Streamlit이란?
Streamlit 이란 파이썬코드를 쉽게 웹사이트 변환해주는 파이썬 라이브러리이다.
우리가 만든 코드를 서비스 한다고 가정하자. 처음 서비스를 한다면 당연히 수정사항이 많을 것이고 피드백을 가지고 빠르게 프로그램을 수정해야 되는 경우가 생길 수 있다.
일반적으로 prototype을 배포하려면 다른 조직(FE, ..)의 도움이 필요하고 그 조직의 상황에 따라 시간이 걸릴 수 있다. 하지만 이러한 prototype의 수정을 쉽게 할 수 있다면 엄청난 시간을 절약하며 서비스 배포를 해볼 수 있다. 이럴 때 사용할 수 있는 것이 streamlit 이다.
간단히 웹사이트를 만드는 것이 목표
Streamlit만의 장점
- 파이썬 스크립트코드를 조금만 수정하면 웹을 띄울 수 있음
- 백엔드 개발이나 HTTP 요청을 구현하지 않아도 됨
- 다양한 Component를 제공해서 대시보드 UI를 구성할 수 있음
- Streamlit Cloud를 사용해서 쉽게 배포 가능
- 화면녹화 기능 존재
예제
https://albumentations-demo.herokuapp.com/
https://streamlit.io/gallery
Streamlit의 데이터플로우의 특징
화면에서 무엇인가 업데이트(코드수정 혹은 상호작용)하면 전체 streamlit 코드가 재실행
-
값을 저장하고 싶을 때 문제가 될 수 있다.
→ session_state으로 global variable 변수 저장 가능
-
데이터 로드를 여러번 하게 된다. 부하가 크다.
→ 데이터로드 부분에 @st.cache 데코레이터를 사용해 캐싱
실습 내용
-
서버 streamlit 설정하고 웹으로 들어가는지 확인하기
- aistage를 이용한다면 포트가 안 겹치도록 포트를 잘 설정해야 한다.
-
기존 streamlit 코드에 내 모델 pickle 파일로 변경하기
-
ImportError: libGL.so.1: cannot open shared object file: No such file or directory
app → predict → utils 에서 albumentations 버전 문제.
1) util.py → myutils.py로 변경
2) albumentations를 안 쓰고 transforms 쓰자.
valaugmentation 에서 MyCenterCrop을 CenterCrop으로 대체해서 쓴다.
-
img should be PIL Image. Got <class 'numpy.ndarray'>
img_array 말고 image 자체를 transforms에 넣으면 된다.
-
AttributeError : module 'streamlit' has no attribute 'script_runner'
in confirm_button_hack.py
raise st.script_runner.StopException → st.stop()
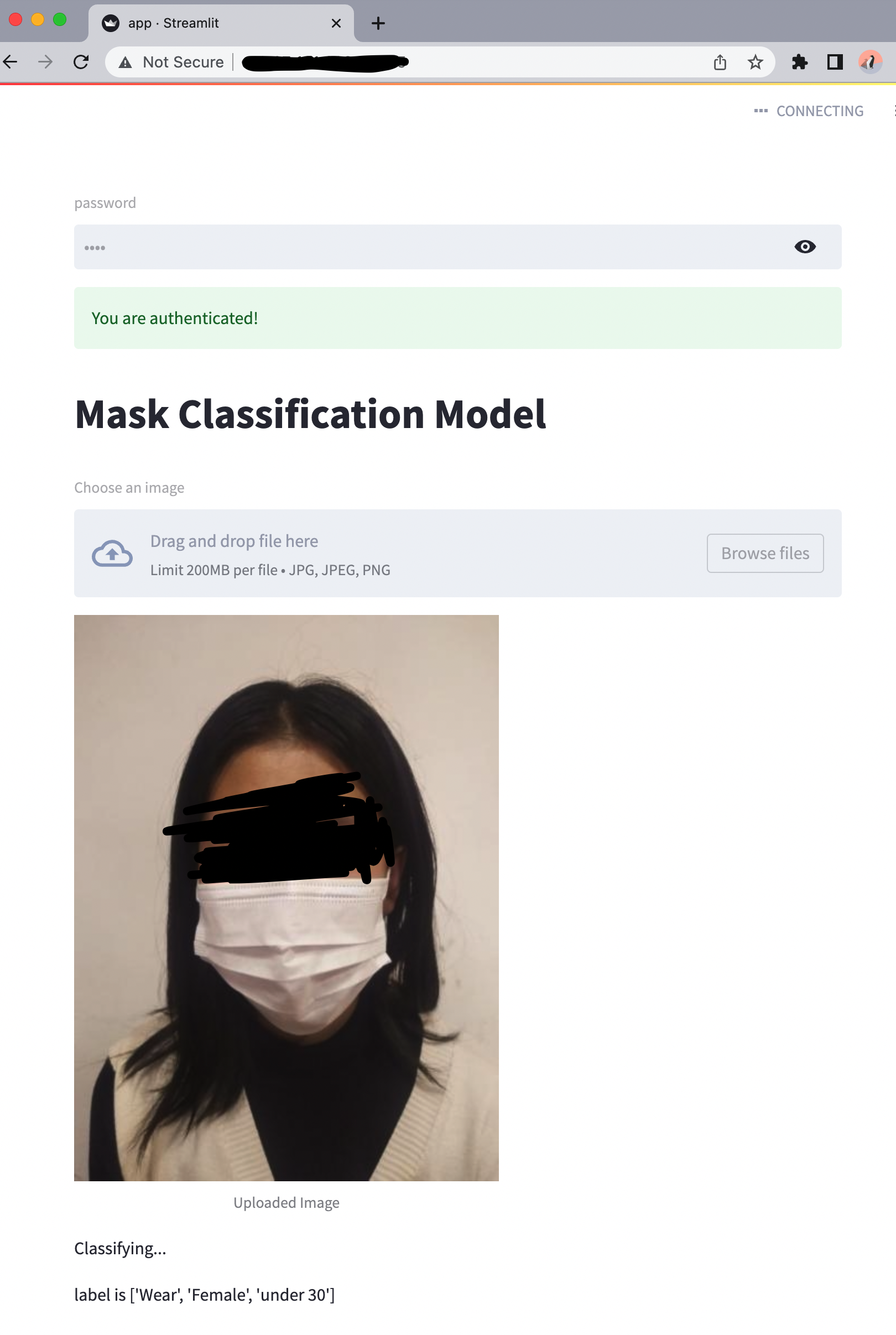
결과물