(HTML5 & CSS3) CSS 정의, selectors, Cascading & Specificity, Inheritance
0
HTML : 웹 페이지를 구성하는 방식, 컨텐츠를 추가하거나 보여줄 때 사용한다.
웹 페이지의 필수사항
CSS (Cascading Style Sheets)
- 계단식 스타일 문서
부모 태그에 CSS가 정의되면 자식 태그에도 동일하게 적용된다.- HTML 을 꾸밀 수 있다.
색, 그림자와 같은 시각효과 부여, HTML의 위치를 조정하는 등
CSS는 HTML 요소가 화면 또는 기타 미디어에 표시되는 방법을 작성한다.

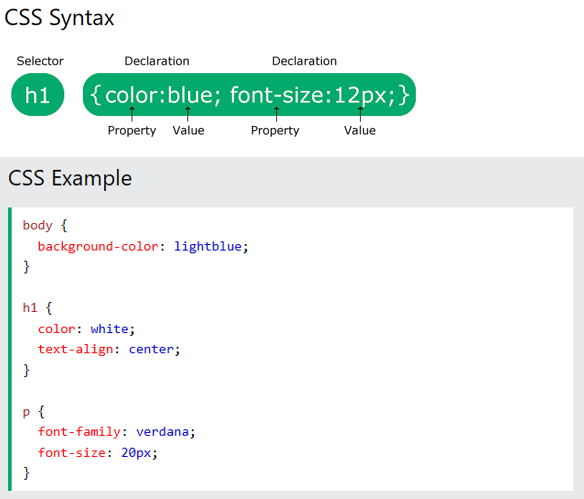
CSS selectors
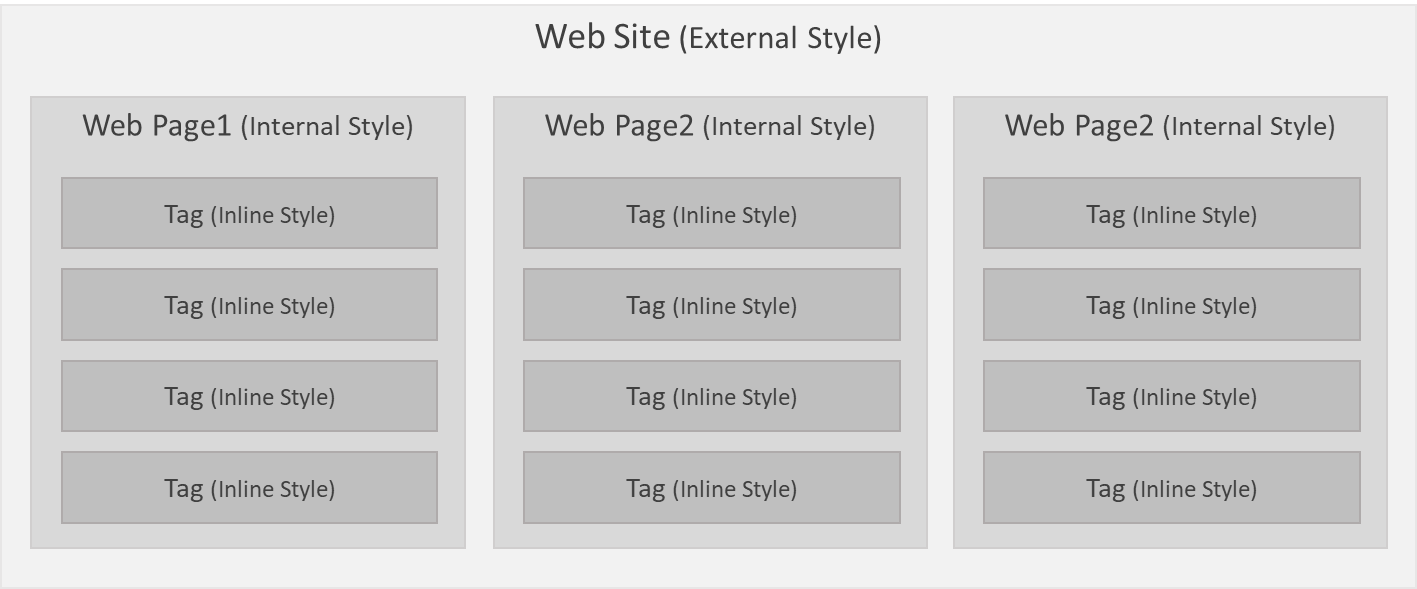
CSS를 정의하는 3가지 방법
- CSS는적용 범위에 따라 3가지 방법으로 작성할 수 있다.
웹 사이트의 전체 레이아웃을 적용할 수 있는 External Style -> 재사용성 높아 가장 많이 쓴다.
한 페이지의 레이아웃만 적용할 수 있는 Internal Style -> html 안에서 정의 / 거의 안씀
한 태그의 레이아웃만 적용할 수 있는 Inline Style -> 거의 안씀

External Style
- 별도의 CSS파일을 만들어 필요한 웹 페이지에 로드하는 방법
- 보편적으로 사용하는 방법 중 하나
: 관련된 태그에 대한 스타일을 하나로 모아 관리 -> 스타일 수정이나 추가가 용이함.
예> 테이블 스타일, 단락 스타일, 헤더, 푸터, 메뉴 스타일 등.
: CSS 파일만 작성하므로 변경 이력 추적에도 용이
CSS 파일을 버전별로 만들어 사용할 수도 있다.
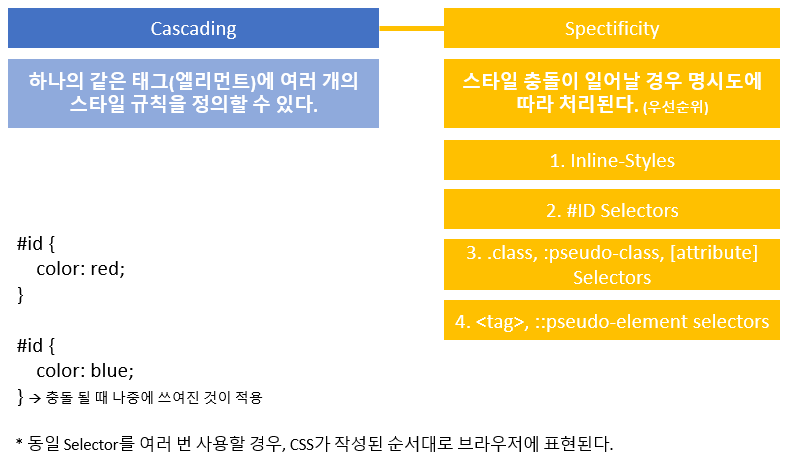
Cascading & Specificity
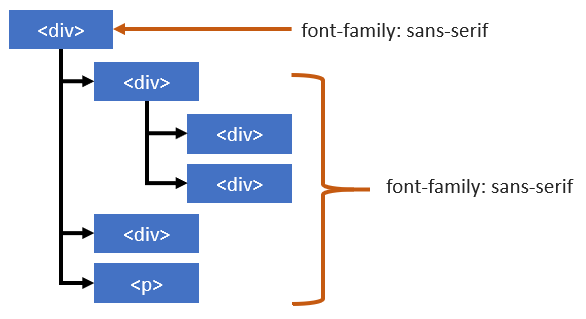
Inheritance
- 부모 태그에 정의된 스타일은 자식 태그에도 동일하게 적용된다.

모든 페이지에 동일한 스타일을 정의하려면 <body> 태그에 스타일을 정의한다.
자식 태그에서의 상속의 명시도는 가장 낮다.
브라우저 기본 스타일보다 낮다.