Box model
- 기본적으로 HTML 요소를 감싸는 상자 (html 모든 Tag는 Box)
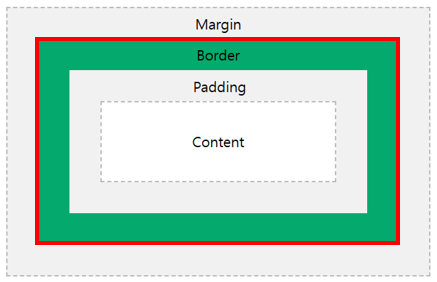
- 여백(Margin), 테두리(Border), 패딩(Padding) 및 실제 콘텐츠로 구성된다.
- Border – Padding – Content 가 Box의 범위
Margin은 엘리먼트와 상관없이 바깥 여백을 설정한다. (태그 밖의 영역)

Padding은 경계선과 content의 내부 여백, 태그 안의 영역
Box Model Styling
div {
width: 320px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}
- Content Box (Content 크기에 Padding, Border를 더하는 박스)
Content의 너비가 320px (width: 320px)
Padding 10px (padding: 10px)
Border 5px (border-width: 5px)
실제 Box의 사이즈는 350px이 된다.
(Padding, Border, Margin 값에 따라 크기가 유동적으로 변한다)
/*
html의 모든 tag는 전부다 box model
모든 박스에 border-box를 해줘라 라는 코드
*/
* {
box-sizing: border-box;
}이렇게 해주면 처음 설정한 width: 320px; 박스 크기가 유지된다.
하지만 content박스 사이즈가 작아진다.
중요하다.
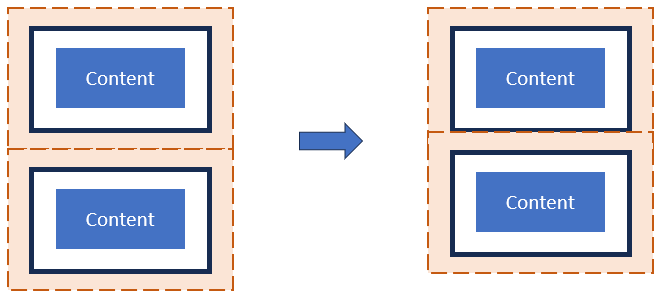
Margin collapsing
- Margin 을 가진 엘리먼트가 나란히 있을 때, 중첩된 Margin은 제거된다.
- Margin이 더 큰 쪽으로 덮어씌운다.