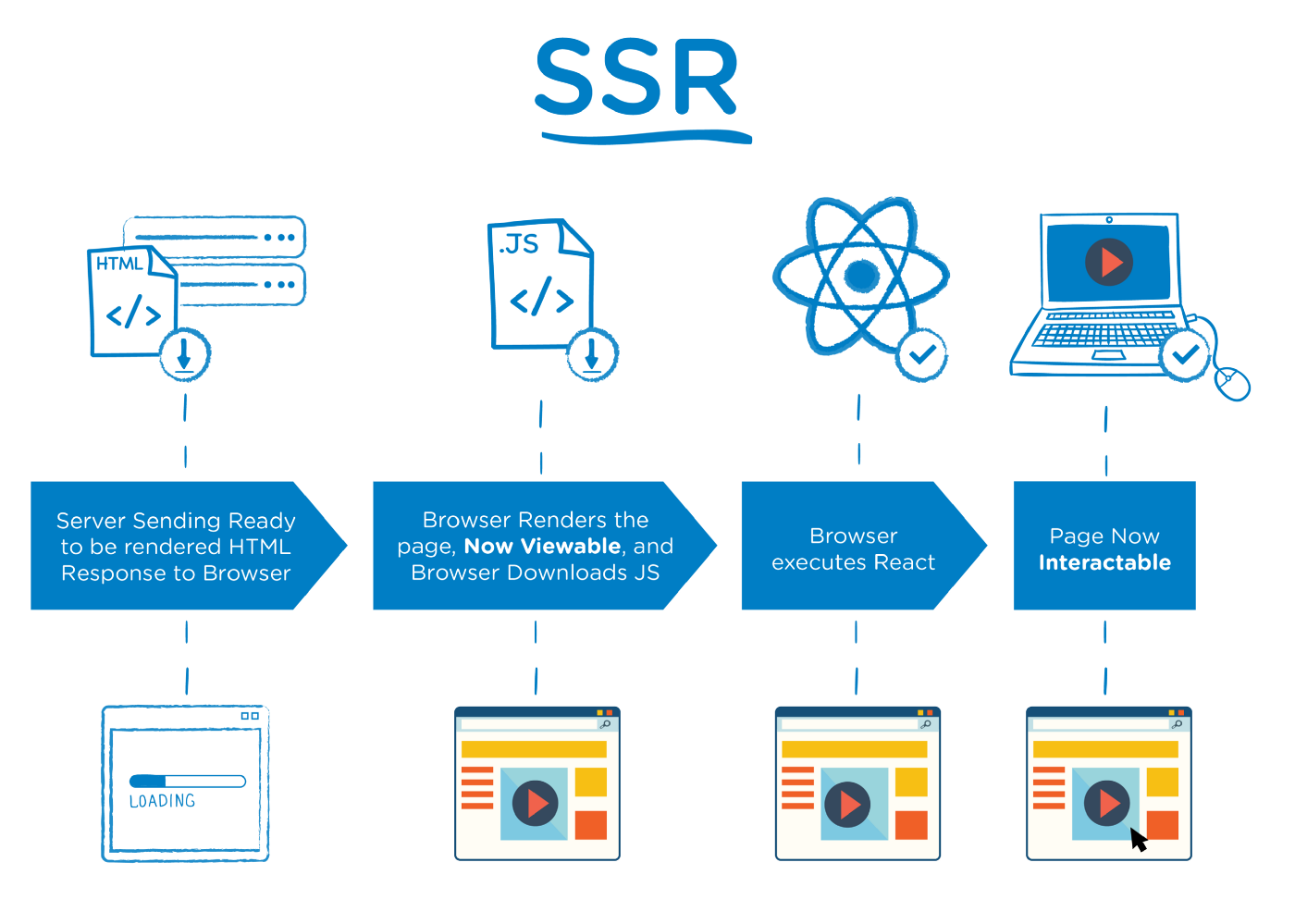
SSR

SSR은 Service Side Rendering의 줄임말. JavaScript가 웹 페이지를 브라우저에서 렌더링하는 대신에 서버에서 렌더링함.
예. 온라인에서 가구를 주문했을 때, 배송 출발지에서 조립을 완료한 상태로 내보내는 것
브라우저가 서버의 URI로 GET요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송함. 그리고 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링됨. 서버에서 웹 페이지를 브라우저로 보내기 전에 서버에서 완전히 렌더링했기 때문에 server side rendering이라고 함. 웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데잍터베이스의 데이터를 블러온 다음 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보냄. 웹 페이지를 살펴보던 사용자가 브라우저의 다른 경로로 이동하면 이동할 때마다 서버는 이 작업을 다시 수행함.
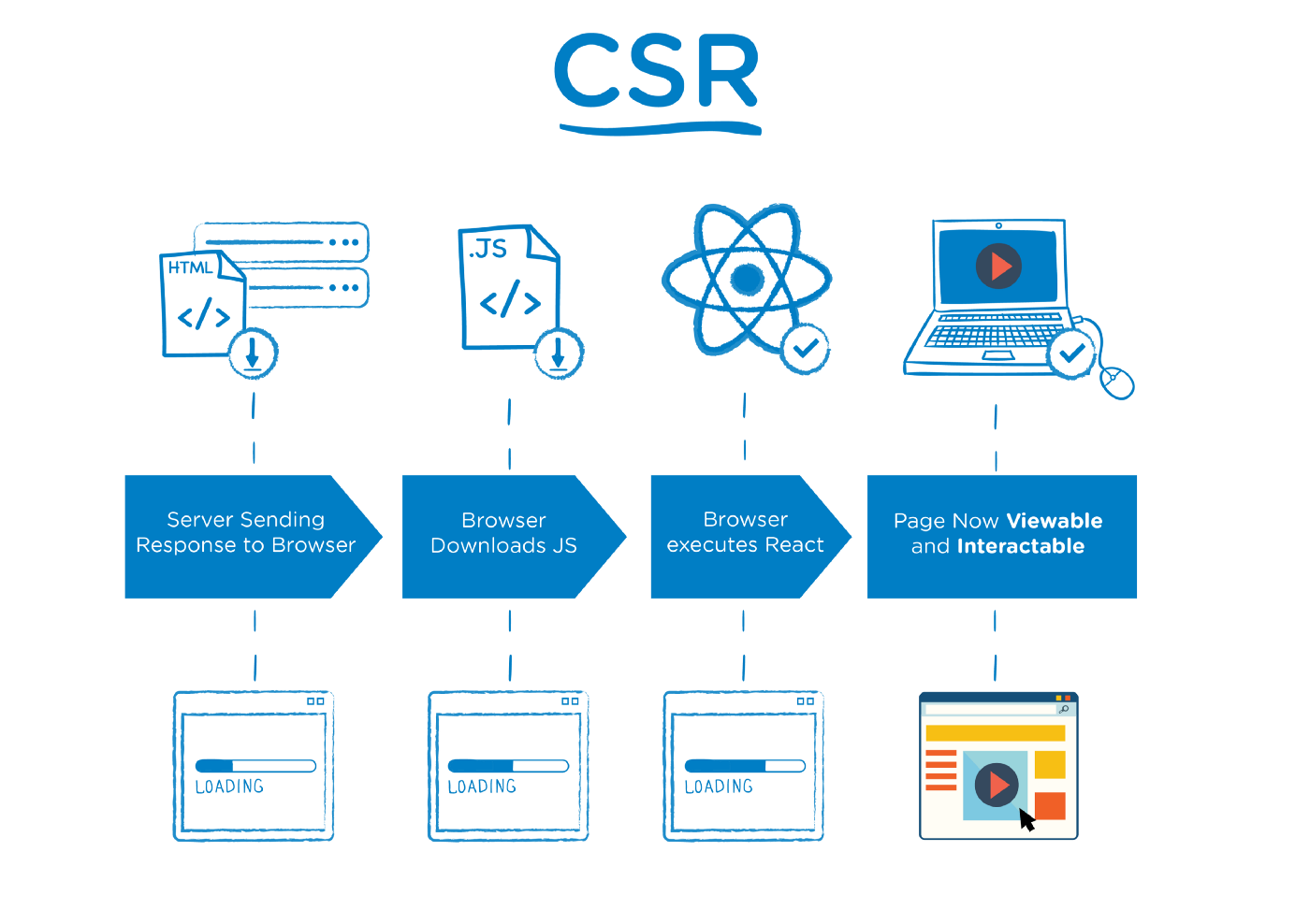
CSR

CSR은 Client Side Rendering의 줄임말. 일반적으로 CSR은 SSR의 반대로 여겨짐. SSR이 서버 측에서 javaScript가 페이지를 렌더링한다면, CSR은 클라이언트에서 javaScript가 페이지를 렌더링함.
예. 온라인에서 가구를 주문했을 때, 조립이 완료딘 상태로 오는 것이 아니라 모든 부품이 최대한 나뉘어 운송이 쉬운 상태로 배송이 된 다음 집에서 조립을 하는 경으와 비슷함.
웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저임. 브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지를 클라이언트에 보냄. 이 때 서버는 웹 페이지와 함께 javaScript 파일을 보냄. 클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 javaScript 파일은 브라우저에서 웹 페이지를 완전히 렌더링 된 페이지로 바꿈. 웹 페이지에 필요한 내ㅛㅇ이 데이터베이스에 저장된 데이터인 경우에는, 브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링해야 함. 이를 위해 API가 사용됨. 웹 페이지를 렌더링하는 데에 필요한 데이터를 API 요청으로 해소함. 브라우저가 다른 경로로 이동하면 CSR에서는 SSR과 다르게 서버가 웹 페이지를 다시 보내지 않음. 브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링함. 이 때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일임.
차이점
CSR과 SSR의 주요 차이점은 페이지가 렌더링되는 위치임. SSR은 서버에서 페이지를 렌더링하고 CSR은 브라우저(클라이언트)에서 페이지를 렌더링함. 브라우저는 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침하지 않고, 동적으로 라우팅을 관리함.
Use SSR
- SEO(Search Engine Optimization)가 우선순위인 경우, 일반적으로 SSR(Service Side Rendering)을 사용함
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우에도, 단일 파일의 용량이 작인 SSR이 적합함
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR을 활용할 수 있음
Use CSR
- SEO가 우선순위가 아닌 경우 CSR을 이용할 수 있음
- 사이트에 풍부한 상호 작용이 있는 경우 CSR은 빠른 라우팅으로 강력한 사용자 경험을 제공함
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공함
Risk of SSR
- 자원이용이 서버에 집중되기 때문에 애플리케이션 유지비용이 높음
- 일부 서드파티 자바스크립트 라이브러리의 경우 서버사이드 렌더링이 불가능 할 수 있음
Risk of CSR
- 느린 렌더링 속도로 사용자 경험이 안좋아질 수 있음. 모든 렌더링의 부하가 클라이언트 쪽에 집중되기 때문에 사용자에 따라서 경험이 달라질 수 있음.
- Search engine bots와 상성이 좋지 않음. javaScript가 렌더링하는 정보들은 google과 같은 search engine index에 포함이 안될 가능성이 매우 높음
SSR 예시
네이버 블로그
네이버 블로그는 2020년에 SSR 방식을 도입함. 대표적인 이유는 SSR이 검색엔진 최적화(Search Engine Optimization, SEO)에 유리한 이점이 있기 때문. 블로그 같은 경우는 특히 검색엔진에 최대한 노출되는 게 유리하고 다른 웹사이트에 비해 사용자와 상호작용이 많지 않기 때문에 SSR이 합리적인 선택이 될 수 있음.
The NewYork Times
뉴옥 타임즈 홈페이지도 SSR 방식을 사용하고 있음. SSR의 대표적인 단점인 많은 사용자가 클릭할 때마다 전체 웹사이트를 다시 서버에서 받아오기 때문에 발생하는 서버 과부하 이슈가 있음에도 불구하고 CSR에 비해 초기 로딩 속도가 빠르기 때문에 구독자가 신문기사를 빠르게 읽을 수 있다는 장점이 있음. 그 뿐만 아니라 해당 신문사의 기사가 검색엔진에 노출되는 것이 중요하기 때문에 SEO에 유리한 SSR을 이용함
CSR 예시
아고다
아고다 뿐만 아니라 많은 예약 사이트들은 CSR을 사용하고 잇음. SSR에서는 서버에서 렌더링을 해야하기 때문에 상호작용(interaction)이 많아질수록 서버에 부담이 많은 반면에, SCR에서는 서버가 클라이언트에 필요한 데이터만 넘겨주기 때문에 부담이 적음. 그리고 SPA(Single Page Application)를 기반으로 화면의 일부만 받아온 데이터로 변경해주기 때문에 빠른 렌더링으로 User Experience(사용자 경험)에 유리함.