CSS
1.CSS 기초

CSS의 Property인 background-color추가하면 위와 같이 배경색이 생깁니다.background-color:coral;attribute : HTML의 속성예를 들면 src, alt, href, class 등등property : CSS의 속성, CSS 파
2024년 3월 27일
2.[ CSS ]

flex grid 공부 100% , 100vh?https://studiomeal.com/archives/533
2024년 4월 5일
3.[ CSS ] flex

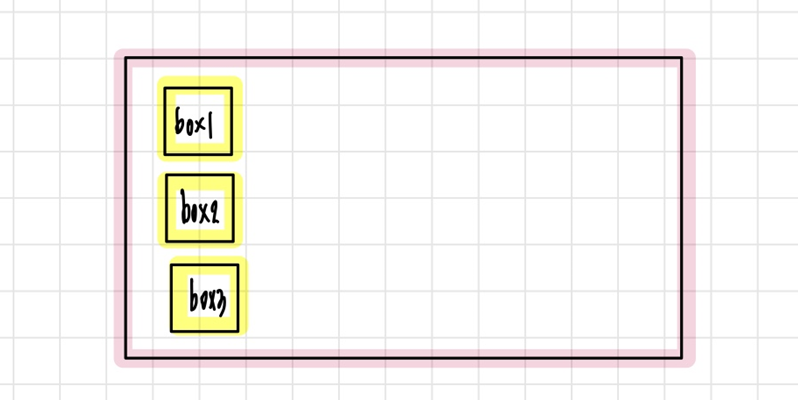
flex는 쉽게 말해서, 세로로 수직 정렬된 것을 가로로 수평 정렬해준다고 생각하면 편하다.첫 번째 그림을 두 번째 그림처럼 만드려면 어떻게 해야할까?이럴때 사용하는 것이 바로 flex이다.그럼 flex 사용법에 대해 더 자세하게 알아보자!
2024년 4월 8일
4.[ CSS ] 크기

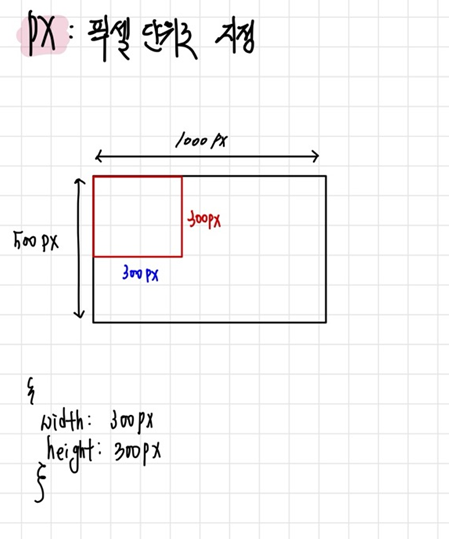
PX는 픽셀 단위로 크기를 지정하는 것이다.width, height의 크기가 고정이기 떄문에 웹 브라우저의 크기를 늘리거나 줄여도 변하지 않는다는 점이 있다.퍼센트는 부모 태그를 기준으로 단위를 지정한다.부모 크기에 영향을 미치기 떄문에 부모의 width, height
2024년 4월 8일
5.[ CSS ] box-sizing

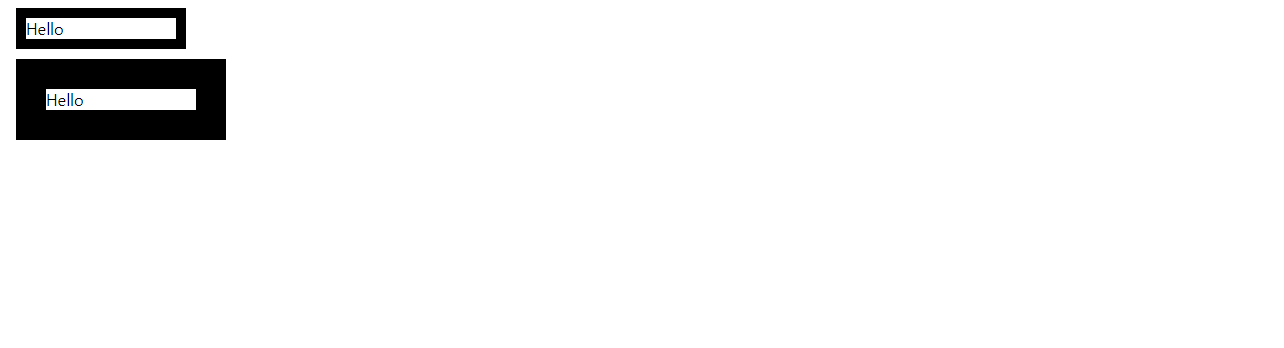
두 개의 엘리먼트 크기가 다르게 느껴진다. 하지만 엘리먼트(=컨텐트, 흰 부분)는 동일하다. border로 엘리먼트의 크기를 알아보기 힘들다box-sizing: content-box로 되어 있다.box-sizing: border-box로 하면 테투리를 포함해 크기가 1
2024년 4월 15일