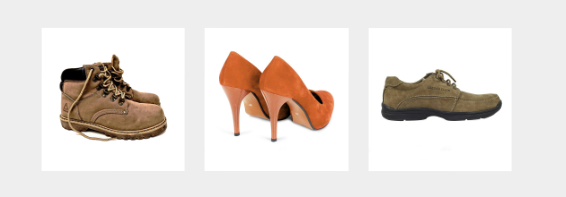
(예제) 상품 진열 레이아웃
<div class="shop-bg">
<div class="shop-container">
<div class="shop-item">
<div>
<img src="img/product1.jpg">
</div>
</div>
<div class="shop-item">
<img src="img/product2.jpg">
</div>
<div class="shop-item">
<img src="img/product3.jpg">
</div>
</div>
</div>.shop-bg {
background-color: #eee;
padding: 20px;
}
.shop-container {
display: flex;
width: 90%;
margin: auto;
}
.shop-item {
width: 33%;
padding: 10px;
}
.shop-item img {
width: 100%;
display: block;
}
애니메이션 만들기
one-way 애니메이션 혼자 알아서 만드는 법 / 그냥 외우기!!!
one-way 애니메이션은 A에서 B로 정지없이 쭉 이동하는 애니메이션을 뜻한다.
- 시작스타일 정하기
- 최종스타일 정하기
- 언제 최종스타일로 변할지 트리거 주기 (대부분 마우스 올렸을 때임)
- transition 으로 서서히 동작하게 만들기
이런 스텝으로 CSS 코드 짜면 끝.
3번은 :hover 이런거 쓰면 된다는 소리이다.
CSS만으로 만들 수 있는 트리거는 마우스 올렸을 때 이 정도가 가장 흔함.
나중에 자바스크립트를 배우게 되면
클릭시, 드래그시, 키 입력시 이런걸 전부 애니메이션 발동 트리거로 만들 수 있다.
opacity 속성
.box {
opacity : 0
}현재 HTML 요소의 투명도를 조절할 수 있다.
0부터 1까지의 실수를 입력할 수 있음
0.5 이러면 반투명해짐
rgba(0,0,0,0.5)이렇게 하는것이 더 좋음 결과는 0.5와 같음
transition 속성
.box {
opacity : 0;
transition : all 1s;
}transition을 부여하면 여기에 적용된 CSS가 변할 때 서서히 변경해준다.
all은 모든 스타일이 변할 때 서서히 변경하라는 뜻이고 (all 대신 opacity 이렇게 하나만 줄 수도 있음)
1s 이건 1초에 걸쳐서 서서히 변경해달라는 뜻.
transition 세부 속성 살펴보기
.box {
transition-delay: 1s; /* 시작 전 딜레이 */
transition-duration: 0.5s; /* transition 작동 속도 */
transition-property: opacity; /* 어떤 속성에 transition 입힐건지 */
transition-timing-function: ease-in; /* 동작 속도 그래프조정 */
}이런 식으로 세부설정도 가능
overlay
- 마우스를 올렸을때 변하는 애니메이션 예시
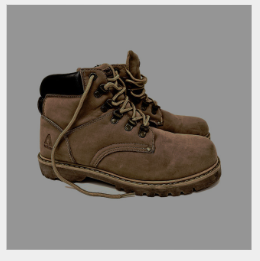
01
html
<div class="shop-item">
<div style="position: relative;">
<div class="overlay"></div>
<img src="./img/product1-1.jpg" alt="">
</div>
</div>css
.shop-item {
width: 33%;
padding: 10px;
}
.shop-item img {
width: 100%;
display: block;
}
.overlay {
position: absolute;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
opacity: 0;
transition: all 1s;
}
.overlay:hover {
opacity: 1;
}
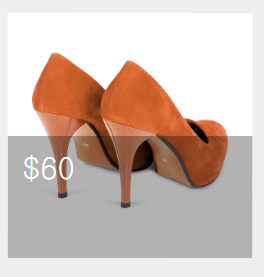
02
html
<div class="shop-item">
<div style="position: relative;">
<div class="overlay-wrap">
<div class="overlay-black">
<span>$60</span>
</div>
</div>
<img src="./img/product2.jpg" alt="">
</div>
</div>
css
.overlay-wrap {
position: absolute;
width: 100%;
height: 100%;
overflow: hidden;
}
.overlay-black {
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.3);
margin-top: 100%;
transition: all 1s;
}
.overlay-wrap:hover .overlay-black {
margin-top: 50%;
}
span {
color: white;
font-size: 30px;
padding-left: 15px;
padding-top: 15px;
display: block;
}
+셀렉터
내 아래에 있는 태그 선택할 때 img+.overlay 이렇게 쓸 수 있음.
"이미지에 마우스를 올리면 위에있는 .overlay 박스의 스타일을 수정하라" 이런 코드는 짤 수 없음.
CSS에선 내 위에 있는 <div>를 선택하는 셀렉터는 없다.
유사한게 + 셀렉터가 있는데 이건 내 다음에 나오는 <div> 선택하는 형제(sibling) 셀렉터이다.
또한 "이미지에 마우스를 올리면 div를 이미지 위에 출현시켜라~"
이런 식으로 코드를 짜놓으면 제대로 동작하지 않는다.
이미지와 div박스가 겹치는 순간 더 이상 이미지에 마우스를 올릴 수 없다.