
많이 사용해 보았지만 제대로 파헤쳐 본 적 없었던 화살표 함수!
오늘은 챗지피티가 말아주는 화살표 함수로 뽀개보자고! 아자아자아자! 😀😀😀
JavaScript 화살표 함수
🟨 1. 화살표 함수란?

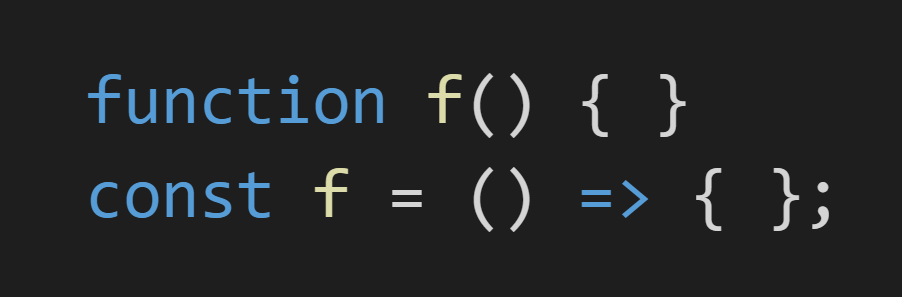
- ES6부터 화살표 함수라는 새로운 문법 방식으로 함수를 만들 수 있게 되었다.
- 화살표 함수는 => 기호를 사용하여 function 키워드 생략이 가능하다.
🟨 2. 화살표 함수 문제풀이
-
화살표 함수는 어떻게 선언하나요?
a) function myFunction() {}
b) const myFunction = () => {}
c) arrowFunction = () => {} -
화살표 함수의 주요 특징 중 하나는 무엇인가요?
a) this 키워드가 바인딩되지 않는다.
b) 다른 함수와 이름이 충돌하지 않는다.
c) 변수를 선언할 필요가 없다. -
다음 화살표 함수의 결과는 무엇인가요?
a) 2
b) 3
c) 5
const add = (a, b) => a + b;
console.log(add(2, 3));-
화살표 함수는 어떤 상황에서 주로 사용되나요?
a) 클래스 메서드 정의
b) 이벤트 핸들러 함수
c) 간단한 인라인 함수 -
화살표 함수와 일반 함수(함수 선언식 또는 함수 표현식) 사이의 주요 차이점은 무엇인가요?
a) 화살표 함수는 항상 익명 함수이다.
b) 화살표 함수는 함수 스코프를 가지지 않는다.
c) 화살표 함수는 return 키워드를 사용하지 않는다.
🟨 정답 확인!
-
화살표 함수는 어떻게 선언하나요?
정답: b) const myFunction = () => {} -
화살표 함수의 주요 특징 중 하나는 무엇인가요?
정답: a) this 키워드가 바인딩되지 않는다. -
다음 화살표 함수의 결과는 무엇인가요?
정답: c) 5
const add = (a, b) => a + b;
console.log(add(2, 3));-
화살표 함수는 어떤 상황에서 주로 사용되나요?
정답: c) 간단한 인라인 함수 -
화살표 함수와 일반 함수(함수 선언식 또는 함수 표현식) 사이의 주요 차이점은 무엇인가요?
정답: a) 화살표 함수는 항상 익명 함수이다.