
나는 왜 이걸 이제 공부 했을까? 라는 생각이 들정도로 중요 했다.
검색해보면 브라우저 랜더링에 대한 글이 많다. 그러다
Google Developers: Web을 발견했고 그 내용과 의문 그리고 해결을 정리 해 보려고 한다.
추가 참고 (22-02-03 추가)
Google Developers: 모던 웹 브라우저 들여다보기
How Browsers Work: Behind the scenes of modern web browsers
Naver D2의 윗 글 번역
랜더링 과정
1. HTML Parse
HTML 마크업을 처리하고 DOM 트리를 빌드합니다.
문서 객체 모델(The Document Object Model, 이하 DOM) 은 HTML, XML 문서의 프로그래밍 interface 이다. DOM은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다. DOM 은 구조화된 nodes와 property 와 method 를 갖고 있는 objects로 문서를 표현한다. 이들은 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결시켜주는 역할을 담당한다.
- MDN DOM 소개
How? 어떻게 만드는데?
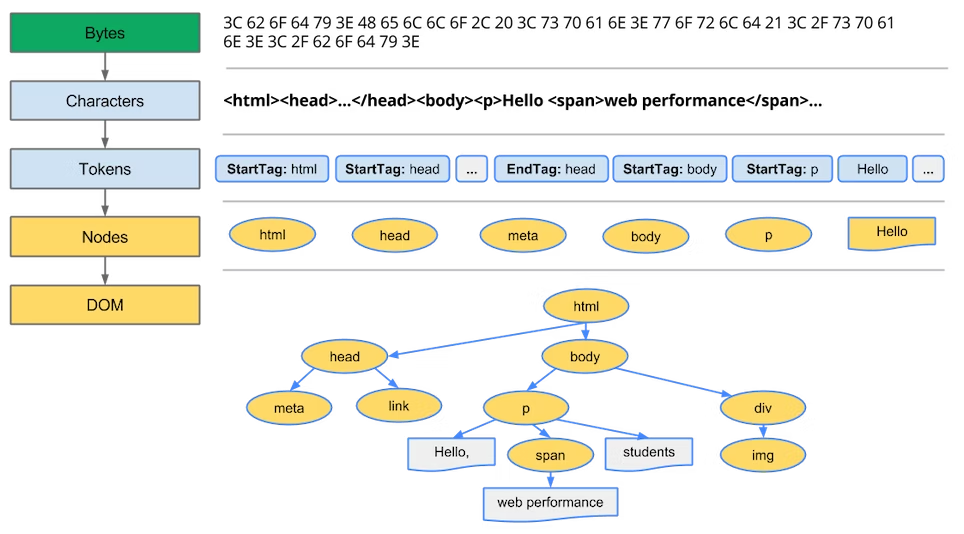
1) 변환: HTML 바이트를 디스크나 네트워크에서 읽어 인코딩에 따라 개별문자로 변환
3C 62 6F 79 3E ⇒ <html>
2) 토큰화: 문자열을 HTML5표준에 지정된 고유 토큰으로 변환, 의미와 규칙을 가짐
<html> ⇒ StartingTag: html
3) 렉싱: 토큰은 해당 속성 및 규칙을 정의하는 object로 변환
html object 예시
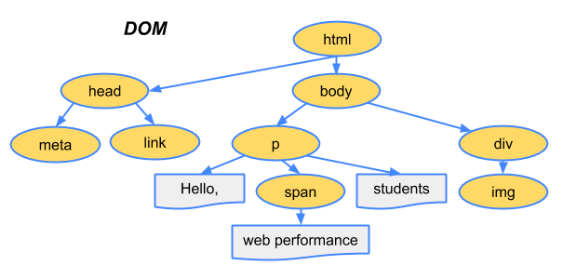
4) DOM 생성: HTML 간의 관계를 정의하여 트리형태로 만든다.

이 전체 프로세스의 최종 출력이 바로 이 간단한 페이지의 DOM(Document Object Model)이며, 브라우저는 이후 모든 페이지 처리에 이 DOM을 사용합니다.
2. CSS Parse
CSS 마크업을 처리하고 CSSOM 트리를 빌드합니다.
CSSOM은 렌더링 될때 어떻게 표시 될지 알려주는 역할을 한다.
HTML 마크업 내에 직접(인라인) 스타일을 선언할 수도 있지만 CSS를 HTML과 별도로 유지하면 콘텐츠와 디자인을 별도의 항목으로 처리할 수 있습니다. 즉, 디자이너는 CSS를 처리하고, 개발자는 HTML에만 집중할 수 있습니다. - Google Developers -
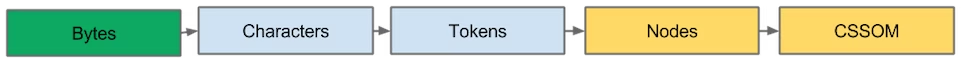
How? 어떻게 만드는데?
1) HTML과 같은 프로세스를 반복함
2) 사용자정의 스타일과 기본스타일을 합쳐 전체적인 스타일을 재정의함
3) Prase HTML 안에서 Recaculate Style이라는 항목으로 표시됨.
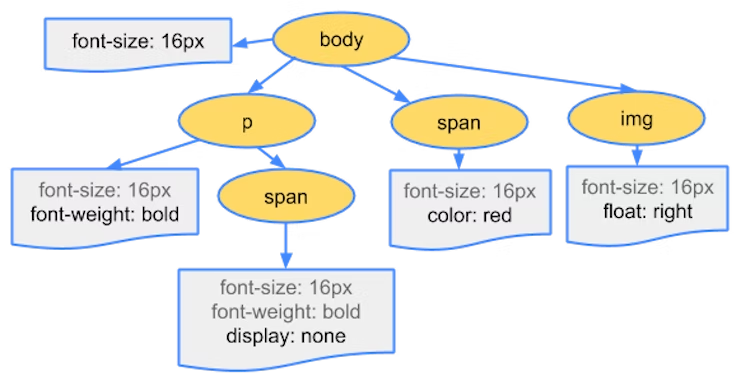
4) CSSOM 트리 생성

Why? 왜 트리 형태야?
Answer! 페이지에 있는 객체의 최종 스타일을 계산할 때 브라우저는 해당 노드에 적용 가능한 가장 일반적인 규칙(예: body 요소의 하위인 경우 모든 body 스타일 적용)으로 시작한 후 더욱 구체적인 규칙을 적용하는 방식으로, 즉 '하향식'으로 규칙을 적용하는 방식으로 계산된 스타일을 재귀적으로 세분화합니다. - Google Developers -
3. Rendering Tree
DOM 및 CSSOM을 결합하여 Rendering 트리를 형성합니다.
Rendering Tree 퓨전생성
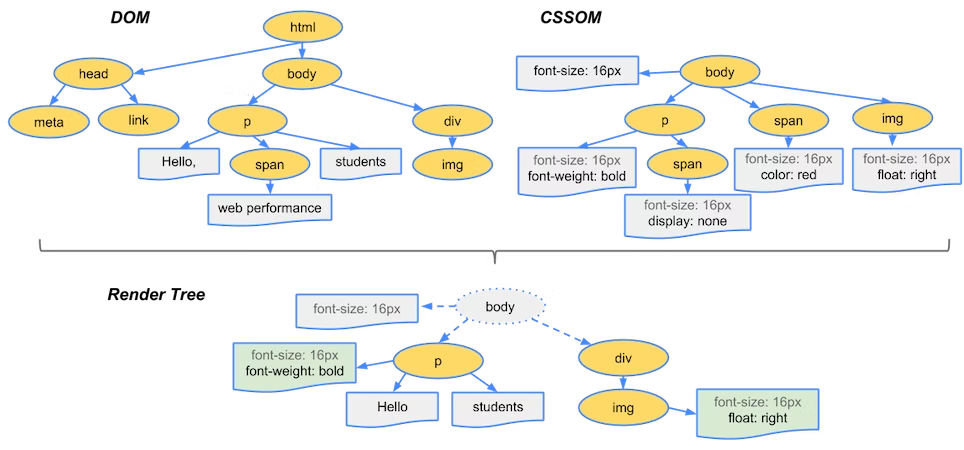
다은은 완성된 DOM과 CSSOM을 RenderTree로 만들 차례다.


계속 공부하면서 렌더트리 하면이것만 생각나서 한번 ....넣어봤다.
- 라우저가 DOM 콘텐츠와 CSSOM 스타일정보를 캡쳐
- DOM 트리 루트에서 표시되는 노드를 각각 트레버스(탐색? 횡단?)
- html이나 header는 표시되지 않고 렌더링 출력에 반영되지 않으므로 생략
- 노드를 컨텐츠와 스타일과 함께 내보냄
- 일부노드는 CSS를 통해 숨겨지며 렌더링 트리에서도 생략
{ display: none; // 렌더트리에 포함되지 않음 visibilty: hidden; // 렌더트리에 포함되고, 공간을 차지하지만 보이지않음 }
- 각 노드의 CSSOM 규칙 적용
- 표시된 노드를 콘텐츠 및 계산된 스타일과 함께 내보냅니다.
- DOM 트리 루트에서 표시되는 노드를 각각 트레버스(탐색? 횡단?)
4. Layout (reflow)
렌더링 트리에서 레이아웃을 실행하여 각 노드의 기하학적 형태를 계산합니다.
-
레이아웃(layout - webkit) 또는 리플로우(reflow - gecko)라고 한다.
 reflow 자체가 하나의 단어이다. 리렌더(re-render), 리페인트(re-paint)와 같이 flow라는 작업에 re-가 붙은게 아니었다.
reflow 자체가 하나의 단어이다. 리렌더(re-render), 리페인트(re-paint)와 같이 flow라는 작업에 re-가 붙은게 아니었다. -
정확한 크기와 위치 파악 위해 렌더링 트리의 루트에서 시작해서 렌더링 트리를 탐색
- 각 노드의 기하학적 형태 계산
- 레이아웃 단계에서 모든 상대적인 측정값(%, rem, em)은 화면에서 절대적인 픽셀값으로 변환
5. Paint
개별 노드를 화면에 페인트합니다.
- 페인트 또는 레스터화 라고 한다.
- 노드와 해당 노드의 계산된 스타일 및 기하학적 형태에 대해 파악했으므로, 렌더링 트리의 각 노드를 화면의 실제 픽셀로 변환하는 마지막 단계로 이러한 정보를 전달할 수 있습니다.
- 효율적인 업데이트를 위해 Layer로 나누어 관리한다.
6. Composition
Layer를 하나로 합친다.
- Paint 된 Layer들을 하나로 모아주는 작업 입니다.
이런 단계로 그리면 끝인데! 항상 인생은 순탄하지만은 않습니다. 고난과 역경이 있기 마련이죠..
으아 여기는 좀 더 추가 할게욤 계속 업데이트합니다.