다음 주 화요일이면 이번 프로젝트도 끝이다. 안 되는 기능은 우선 버리고 가기로 했다. 지난 주 금요일부터 고민하고 해결이 안 되던 문제가 있는데 중간에 서버 클라이언트 코드 수정도 해 보면서 해결하려 노력했으나 실패에서 적당한 절충안을 찾았다. 말끔한 기능구현은 안 됐지만 많이 시도해 봤고, 프로젝트 기간이 끝난 후에도 충분히 고민해 볼 수 있으니 선택과 집중 👏🏻
Loading spinner
생각보다 쉽게 만들었던 로딩 스피너! 여러 애니메이션 효과를 넣어보다가 결국에는 만들어져있는 gif 를 이용했다. 역시 만들어진게 젤 깔끔하고 예쁘다 🤗
스피너를 사용할 컴포넌트에 로딩상태를 만들어주고, fetch 를 받아오는 함수에 넣어주면 끝 !
나의 경우는 클릭하면 데이터를 받아오는데 2-3초 정도 소요되어 그 시간에 스피너를 돌렸다. 클릭하면 isLoading 을 true 로 설정하여 스피너를 보여주고, 데이터를 다 받아온 시점에 isLoading 을 false 로 설정하여 스피너를 없애는 식으로 코드를 작성했다.
역시 시각적 효과가 들어가니 훨씬 예쁘고 귀여웠다. 귀여운거 최고 🤍

import DotSpinner from '../components/DotSpinner'; // 스피너 받아오고
const [isLoading, setIsLoading] = useState(false); // 로딩 상태 만들고,
const handleClickNum = () => {
setIsLoading(true) // 클릭하면 바로 스피너 보여주기
axios.post(...).... // 데이터 받아오는 중..
.then(() => {
setIsLoading(false); // 다 받아졌으면 스피너 없애기
})
}
RWD 반응형 웹 디자인

늘 해야지 해야지 하면서 은근히 미뤄졌던 반응형 !! 드디어 했다. 구조가 탄탄하다면 크게 어렵지 않은 작업이라 느꼈다.
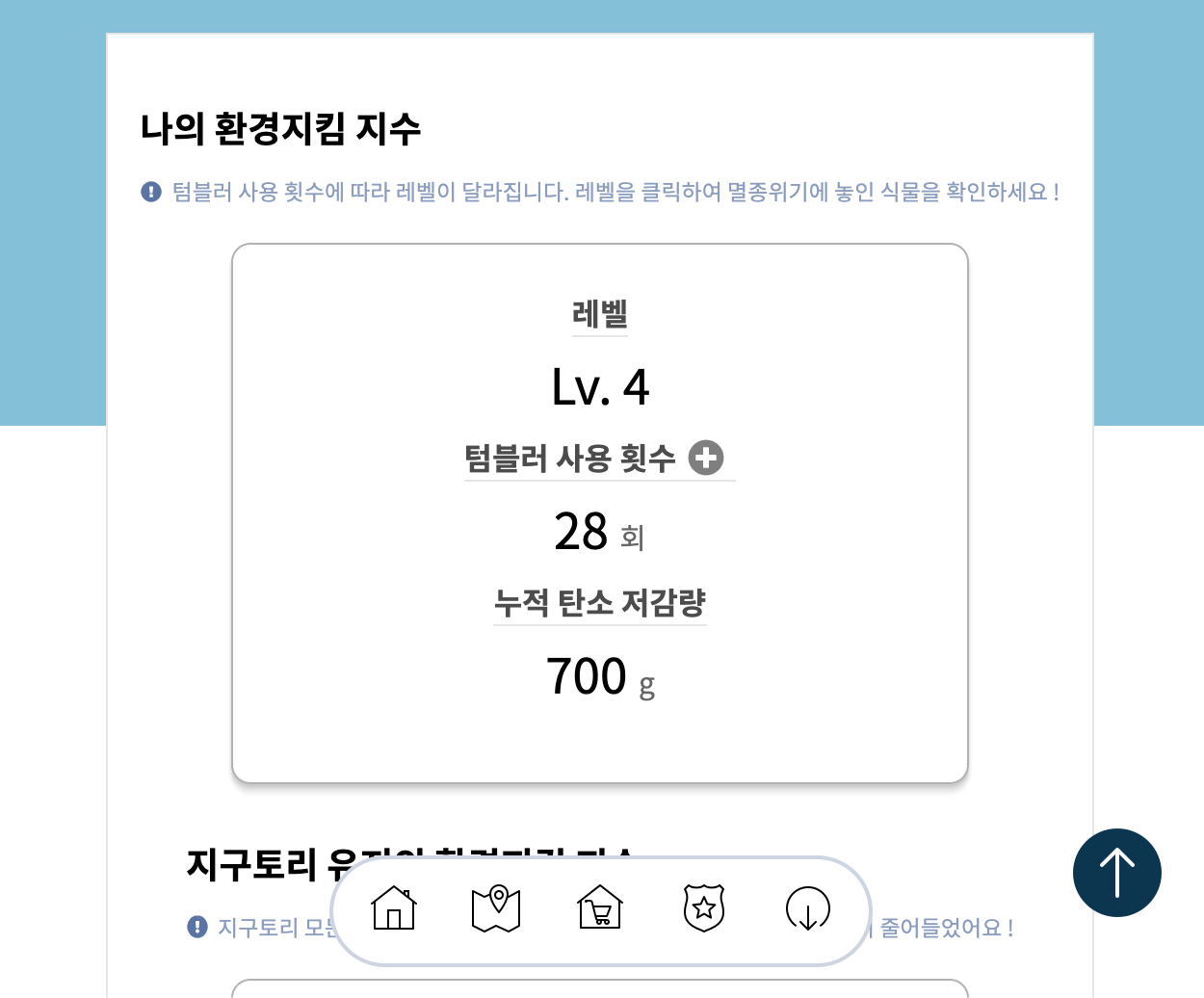
나는 mypage 스타일링을 맡아서 했고, mypage는 유저 레벨 및 뱃지를 확인하는 부분 및 다른 섹션들로 나눠져 있는데, 그 중 뱃지 부분은 다른 팀원분이 작업하신 부분이라 사실 구조를 완전 다 뜯었다.. 다른 분이 짠 구조에 스타일링을 입히는 것은 참 어렵다 .. 그래도 나름 html structure 을 짜는데는 자신있어서 (..?) 자신있게 다 뜯어버렸다.
그리하여 mypage 반응형도 뽀짝하게 완성했다 !! 깔끔하면서도 귀여운 UI 를 선호하기에 내가 원하는 방향대로 디자인이 귀엽게 나온 것 같아서 만족스럽다.
이번 기회에 media query 도 써보고, 반응형 웹 디자인을 위해 어떤 점을 고려해야하는지도 생각해 보게 되었다. 간단한 페이지는 몰라도 반응형 디자인이 큰 목적인 서비스라면 아예 와이어프레임도 따로 나누고, 따로 코드를 제작하는게 좋을 것 같다고 생각했다. 그래야 더 깔끔하게 떨어지는 디자인을 내가 원하는대로 제약없이 구현할 수 있을 것 같다.
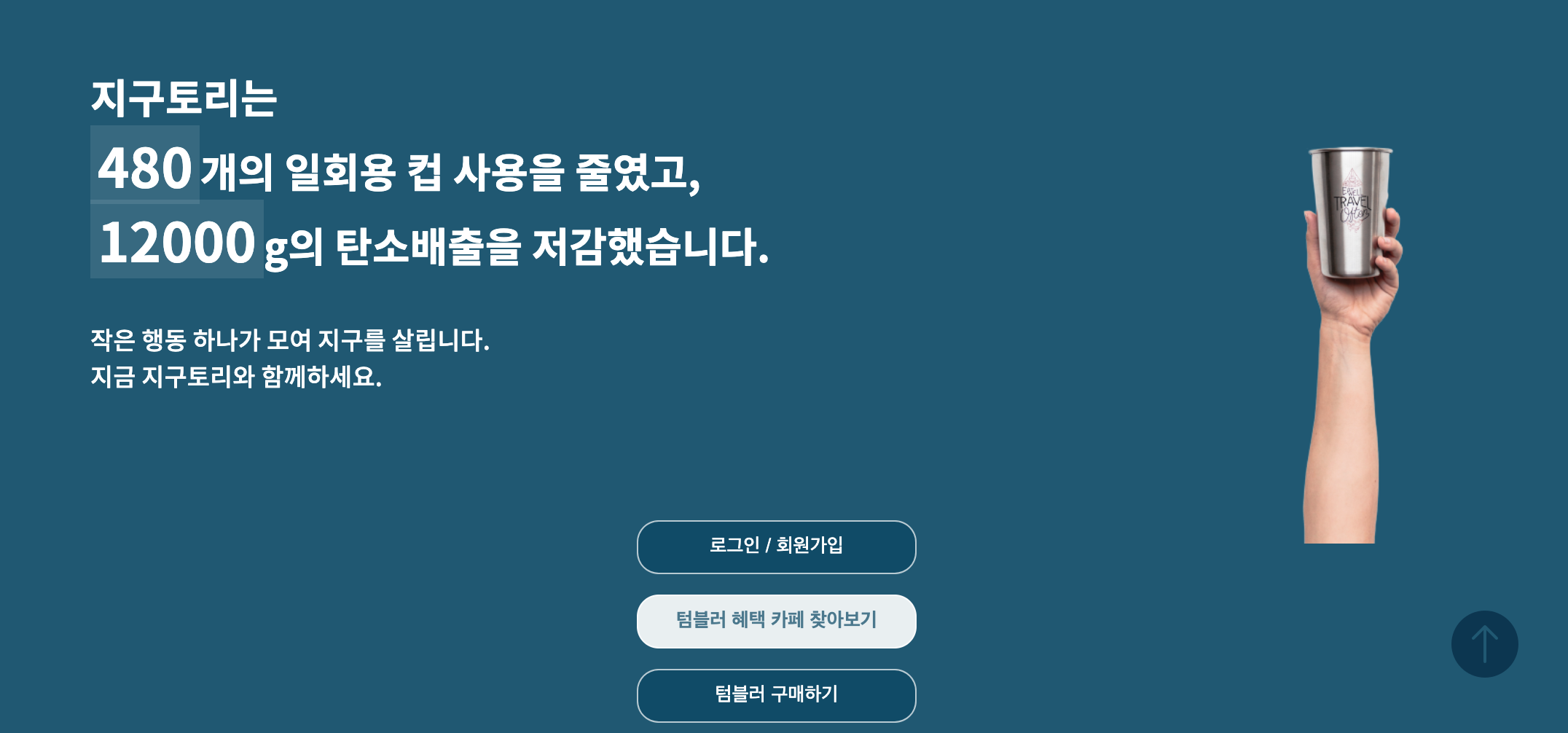
인트로 페이지
깔끔하면서도 세련되고, 복잡하지 않으면서도 비어보이지 않는.. 그런 랜딩페이지. 딱 내가 원하는 조건이지만 참 어렵다 ㅎㅎㅎ

있는 미적감각을 1000% 끌어올려 만드는 중이다. 아직까지 맘에 든다. 생각보다 메인 컬러를 미리 잘 뽑아놔서 색 조합이 수월했다. 오늘 맡은 부분은 다 끝내고 자려고 하는데, 마지막 한 섹션이 좀 어렵다. 어떻게 표현해야할 지 고민하는 시간이 참 길다.
오늘 할 일
- 랜딩페이지 내 할당량 마무리
- nav bar 반응형에서 모달 css 깨지는 에러 잡기
블로깅
- 이미지 gif 로 바꿔서 재업로드 하자 !