Responsive web
반응형 웹 디자인
다양한 크기의 Device 에서 하나의 웹 페이지를 표현하는 방법
Hardware pixels vs Software pixels
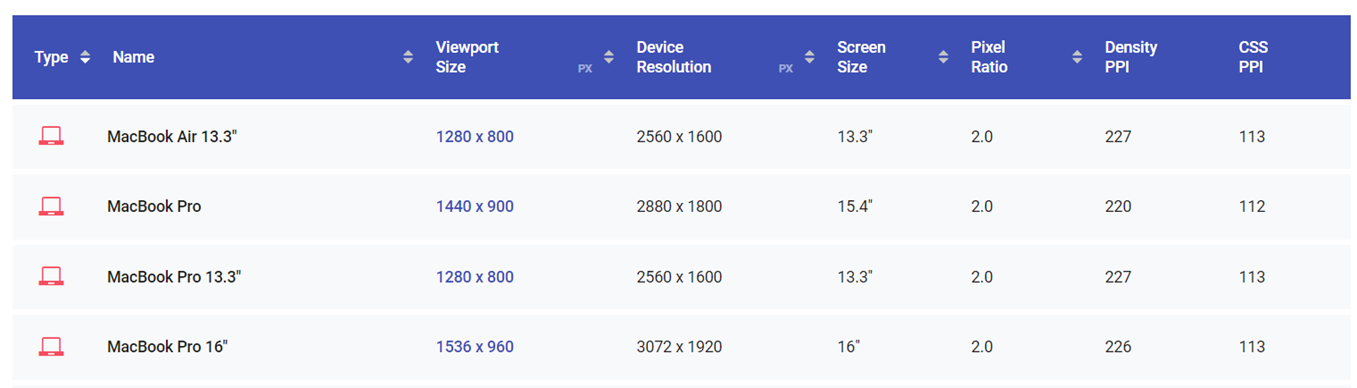
https://yesviz.com/viewport/

- 기기별 물리적 픽셀(Device Resolution), 소프트웨어 픽셀(Viewport Size)을 정리
- 해상도가 매우 높은 반연 화면의 크기는 작은 기기에서 1pixel을 그대로 표기할 경우 이미지나 텍스트가 매우 작게 찌그러지는 현상을 방지하기 위해 제조사에서 설정해 놓은 기기별 소프트웨어 픽셀 단위
Media Query
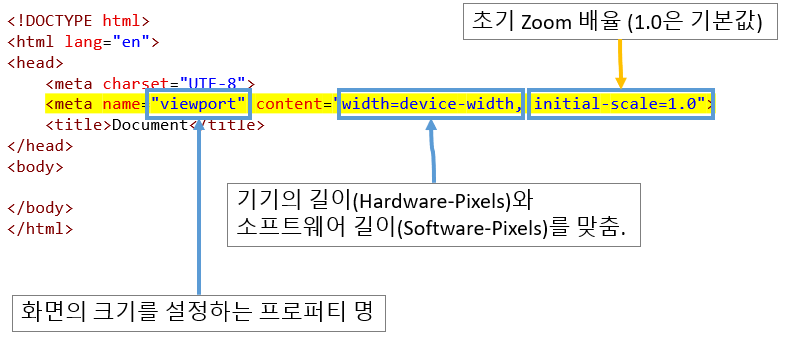
- Media Query를 만들기 전 준비

-
@media
https://developer.mozilla.org/ko/docs/Web/CSS/@media
https://www.w3schools.com/css/css3_mediaqueries.asp -
Viewport의 크기별로 다른 스타일을 지정하고 싶을 때 사용한다.
반응형 웹의 가장 핵심적인 기능
@media (min-width: 40rem) { ... } -> viewport width >= 40rem
- 40rem: 640px;
- 너비가 최소 640px 이상일 경우 지정할 스타일.
- 모바일 기준으로 CSS를 구성한 후, Desktop이나 Laptop 기준의 CSS로 확장할 경우.
@media (max-width: 40rem) { ... } -> viewport width <= 40rem
- 너비가 최대 640px 이하일 경우 지정할 스타일.
- Desktop이나 Laptop 기준으로 CSS를 구성한 후, 모바일 기준의 CSS로 확장할 경우.
/* viewport(브라우저 크기가 21rem (336px) 보다 작다면
아래에 있는 스타일을 적용해라. */
/* @media (max-width: 21rem) {
.go-to-top {
display: none;
}
} */
/* viewport(브라우저 크기가 78rem (1250px) 보다 작다면
아래에 있는 스타일을 적용해라. */
@media (max-width: 78rem) {
.go-to-top {
display: none;
}
}이런식으로 작성할 수 있다.