Browser Rendering
1.렌더링 과정

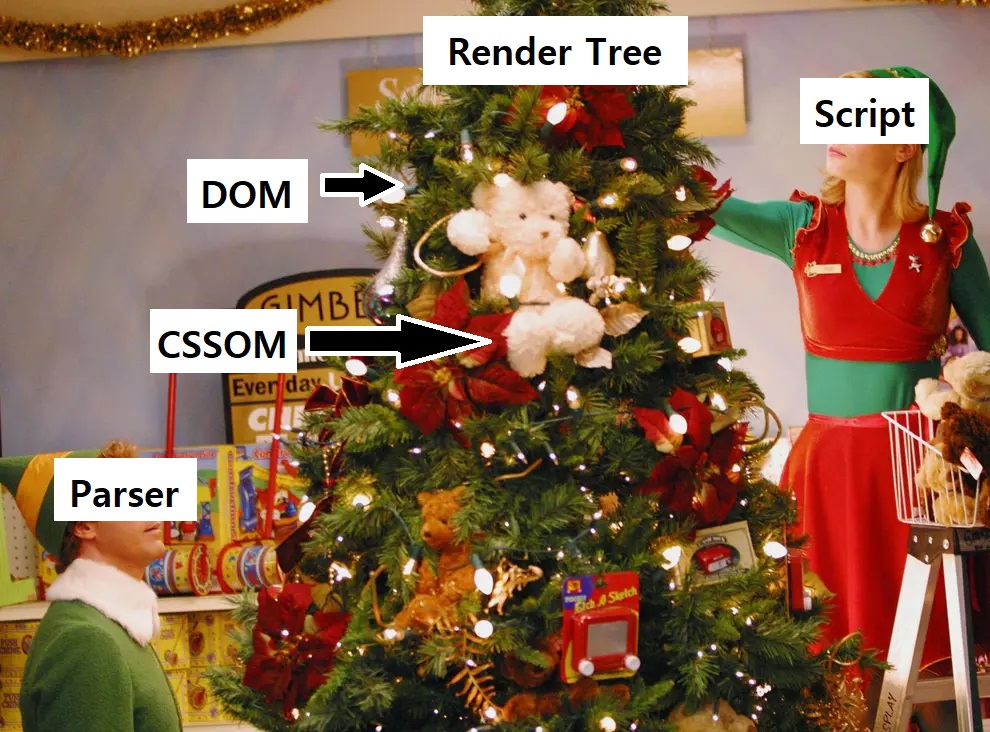
나는 왜 이걸 이제 공부 했을까? 라는 생각이 들정도로 중요 했다. 검색해보면 브라우저 랜더링에 대한 글이 많다. 그러다 Google Developers: Web을 발견했고 그 내용과 의문 그리고 해결을 정리 해 보려고 한다. 랜더링 과정 HTML을 파싱해서 DO
2022년 1월 29일
2.Render Blocking

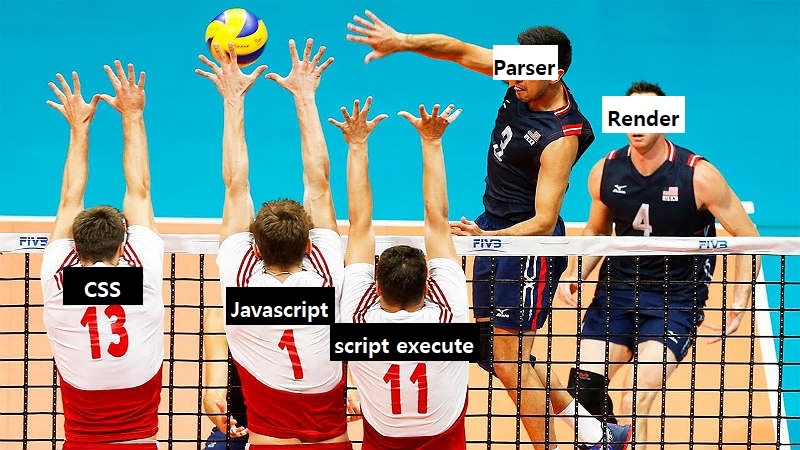
Render Blocking 요소에 대해서 알아 볼겁니다.Render Blocking이란 Render를 멈추게 하는 것이고 Render가 멈추면 초기 화면이 늦게 뜨기 때문에 사용자에게 더 좋은 경험을 주려면 Render Blocking 요소를 최소화 하는 것이 좋습니
2022년 1월 29일
3.중요 렌더링 경로 최적화

중요 렌더링 경로 Critical Rendering Path 주요 렌더링 경로란 DOM 파싱 부터 렌더까지의 경로를 말한다. > 주
2022년 2월 2일
4.사실 다 거짓말이었습니다.

(이 시리즈를 쓰게 된 계기는 사실 이걸 말하고 싶어서 열심히 빌드업 한것이다.)(근데 생각보다 글쓰니까 공부가 더 잘되는 느낌이네)여기까지 공부 한 후 공부한 내용을 자랑확인 하고 싶어 동료에게 물어봤다.나: "나: "아직 최적화 까지는 공부 못했고 defer, as
2022년 2월 2일
5.FOUC가 어떻게 발생하지?

지난글 Render blocking의 1.CSS(https://velog.io/@soorokim/Render-Blocking>브라우저에서는 DOM과 CSSOM을 모두 사용 할 수 있게 될 때 까지 렌더링을 차단합니다.CSS는 렌더차단 요소입니다. 최초 렌더링에
2024년 1월 6일