Display
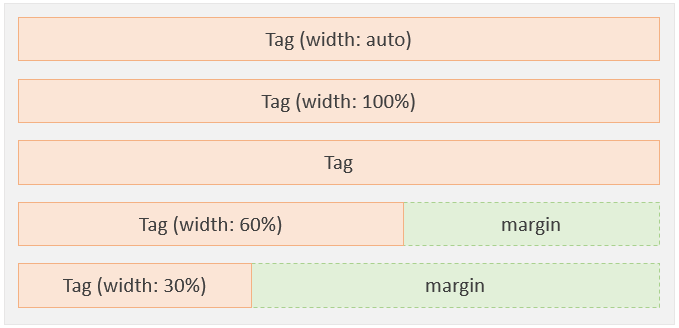
Block Display Tag
- 엘리먼트가 새 줄에서 시작해서 전체 너비를 차지한다.
- 무조건 한 줄을 차지

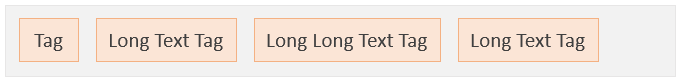
Inline Display Tag
- 엘리먼트가 컨텐츠 영역만큼만 차지함
- 단, width와 height는 적용할 수 없다.
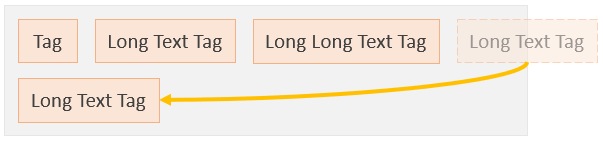
- 컨텐츠가
<br/>등으로 밀려나면 새 줄의 처음부터 시작한다.
- Case1: Inline Element가 Content의 길이보다 작을 경우

- Case2: Inline Element가 Content의 길이보다 클 경우

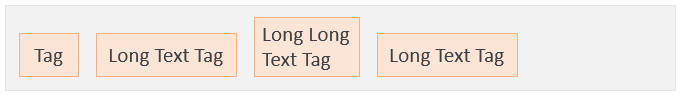
Inline-block Display Tag
- 엘리먼트가 컨텐츠의 영역만큼 차지한다.
- width와 height 적용이 가능하다.
- 컨텐츠가
<br/>등으로 밀려나면 블록 영역에서 개행된다.

- display: inline-block;
vertical-align: top;

실습
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Display 실습</title>
<link rel="stylesheet" href="./styles/display.css">
</head>
<body>
<h1>Block elements</h1>
<p>Block elements는 부모 엘리먼트 내에서 한 줄을 모두 차지하는 태그다.</p>
<div>DIV</div>
<h1>H</h1>
<p>P</p>
<ul>
<li>UL:LI</li>
<li>UL:LI</li>
<li>UL:LI</li>
</ul>
<ol>
<li>OL:LI</li>
<li>OL:LI</li>
<li>OL:LI</li>
</ol>
<hr />
<h1>Inline elements</h1>
<p>Inline elements는 컨텐츠의 길이만큼 공간을 차지한다.</p>
<p>여러개의 Inline element가 한 공간에 있을 경우, 옆으로 나열된다.</p>
<p>Inline element는 width와 height를 적용할 수 없다.</p>
<span>SPAN</span>
<span>SPAN</span>
<span>SPAN</span>
<span>SPAN</span>
<span>SPAN</span>
<span>SPAN</span>
<span>SPAN</span>
<span>SPAN</span>
<span>SPAN</span>
<span>SPAN</span>
<span>SPAN</span>
<span>SPAN</span>
<span>SPAN</span>
<hr />
<h1>Inline-Block elements</h1>
<P>Inline-Block element는 Inline element와 동일하다.</P>
<p>단, width와 height를 조정할 수 있는 차이가 있다.</p>
<button>BUTTON</button>
<label>레이블</label>
<input />
<textarea></textarea>
</body>
</html>css
/* Block Element */
div {
width: 50%;
}
/* Inline Element */
span {
width: 1000px;
height: 1000px;
}
/* Inline-Block Element */
button {
width: 300px;
height: 200px;
}