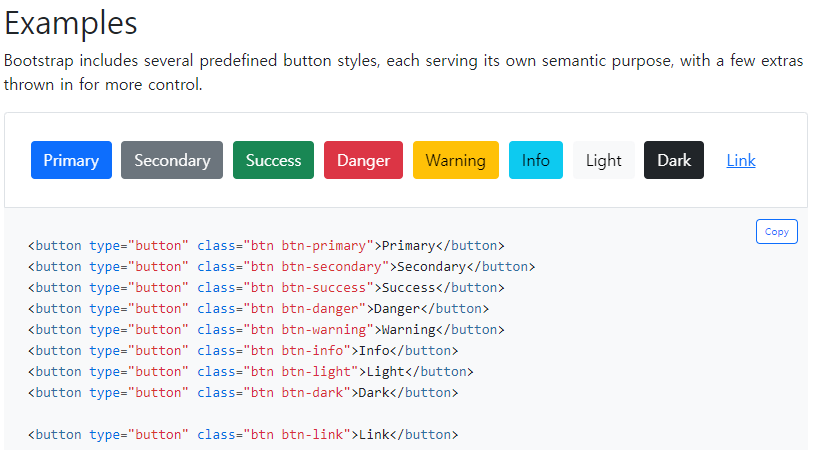
Bootstrap 사용한 복붙식 개발

getbootstrap.com 에 방문하여 마음에 드는 UI 요소를 골라서 HTML 파일에 복붙하면 웹개발이 끝!
하지만 제공되는 UI 들의 디자인까지 그대로 쓰라는 건 아니고 거의 뼈대디자인 밖에 없기 때문에
CSS 파일과 class 선언으로 색상이나 레이아웃 같은걸 커스터마이징하면 빠르게 할 수 있다.
Utility Class 사용가능
<div class="container">이쁜 여백가진 박스</div>
<div class="mt-5">margin-top 쉽게 주기</div>
<div class="pb-5">padding-bottom 쉽게 주기</div>
<div class="fs-3">font-size 쉽게 주기</div>
<div class="text-center">text-align 쉽게 주기</div>
<div class="fw-bold">font-weight 쉽게 주기</div>Bootstrap을 설치하면 이런 class들을 이용가능.
직접 CSS 에다가 padding-bottom 기록할 필요 없이
그냥 pb-5 이렇게 주면 끝이다. (pb1~5 까지 있다.)
몇개 외워놓으면 개발 시간이 매우 빨라지니 외울 것.
padding-left 는 ps-5 (start의 약자)
padding-right 는 pe-5 (end의 약자)
등 수백개가 있어서 더 찾고 싶으면 Bootstrap 홈페이지의 Utility class 메뉴를 살펴보기!
하지만 또 커스텀 스타일이 많아지면 Bootstrap 쓰나 마나이다.
CSS파일 200kb 용량만 더 차지하고 개발시간이 별 차이가 없음.
하지만 Bootstrap 쓰는 중요한 이유가 있는데
바로 반응형 레이아웃도 class 복붙식으로 매우 쉽게 만들 수 있다는 것
bootstrap grid 레이아웃
Bootstrap 쓰면 mediaquery 안써도 쉽게 반응형 레이아웃 만들 수 있다.
Bootstrap은 모바일 레이아웃 먼저 만들면 쉬움
박스를 균일하게 쪼개고 싶을 때 Bootstrap grid 레이아웃을 사용하면 쉽고 빠르게 구현이 가능하다.
<div class="row">
<div class="col"> 안녕 </div>
<div class="col"> 안녕 </div>
<div class="col"> 안녕 </div>
</div>동일한 영역으로 쪼개고 싶을 때 각각 박스에 col, 그리고 부모에는 row라는 클래스를 부여하면 된다. (.row안에 .col)
하지만 정확히 하려면 col 이것만 달랑 쓰는게 아니라 col-4 이렇게 숫자도 뒤에 적어주어야 한다. (col-차지하는크기)
div 순서 재배치하기
<div class="row">
<div class="col-4 order-3"> 안녕1 </div>
<div class="col-4 order-1"> 안녕2 </div>
<div class="col-4 order-2"> 안녕2 </div>
</div>order-숫자 붙여주면 기존에 작성했던 순서 재배치 할 수 있다.
물론 조건문도 당연히 가능
<div class="row">
<div class="col-4 order-md-3"> 안녕1 </div>
<div class="col-4 order-md-1"> 안녕2 </div>
<div class="col-4 order-md-2"> 안녕2 </div>
</div>md사이즈 이상에서만 이렇게 재배치 해주세요~라는 뜻
12 column
Bootstrap은 웹디자인의 대원칙 12 column 디자인을 사용하고 있다.
웹사이트를 디자인할 때 12개의 세로 선으로 쪼개면 사이트를 안정감있고 균형있게 편리하게 디자인할 수 있다는 소리인데 그래서 포토샵 켜서 웹디자인할 때 12개의 가이드 라인을 그리고 디자인하는 경우가 많다.
왜 12라는 숫자를 선택했냐면 균일하게 6등분, 4등분, 3등분, 2등분하기 매우 쉬워지니까.
그래서 Bootstrap을 사용할 때 <div class="row"> 이걸 사용하면 div 안쪽을 정확히 12등분하게 되며,
그 안에 있는 박스들은 <div class="col-4"> 이렇게 사용해서
몇개의 column을 차지할지 명시해줘야 정확한 가로폭 사이즈 재단이 가능하다.
Grid를 반응형으로 만들고 싶다면
<div class="row">
<div class="col-md-4"> 안녕 </div>
<div class="col-md-4"> 안녕 </div>
<div class="col-md-4"> 안녕 </div>
</div>col-4 중간에 md를 붙여주기
이건 일종의 조건문인데,
"md 사이즈 혹은 그 이상에서만 4컬럼을 차지하게 해주세요" 라는 뜻이다.
그러니까 col-4를 조건부로 줄 수 있게 되는 것이다.
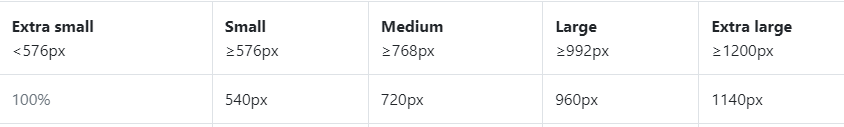
md가 어떤 사이즈인지는 Bootstrap 홈페이지에 나와있다.
화면폭 768px을 뜻한다.
md 말고도 lg, sm, xl 이런 키워드들을 조건문으로 사용가능

<div class="row">
<div class="col-lg-6"> 안녕 </div>
<div class="col-lg-6"> 안녕 </div>
</div>이렇게 쓴다면 "lg 사이즈 (992px) 이상에서만 col-6을 주세요~" 라는 뜻이다.
그래서 화면폭 992px 이상에서는 가로로 6컬럼씩 차지하고 모바일에선 세로로 정렬된다.
이런 식으로 반응형 레이아웃을 만들면 되는 것!