<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=!, initial-scale=1.0" />
<title>css 기초</title>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<h2 style="background-color:coral;color: powderblue">JavaScript</h2>
<p>
Resources Authority service area when they take up the governor’s massive housing policy and borrowing bill later this spring. House Speaker Ronald
Mariano didn’t specify which areas he wants to see newly served by the MWRA, although he mentioned Weymouth and Brockton, but the authority has been busy
in recent years preparing for potential expansions into dozens of new communities. “Another critical step in the effort to increase housing production is
ensuring that the Commonwealth is equipped with the infrastructure needed to support a significant increase in development. That’s why the House’s bill
will unlock the full potential of the MWRA by expanding its area of service to provide clean water to future housing developments,” the speaker said
Thursday morning in an address to the Greater Boston Chamber of Commerce. The MWRA was created by the Legislature in 1984 and currently provides wholesale
water and sewer services to 3.1 million people and more than 5,500 businesses in 61 communities in eastern and central Massachusetts.
</p>
</body>
</html>
CSS의 Property인 background-color추가하면 위와 같이 배경색이 생깁니다.
background-color:coral;
attribute vs property
attribute : HTML의 속성
예를 들면 src, alt, href, class 등등
property : CSS의 속성, CSS 파일 내에 스타일 적용에 필요한 속성들
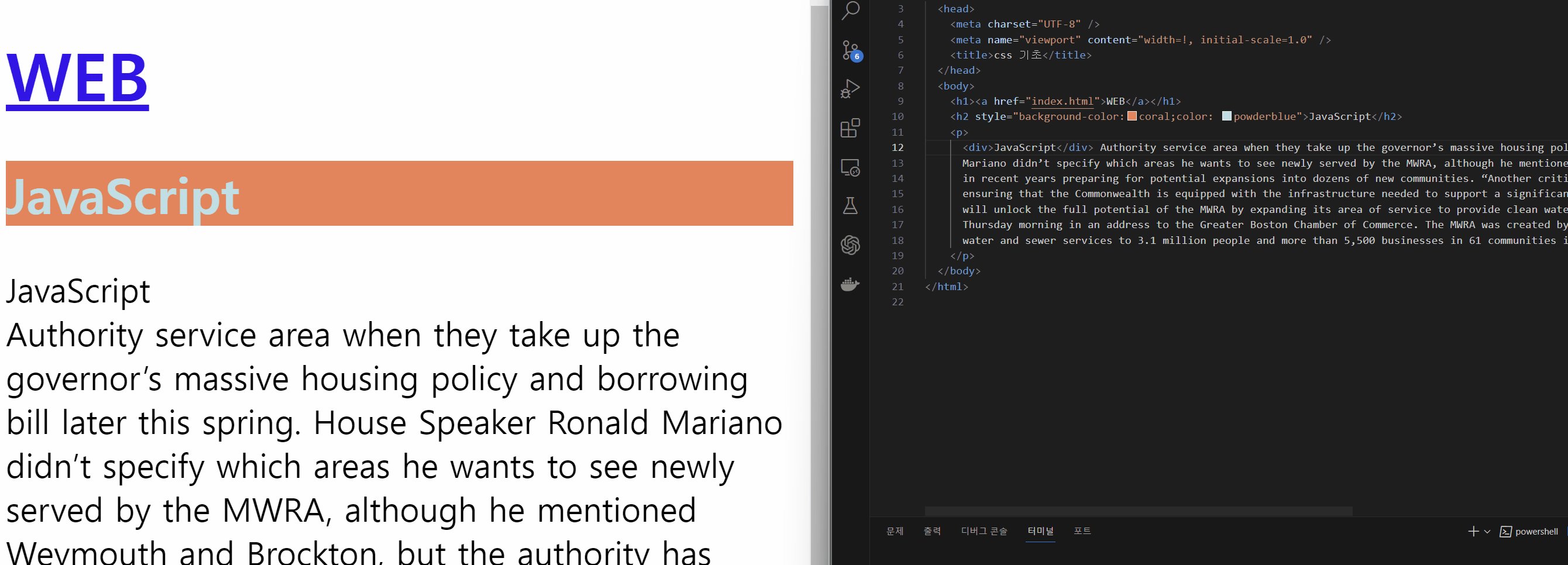
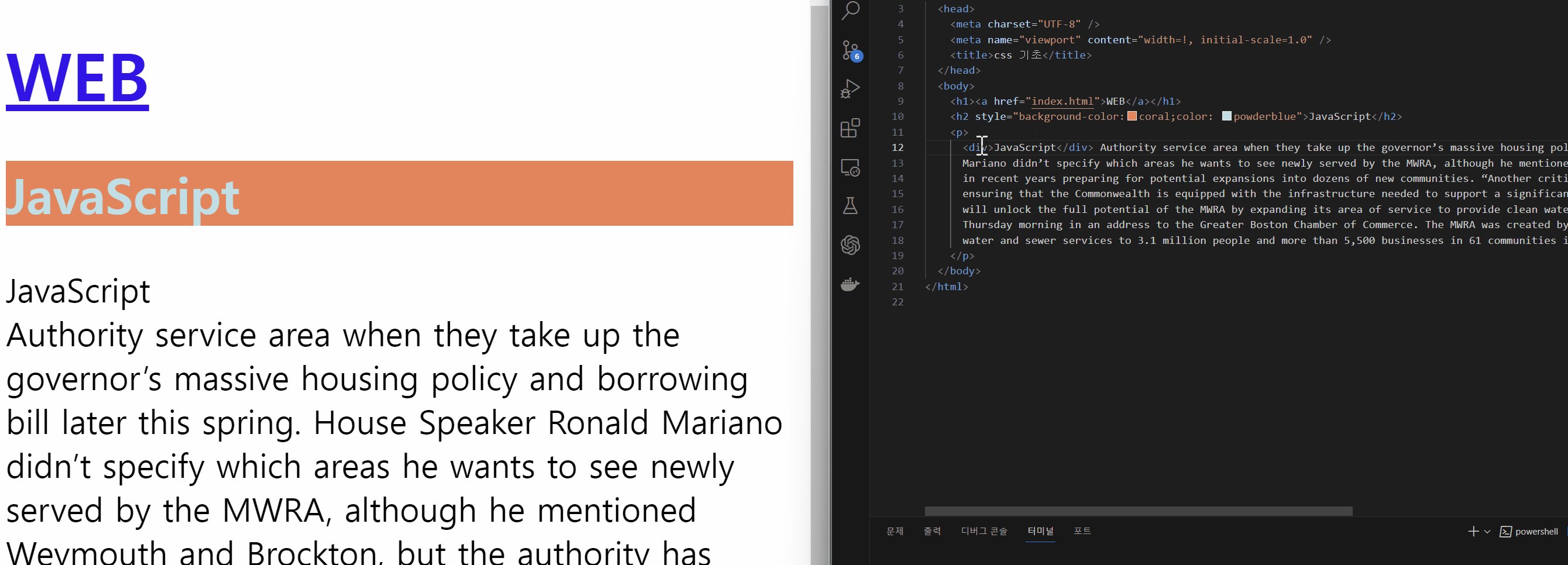
어떠한 기능도 어떠한 의미도 없는 태그, div
1) CSS, JS를 통해서 바꿔줌
2) h1 태그 처럼 화면 전체를 써 줄 바꿈 기능이 있음
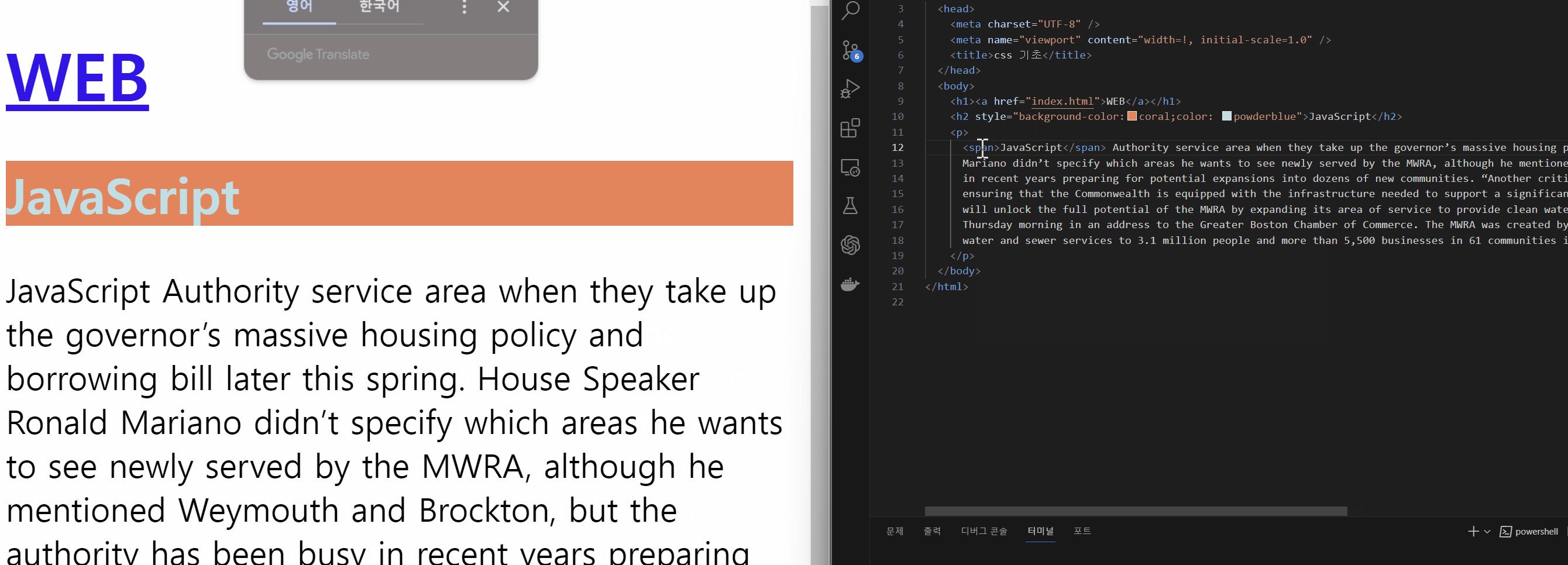
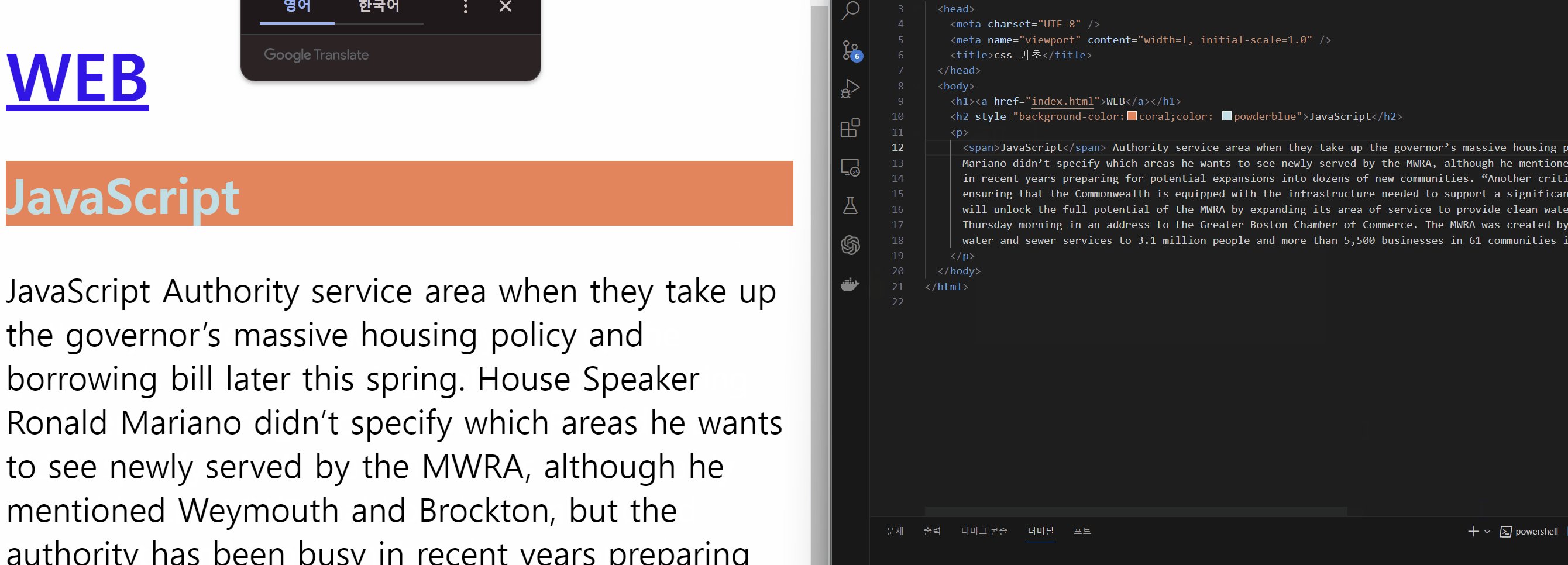
줄바꿈 안 하는 무색무취의 태그, span
1) div와 기능은 똑같지만 줄 바꿈을 안 함

선택자
.js
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.js{
font-weight: bold;
color: red;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<h2 style="background-color:coral;color: powderblue">JavaScript</h2>
<p>
<span style="font-weight: bold;">JavaScript</span> Authority service area when they take up the governor’s massive housing policy and borrowing bill later this spring. House Speaker Ronald
Mariano didn’t specify which areas he wants to see newly served by the MWRA, although he mentioned Weymouth and <span class="js">JavaScript</span>, but the authority has been busy
in recent <span class="js">JavaScript</span> years preparing for potential expansions into dozens of new communities. “Another critical step in the effort to increase housing production is
ensuring that the Commonwealth is equipped with <span class="js">JavaScript</span> the infrastructure needed to support a significant increase in development. That’s why the House’s bill
will unlock the full potential of the MWRA by expanding its area of service to provide clean water to future housing developments,” the speaker said
Thursday morning in an address to the Greater <span class="js">JavaScript</span> Boston Chamber of Commerce. JavaScript The MWRA was created by the Legislature in 1984 and currently provides wholesale
water and sewer services to 3.1 million people and more than 5,500 businesses in 61 communities in eastern and central <span class="js">JavaScript</span>.
</p>
</body>
</html>동일한 스타일을 여러곳에 적용시키고 싶다 -> class 사용
ID
key point
1) style 속성
2) style 태그
3) 선택자에 의해 여러개의 태그를 선택
