내가 짠 스타일이 버그가 생긴다면 CSS파일부터 뒤져보기 but 시간이 오래걸림.
크롬 개발자 도구를 열면 버그 수정이 편하다.

브라우저에서 우클릭 - 검사를 누르시면 이렇게 HTML과 CSS를 한눈에 볼 수 있다.
혹은 F12 눌러서 개발자도구를 미리 열고 (맥은 alt + command + i)
-
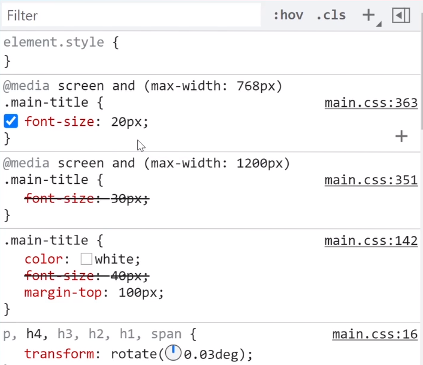
여러 개의 중복 스타일이 있을 경우 가장 우선 적용되는것만 보여주고
나머지 적용안되는 것들은 취소선 처리 -
html에 적용되는 여러개의 class가 있으면 전부 보여주는데 가장 위에 있을 수록 class의 우선순위가 높다.
-
저기서 직접 스타일을 수정하며 테스트해볼 수 있다. 물론 실제 파일에 반영X
예전 브라우저에서도 호환성을 챙길 수 있는 방법
Interner Explorer는 자동업데이트가 아니여서 못읽는 css가 생김.
IE를 위한 조건부 CSS파일을 만들면 해결
html
<!--[if lt IE 9]>
<link rel="stylesheet" type="text/css" href="css/ie8.css" />
<![endif]-->이렇게 첨부하면 css폴더내의 ie8.css 라는 파일은 인터넷 익스플로러 9 미만에서만 적용!
저걸 [if lt IE 10] 이렇게 바꾸면 익스플로러 10 미만에서만 적용!
IE용 class를 새로 만드는 것도 좋은 방법
이렇게 첨부한 후 ie8.css에 여러분이 수정하고 싶은 코드를 담고 head태그 내에 다른 CSS 파일들과 함께 첨부해주면 된다.
참고로 ie8.css 파일은 다른 브라우저에선 전혀 읽지 않음
(link 태그 첨부 순서는 가장 마지막이 좋다. 중요한 덮어쓰기 파일일 수록 밑으로 보내면 된다.)