margin collapse 현상
html
<div class="main-background">
<h4 class="main-title">hello!</h4>
</div>css
.main-background {
width: 100%;
height: 500px;
background-image: url(./bunny.jpg);
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
.main-title {
font-size: 50px;
margin-top: 100px;
}
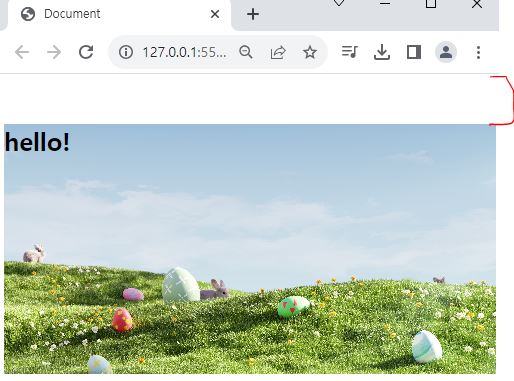
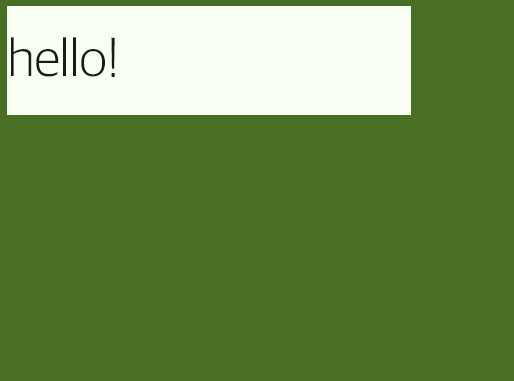
폰트에 margin-top을 작성했는데 배경이 함께 밀려나는 현상이 보인다.
이렇게 main-background에 margin이 생기는 버그 현상을 margin collapse라고 한다.
즉, 이렇게 박스 2개의 위 테두리가 겹쳐 있다고 생각 할 수 있다.

이럴때는 margin이 하나로 합쳐짐, 또한 위아래로 테두리가 겹쳤을때도 큰 숫자 우선으로 합쳐짐
해결 방법
부모 박스에 패딩을 준다.
css
.main-background {
width: 100%;
height: 500px;
background-image: url(./bunny.jpg);
background-size: cover;
background-repeat: no-repeat;
background-position: center;
padding: 1px;
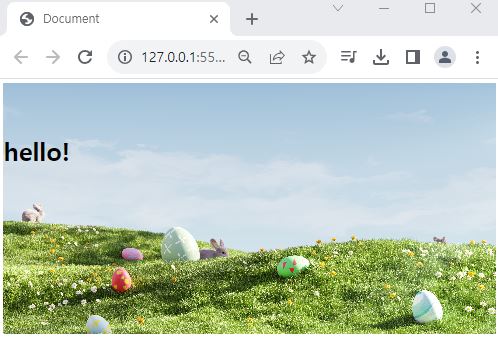
}이렇게 주면 두 박스간의 테두리가 떨어지게 되면서 해결된다.

완성~~~