<div></div>(division)를 이용한 박스 디자인
division의 약자
네모 박스를 만들고 싶을 때 사용하며, 특별한 기능은 X
<div> <h> <p> <li>등은 block의 속성 가지고 있음
block속성을 없애고 싶다면
css에 display : inline, inline-block, flex 등을 써줄 수 있다.
<div class="container">
<p> 안녕하세요 </p>
</div>- div에 많이 쓰는 css 속성
.container {
margin : 20px;
padding : 30px;
border : 1px solid black;
border-radius : 5px;
}margin은 바깥 여백
padding은 안쪽 여백
border는 테두리 (차례로 두께, 선의 종류, 색상)
border-radius는 테두리 둥글게 처리
display : block; margin-left : auto; margin-right : auto, display : flex는 가운데 정렬
(참고) html body에는 기본 margin이 있어서 꽉 차게 해주고 싶으면 <body style="margin: 0px;"> 하면 된다.
(참고) margin은 음수도 가능
(참고) margin : 5px 6px 7px 8px; 이렇게 띄어쓰기를 이용해 작성하면
차례로 상 우 하 좌 마진을 5,6,7,8px 한번에 줄 수 있다.
inherit(상속) 속성
일부 스타일은 inherit 된다.
font-size, color, font-family, text-align 이런 속성들은
부모 태그에 쥐어주면 거기 안에 있던 태그들까지 전부 상속
다 inherit되는건 아니고 글자와 관련된 스타일들이 주로 inherit
float 이용한 레이아웃
- 요소를 공중에 띄워 왼쪽/오른쪽 정렬하는 float 속성
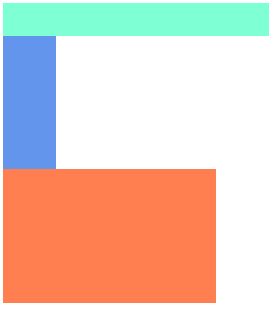
<div class="container">
<div class="header"></div>
<div class="left-menu"></div>
<div class="right-menu"></div>
</div>이렇게 작성해 보았을 때 block 속성 때문에 한 층씩 차지하게 된다.

여기서 붉은 박스를 파란 박스 옆으로 붙이고 싶다면, 두 박스 css에 float: left;를 줘보면
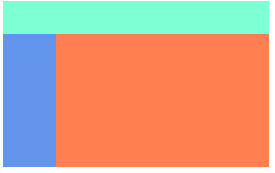
.left-menu {
width: 20%;
height: 400px;
background-color: cornflowerblue;
float: left;
}
.right-menu {
width: 80%;
height: 400px;
background-color: coral;
float: left;
}
이렇게 붕 띄워지는 특징으로 인해 만들어 질 수 있다.
float 쓸 때의 문제점과 해결책 clear: both;
- clear: both;
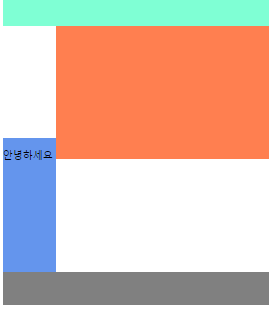
<div class="container">
<div class="header"></div>
<div class="left-menu"></div>
<div class="right-menu"></div>
<div class="footer"></div>
</div>float를 쓴 다음에 오는 div가 안보이는 문제점이 있다.
두 앞의 float를 쓴 두 요소가 공중으로 붕 띄워진 상태이기 때문에
footer div는 상단으로 올라가 안보이게 된다.
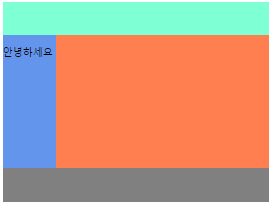
해결을 위해서는 안보이는 해당 css에 clear: both;를 입력해주면 해결 완료.
.footer {
width: 100%;
height: 100px;
background-color: grey;
clear: both;
}* float : none 이것도 추가해주는게 나중에 생길 버그 예방 차원에서도 좋을 수 있음
inline-block으로 가로 배치 하기
- display: block; (한 행을 전부 차지)
display: inline-block; (내 크기만큼 차지)
.left-menu {
width: 20%;
height: 400px;
background-color: cornflowerblue;
display: inline-block;
}
.right-menu {
width: 80%;
height: 400px;
background-color: coral;
display: inline-block; 이렇게 나오게 되는데 inline-block은 박스 사이의 공백 제거가 생기게 된다.
이렇게 나오게 되는데 inline-block은 박스 사이의 공백 제거가 생기게 된다.
- 공백 제거 방법
- 박스 간 주석 기호 사용(추천x)
- 부모 태그에 font-size: 0px; (inherit 되는 속성 때문에 공백 제거 완료)
그러나 이렇게 작성한 후 박스 내부에 글 쓸때 오류가 생김

이유는 기본 폰트 밑선의 baseline이 존재하는데 그러면 display: inline-block;들이
baseline 위로 오려고 한다.(폰트처럼)
해결 방법은
css에 vertical-align: top;을 작성해주면 해결 완료
.left-menu {
width: 20%;
height: 400px;
background-color: cornflowerblue;
font-size: 30px;
display: inline-block;
vertical-align: top;
}
vertical-align: top;은 inline인 요소들에 썼을 때만 저렇게 반영이 된다.