Background (단축 속성)
- Box Element의 배경색이나 배경이미지를 설정한다.
https://developer.mozilla.org/ko/docs/Web/CSS/background
https://www.w3schools.com/css/css_background.asp
- background-color: 배경색 지정
- background-image: 배경이미지 지정
- background-position: 배경이미지의 위치 지정 (좌표를 잡아줌)
- Sprite 이미지로 배경이미지를 표현할 수 있다.
- background-repeat: 배경이미지 반복여부 지정
- background-size: 배경이미지의 크기 지정
- background (Shothand)
Size & Unit
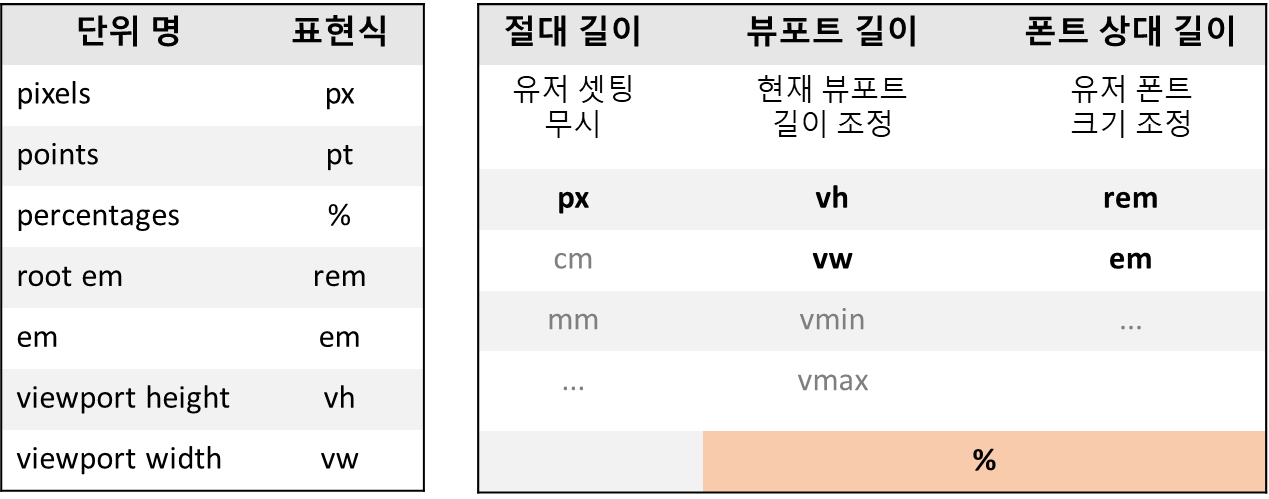
- 엘리먼트에 사용할 수 있는 단위들

"https://velog.velcdn.com/images/soosoorim/post/01d7f2b4-b638-42fc-a356-6299ac5b4c2a/image.png"
%는 Conatiner(부모)의 영향을 받는다!
position 의 값 마다 영향을 받는 Container가 다르다.
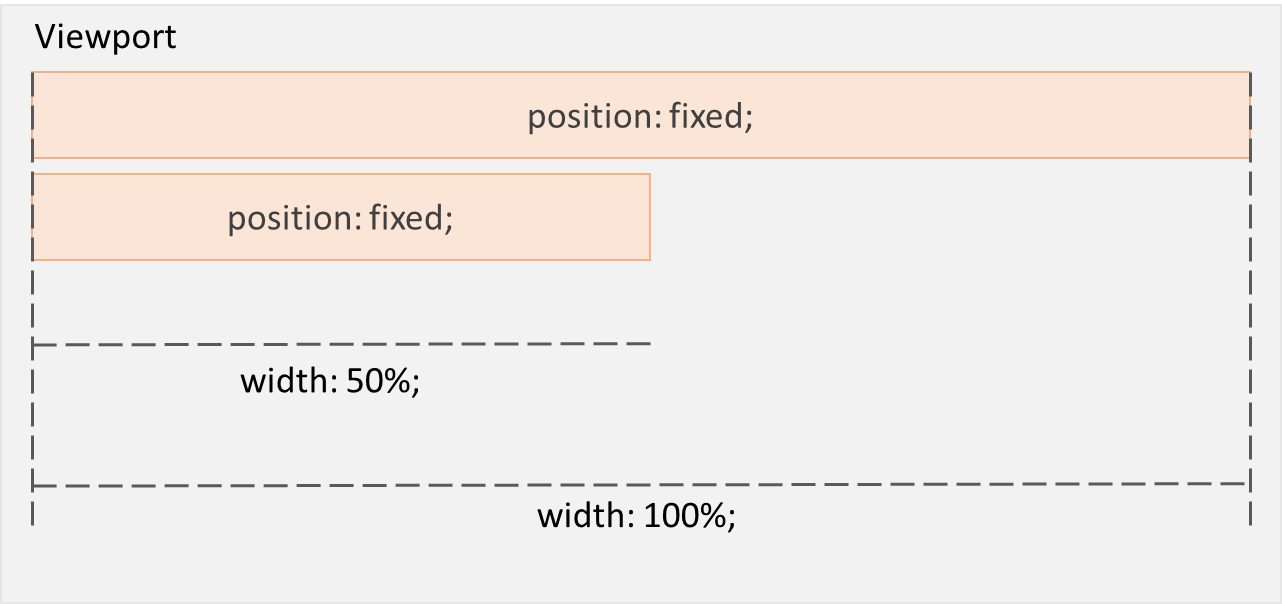
position: fixed; 에서의 %는 Viewport를 기준으로 % 단위를 결정

position: absolute; 내에서의 %

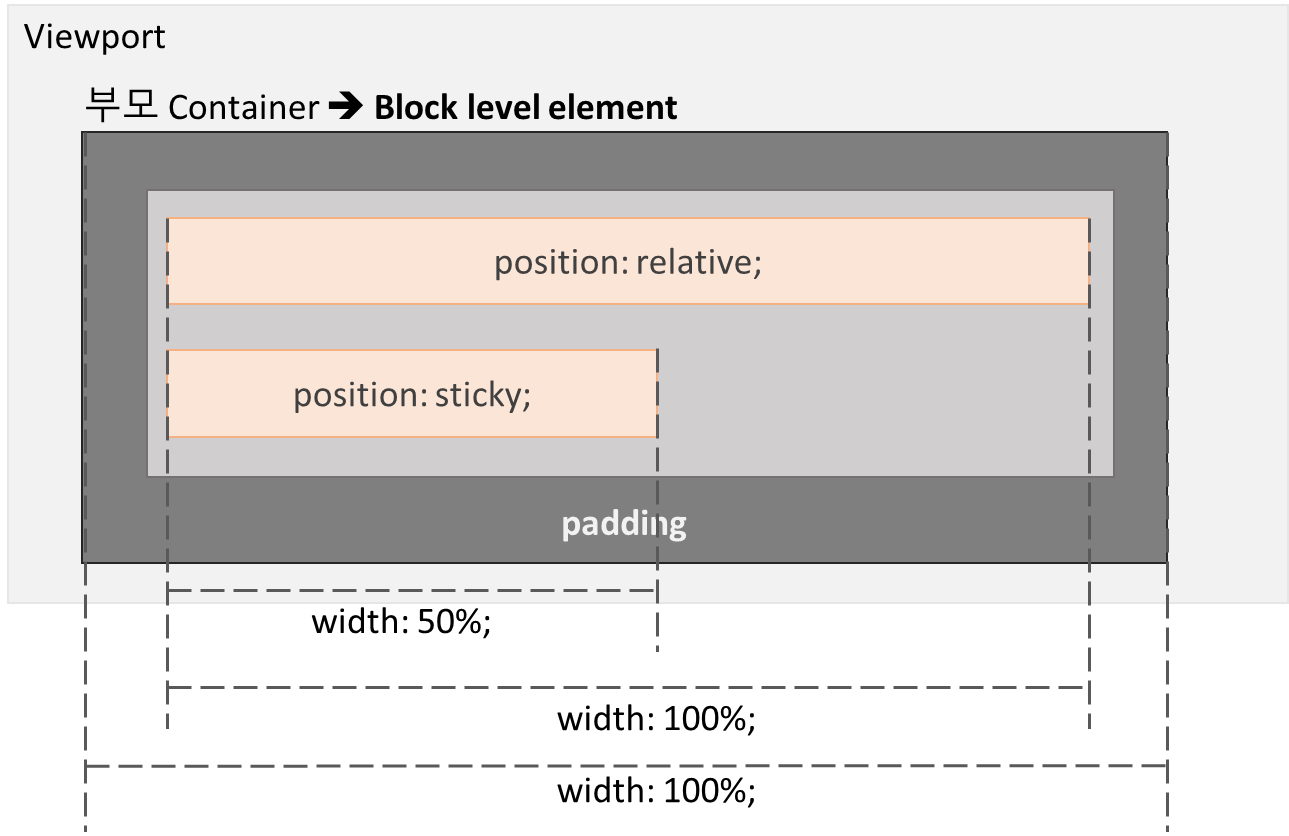
position: static;, position: releative; 내에서의 %

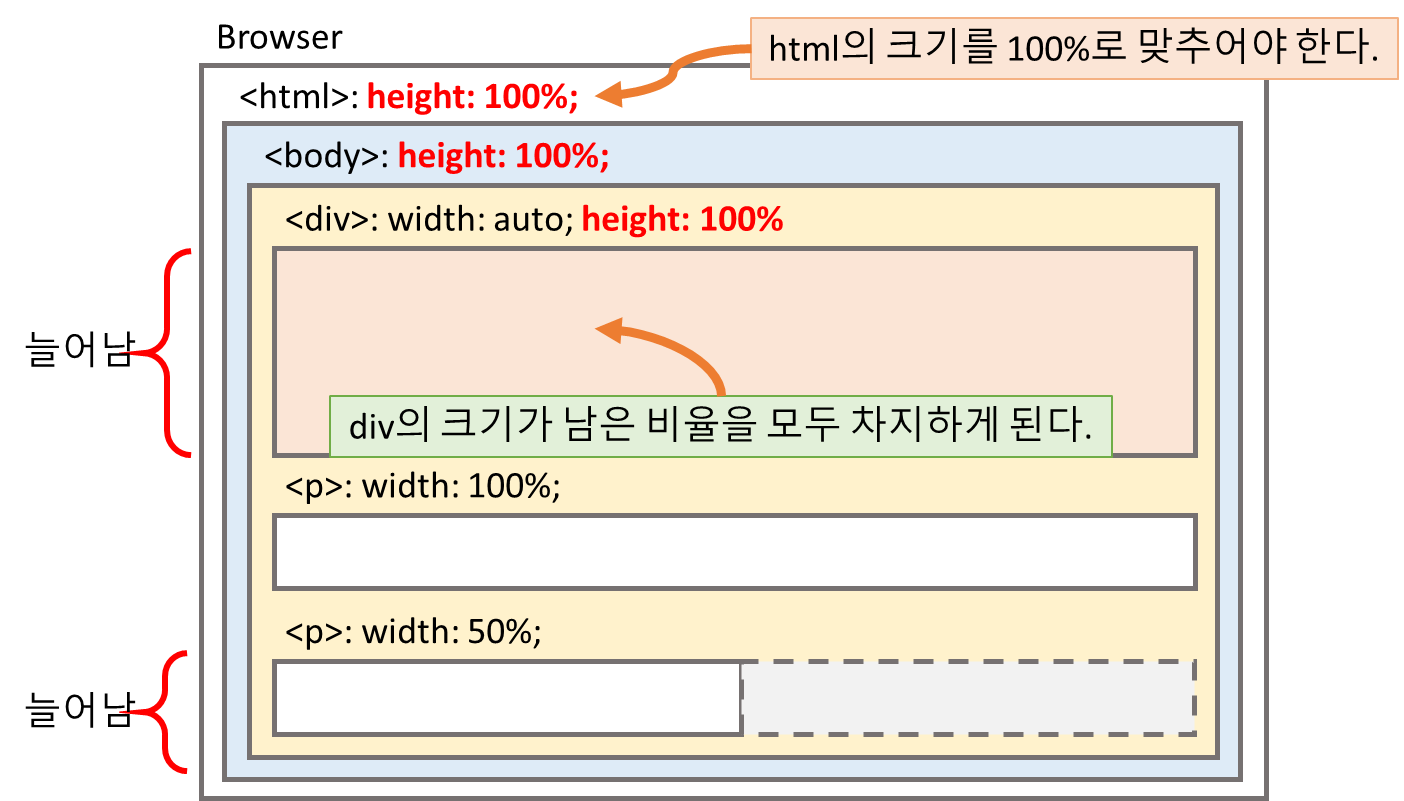
height: 100% 설정시의 문제점 해결방법

- Element에 min-width: 100px;가 지정되면 Viewport 가 줄어들거나, 부모 엘리먼트의 크기가 줄어들 때, 최소 100px; 의 크기는 항상 유지된다.
- Element에 max-width: 150px;가 지정되면 Viewport 가 늘어나거나, 부모 엘리먼트의 크기가 늘어날 때, 최대 150px; 의 크기는 항상 유지된다.
- font-size를 %로 지정하거나 em, rem 등으로 지정할 경우, 브라우저의 기본 텍스트 크기를 기준으로 계산하게 된다.
Edge: 설정 -> 브라우저 디스플레이 -> 글꼴 -> 글꼴 사용자 지정
Chrome: 설정 -> 모양 -> 글꼴 맞춤설정
- font-size: 10px; 등으로 덮어쓰게 되면, 브라우저 사용자 설정을 덮어써버린다.
- font-size, width, height, padding, margin 등은 브라우저 사용자 설정의 비율로 정의한다.
