TIL
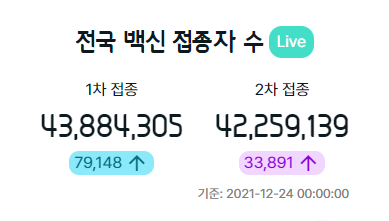
1.fetch()를 이용하여 공공데이터 API 호출하기

코로나19 예방 접종자 수 통계 표시하기
2.CSS 아키텍처

좋은 HTML과 CSS 작성을 위한 세가지 원칙
3.스크롤 위치에 따라 marker가 움직이는 내비게이션

포폴 페이지에서 썼던 것
4.자바스크립트 - 구조 분해 할당

https://www.youtube.com/watch?v=lV7ulA7R5Nk 코딩앙마님의 자바스크립트 중급 강의 정리
5.이미지를 클릭하면 나오는 팝업 슬라이드(바닐라JS)

포트폴리오에 들어간 슬라이드입니다. * 슬라이드 밑 버튼을 클릭하면 해당 번호의 이미지로 / *이전, 다음 슬라이드로 넘어가는 버튼 / *무한 슬라이드
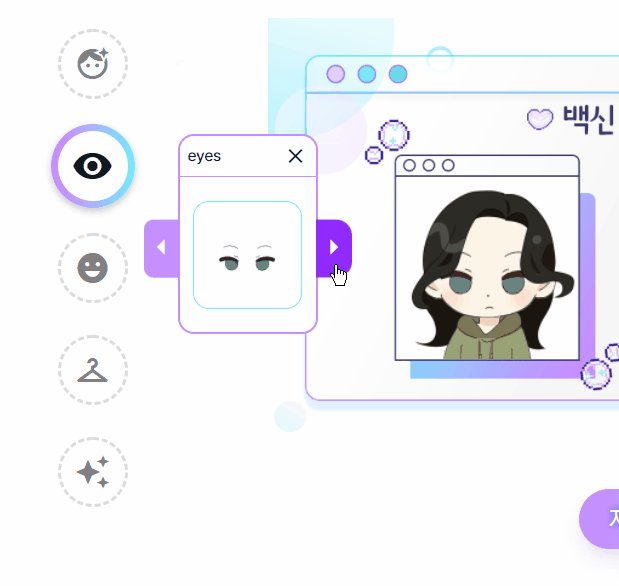
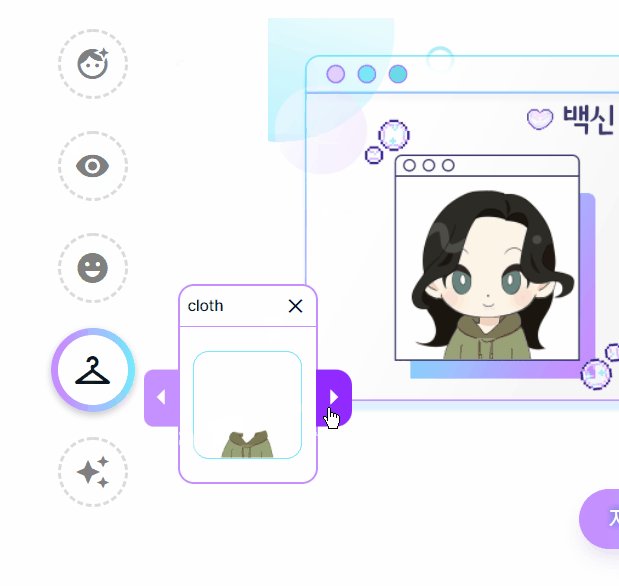
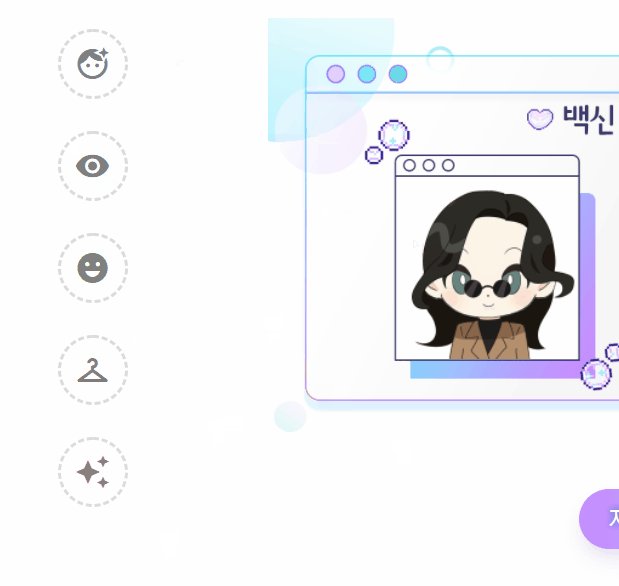
6.바닐라 JS로 옷입히기 게임 만들기

최근 토이 프로젝트에서 구현한 옷입히기 기능입니다.
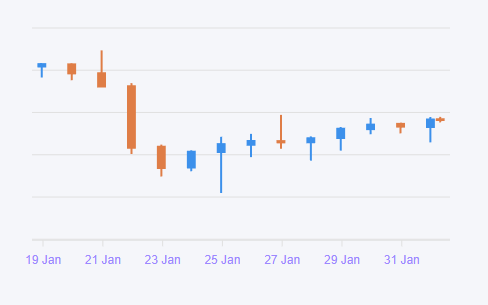
7.[React] ApexChart📊 사용하기

차트 라이브러리를 쓰자!
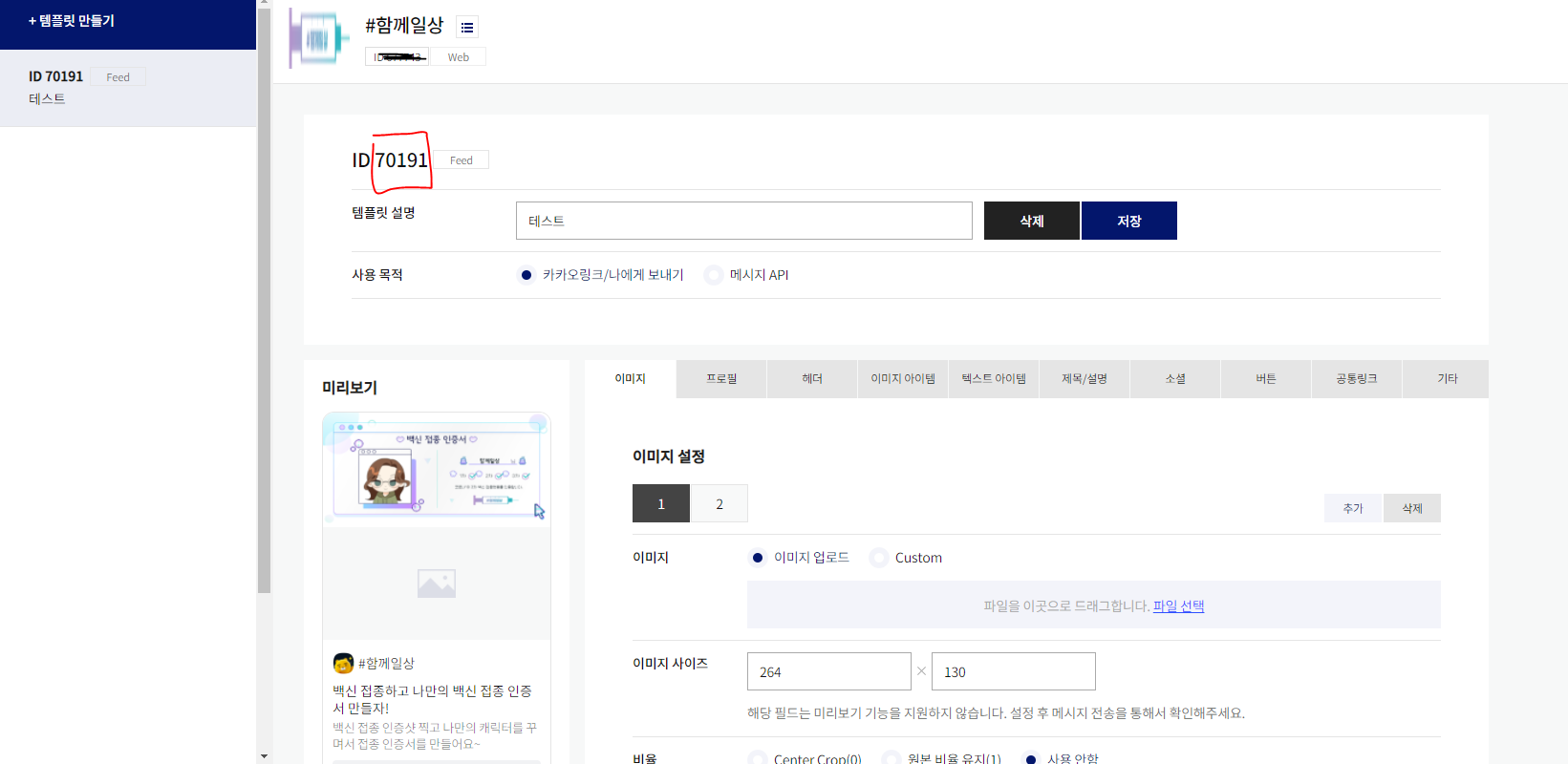
8.[JS] 카카오링크로 메세지 보내기 (ErrorCode(4002) 해결)

<토이 프로젝트 오류 해결> 메시지 템플릿 도구로 쉽고 간단하게 메시지 보내기 ErrorCode(4002) 해결
9.[JS] async와 await

async, await, Promise API
10.[React] 스타일드 컴포넌트(styled components) 기본 문법

기본 문법 정리
11.[React] 타입스크립트 기본 문법

기초 중의 기초
12.[React] 리액트 쿼리(React Query) 기초

fetch, cashing, 서버 상태를 동기화 및 업데이트를 쉽게 해주는 라이브러리 간단한 사용방법
13.[React] Recoil을 이용하여 다크모드 만들기

Recoil 찍먹
14.[React] React Hook Form 사용하기

쉽고 간단하게 유효성 검사하기
15.[React] Framer-Motion으로 슬라이드 만들기(기본편)

[리액트] 슬라이드 요소 1개로 동적인 슬라이드를 쉽게 만들어보자
16.[React] react-youtube로 유튜브 플레이어 삽입

react-youtube는 유튜브에서 제공하고 있는 IFrame Player API를 편하게 쓸 수 있도록 컴포넌트 형태로 만든 것입니다.
17.Chingu Handbook - Git으로 협업하기

Chingu 프로그램에서 배포하는 문서를 대충 번역함
18.[Chingu] Next.js에서 리액트 쿼리 사용하기

Chingu 팀 프로젝트를 하며 배운 것을 정리한다.SSG 방식을 사용하는 NEXT.js에서 리액트 쿼리 사용하기
19.[Next.js] 로컬 폰트 적용하기

chingu 팀 프로젝트에서 Next.js를 사용하는데 마크업을 하던 도중 로컬 폰트 파일이 적용 안돼서 여기저기 구글링을 통해 알아왔다.
20.[모던 자바스크립트] 비동기 퀴즈 분석

🧡콜백
21.생성자 함수

코딩앙마님의 자바스크립트 중급 강좌 + 코어 자바스크립트를 보고 정리한 글입니다.
22.객체의 메서드

https://youtu.be/6NZpyA64ZUU 코딩앙마님 강의를 보고 정리한 내용
23.심볼형

https://youtu.be/E9uCNn6BaGQhttps://ko.javascript.info/symbol코딩앙마님 강의와 모던 자바스크립트를 보고 정리한 내용입니다.
24.숫자와 관련된 메서드

코딩앙마님 강의 보고 정리한 내용입니다.
25.문자열 메서드

해당하는 문자열이 없는 경우 -1 반환if(str.indexOf(text))를 사용하지 않도록 주의if문을 사용할 때는 -1보다 크다는 조건을 쓸 것
26.배열메서드

코딩앙마님 강의듣고 정리한거임 arr.splice(n,m,[x]) - 특정 요소 지우기 n: 시작, m: 개수, x: 특정 요소를 지운 후 추가 시작하는 인덱스까지 포함함 m이 0일 경우 요소를 지우지 않고 n번째 원소 앞에 추가됨 arr.slice(n,m) - 특정 요소 반환 n부터 m 직전까지 반환(m은 포함x) m없으면 끝까지 splice는 원본...
27.배열 메소드 - sort, reduce

코딩앙마님 강의 보고 정리한 내용입니다.https://youtu.be/RW25tEAMC9w배열 자체가 변경됨정렬할 때 문자열로 인식함인수로 정렬 로직을 담은 함수를 받는다.작은 것부터 정렬하기\_.sortBy(배열,정렬할 필드명)출처 : https:/
28.TDZ, 호이스팅 간단 정리

https://youtu.be/ocGc-AmWSnQ변수의 생성과정 : 선언 -> 초기화 -> 할당초기화: undefined를 할당해주는 단계선언 단계 <-호이스팅초기화 단계 <-코드에 도달했을 때할당 단계선언 + 초기화 + 할당 <-셋이 동시에
29.나머지 매개변수, 전개구문

arguments 함수로 넘어온 모든 인수에 접근 함수 내에서 이용 가능한 지역 변수 array 형태의 객체(배열 메서드 사용x) 나머지 매개변수 arguments와 달리 배열 메서드를 사용할 수 있음 마지막에 써야함
30.call, apply, bind - this값 지정

https://youtu.be/KfuyXQLFNW4코딩앙마님 강의 정리모든 함수에서 사용 가능this를 특정값으로 지정첫번째 인수 = this로 지정할 거두번째 인수 이후 = 함수의 매개변수call과 같은 기능함수의 배개변수를 배열로 받음함수의 this 값을
31.프로세스와 쓰레드

프로세스와 쓰레드에 대한 개념 정리
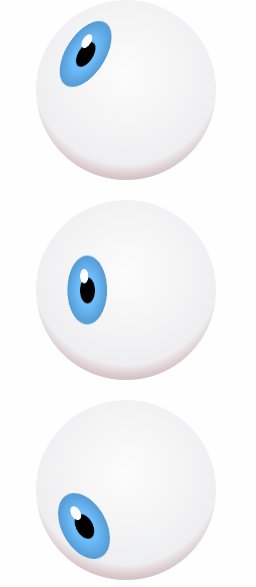
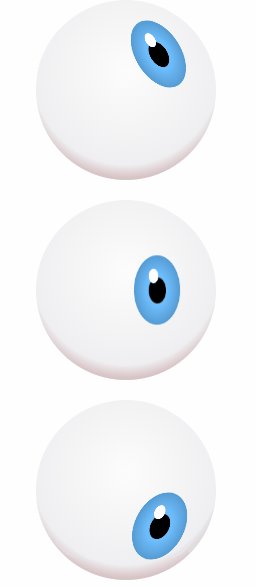
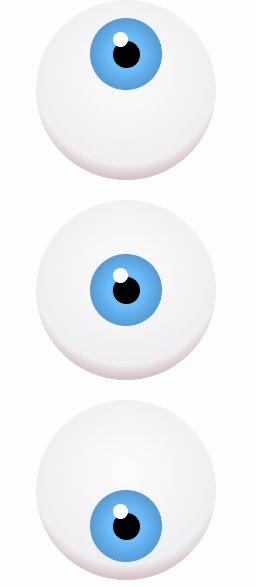
32.transform으로 3D 느낌나는 눈알 애니메이션 만들기

2D 평면 이미지로 Web animation api와 transform을 활용해 360도 회전하는 구체 애니메이션을 구현해봅시다.