🎭야매주의
🎭더 좋은 방법이 있다면 댓으로 남겨주세요ㅠㅠ
🎭서론
최근에 완성한 개인 프로젝트가 있다.
코로나 19 백신 접종 캠페인 사이트인데 메인 페이지에 백신 접종자 통계를 표시했다.
대충 이렇게!

fetch를 응용해서 API를 호출하는 건 이번이 처음이라.. 삽질을 많이 했다 ^_T
하지만? 생각보다 쉽고 간단하다. 바로 ㄱㄱ!
🎭API 인증키 발급
공공데이터 포털에 들어간다.
난 코로나19 예방접종 통계 데이터 조회 서비스 API를 썼음
https://www.data.go.kr/data/15077756/openapi.do
활용 신청 하셈
자동 승인이라서 얼마 안걸린다.
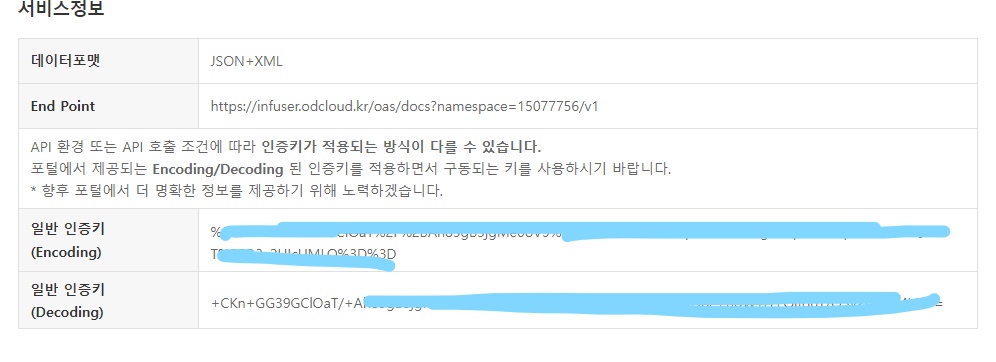
마이페이지 들어가면 내가 신청한 API의 인증키랑 이것저것 뭐가 많이 있다.
🎭공공데이터 API 인증하기

인코딩된 인증키랑 디코딩된 인증키 2개를 주는데 이미지에도 쓰여져있듯, 두 개 다 인증키 넣어보고 되는 걸로 하면 된다. (알못)
여기서는 디코딩된 인증키를 썼다.
스크롤 좀 내려서 인증키 설정 눌러주시고
인증키 복붙해서 넣어주기
OpenAPI 실행 준비 버튼 클릭!
🎭API 호출하고 응답 결과 확인하기
파라미터를 보자
뭐가 많다...

진짜 모르겠다... 근데 어쨋든 난 "전국"의 "오늘" 통계를 갖고 오고 싶음.
baseDate::GTE("이상(≤)"을 뜻한다)에 대충 날짜 입력해두고
(자바스크립트에서 그날그날 날짜를 업데이트할 것이다)
sido에 '전국'을 입력했다.
그리고 밑에 openApi 호출 버튼 클릭

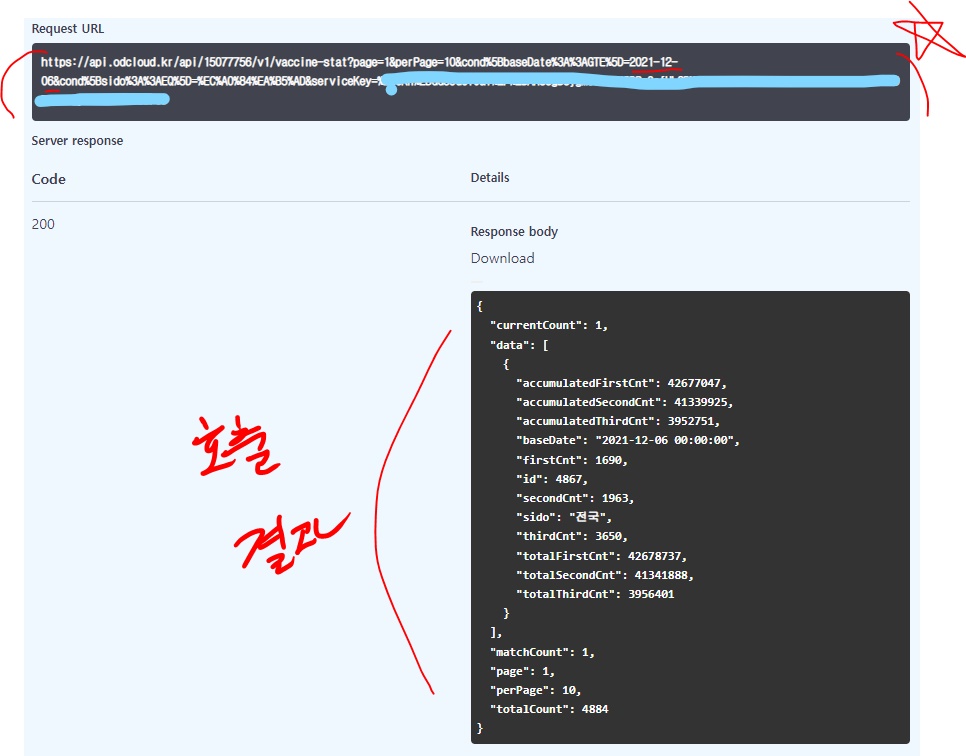
그럼 이렇게 호출 주소랑 호출 응답 결과가 뜬다.
응답 결과보니 내가 원하는 값이 잘 나온 것 같다. 그럼 저 호출 주소를 복붙하면 된다.
🎭사이트에 접속할 때마다 baseDate(기준일자) 업데이트 하기
실시간 백신 접종자 수를 알려면 오늘의 날짜를 매번 업데이트 해야한다.
다시 API 호출 주소를 보자
잘 살펴보면 주소 중간에 아까 썼던 날짜가 보인다. 저 부분이 통계 기준 일자인데
저 부분만 계속 업데이트해주면 그날의 통계가 나올 것이다.
이제 Date 객체를 이용해 오늘의 날짜를 yyyy-mm-dd 형식으로 가져오면 된다.
// 오늘 날짜를 yyyy-mm-dd 형식으로 구하는 함수
function getToday() {
const date = new Date();
const hour = date.getHours();
let getDay = date.getDate();
if(hour < 10) {
getDay = getDay -1;
}
const year = date.getFullYear();
const month = ("0"+(1+date.getMonth())).slice(-2);
const day = ("0" + getDay).slice(-2);
console.log(hour)
console.log(getDay);
return `${year}-${month}-${day}`;
}참 쉽죠? 구글은 신이다
if(hour < 10) {
getDay = getDay -1;
}
9시 35분에 통계가 업데이트 되기 때문에 넉넉잡아 10시 기준으로 날짜를 업데이트하는 함수를 작성했다.
호출 주소에서 날짜 부분을 함수로 처리하면 된다.
// 공공데이터 api
const url = `https://api.odcloud.kr/api/15077756/v1/vaccine-stat?page=1&perPage=10&cond%5BbaseDate%3A%3AGTE%5D=${getToday()}&cond%5Bsido%3A%3AEQ%5D=%EC%A0%84%EA%B5%AD&serviceKey=대충인증키;🎭fetch()를 이용하여 데이터를 object로 받기
fetch() 함수는 첫번째 인자로 url, 두번째 인자로 옵션 객체를 받고, promise 타입의 객체를 반환한다.
옵션 객체에 아무것도 넘기지 않으면 요청은 GET 메서드로 진행되어 url로부터 콘텐츠가 다운로드된다.
🍧Promise란?
장기간 기능을 수행하고 난 후 정상적으로 기능이 수행되어졌다면 성공 메시지와 함께 처리된 결과값을 전달해준다. 문제가 발생하면 에러를 선물해줌
fetch(url)
.then(res => res.json())
.then(myJson => {
console.log(myJson);
}fetch에 인자로 호출 주소를 넣어주고
호출이 성공했을 때(then) 받아낸 데이터를 JSON 형태로 가져온다.
그리고 그 JSON 형태의 데이터를 콘솔로 찍어보면 object 형식으로 출력된다.
여기서 내가 쓸 데이터는 Array로 구성된 data의 정보들이다.
마침 데이터들이 object 형식으로 이루어져있기 때문에 data의 index 0번 원소만 가져오면 됨
fetch(url)
.then(res => res.json())
.then(myJson => {
const obj= myJson.data[0];
console.log(obj);
}콘솔 찍기이
이렇게 내가 원한느 정보만 추출할 수 있다.
🎭객체에서 필요한 데이터만 뽑아서 화면에 표시하기
여기서 쓸 정보는 전체 누적 통계와 당일 통계이다.
fetch(url)
.then(res => res.json())
.then(myJson => {
const obj= myJson.data[0];
console.log(obj);
const totalFirst = obj.totalFirstCnt.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ',');
const totalSecond = obj.totalSecondCnt.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ',');
const firstCount = obj.firstCnt.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ',');
const secondCount = obj.secondCnt.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ',');
})별 거 없다.. 내가 원하는 obj의 키 값을 불러오면 된다.
숫자 천단위마다 콤마를 찍고 싶어서 toString()을 사용했다.
이거 배열 메소드로 깔끔하게 할 수 있을 것 같은데.. 나중에 알아내서 TIL 포스트로 작성하겠다.
참 쉽죠?
위의 api를 활용한 개인 프로젝트가 궁금하시다면!!!
https://soonmac.github.io/vaccine_campaign/
여기로 오시면 됩니다.
옷입히기 게임을 응용한 사이트입니다.. 많이 이용해주십사
다음엔 순수 자바스크립트로 야매 옷입히기 게임 만들기 포스트를 올리겠습니다.
