약 2주간 진행된 pre project(stack overflow clone)를 마무리지었다..
백엔드 팀과 처음으로 같이 협업한 프로젝트였고, 말도 많고 탈도 많았지만 같이 열심히 달린 팀원들 덕에 기본적인 CRUD, 배포까지 성공할 수 있었다 생각한다.
무엇보다 계획적인 설계 과정, 분석 과정의 중요함을 알 수 있는 소중한 경험이었다.
같이 작업한 레퍼지토리가 private으로 설정돼있기 때문에 따로 우리끼리 만든 팀 레퍼지토리를 공유하려 한다.(readme 올려주신 팀장님체고..)
처음 프로젝트에 진입하기 전에 팀끼리 일반적, 개발적 규칙 등을 세우고, 역할 등을 나누어 분담하여 프로젝트에 필요한 사전 작업 등을 수행했다.
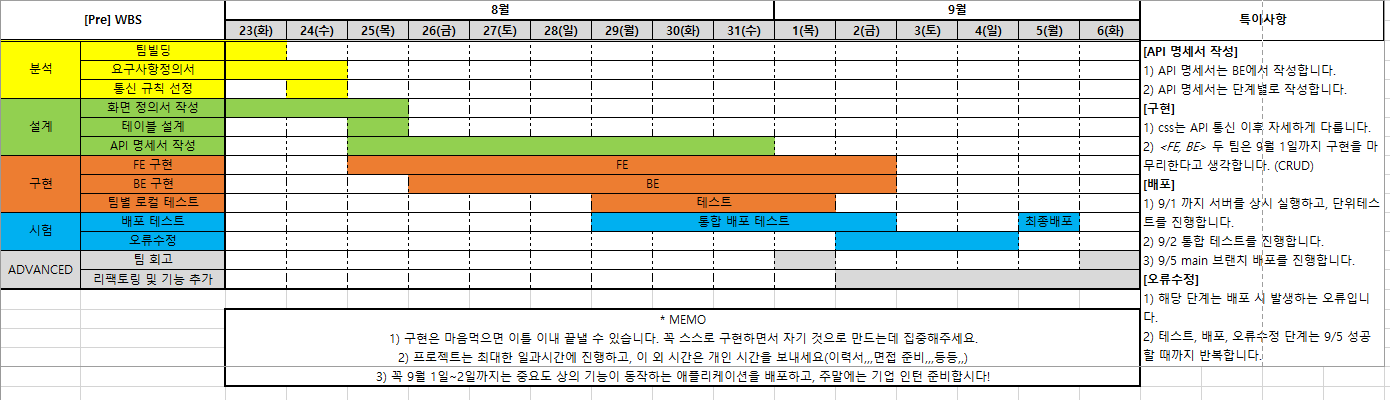
그 후 팀장님이 전체적인 스케줄을 정리해주셨다.

기존 혼자 코딩을 했을 때랑 다르게, 사전 설계 작업을 수행했다는게 이번에 가장 크게 얻어가는 것이었던 것 같다.
설계와 계획없이 혼자 코딩하다보면 놓치는게 많았고, 납기일이 없었기 때문에 느슨해지는 나를 볼 수 있었는데, 이번에는 제 시간에 맞춰 열일하는 나를 찾을 수 있었다.
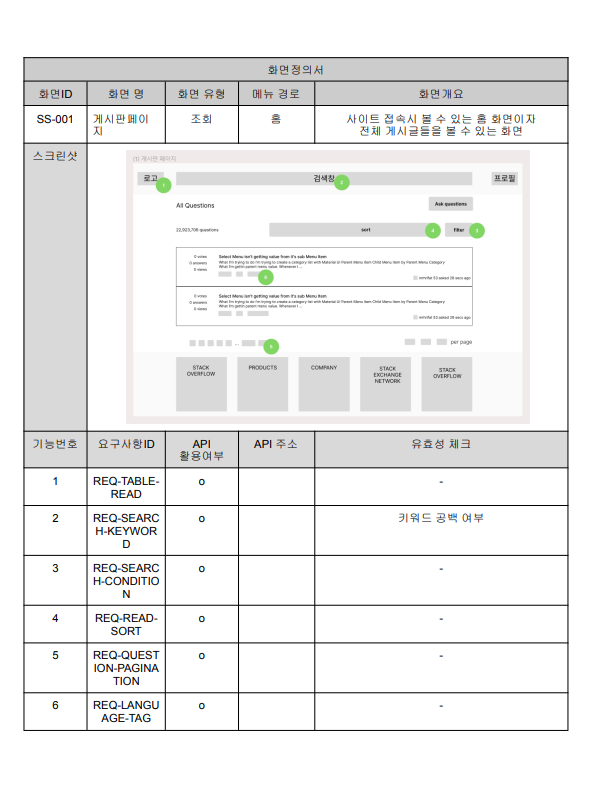
나는 프론트 팀이므로 분석과 설계 과정에서는 요구사항 정의서 → 화면 정의서 순으로 들어갔다. 팀끼리 논의 후 나온 요구사항 정의서를 바탕으로 피그마로 뚝딱 와이어프레임을 그린 뒤, 이를 활용한 화면 정의서를 만들었다. 아직 api 주소를 받지 못 한 상황이라 활용 여부만 체크를 해 두었다.

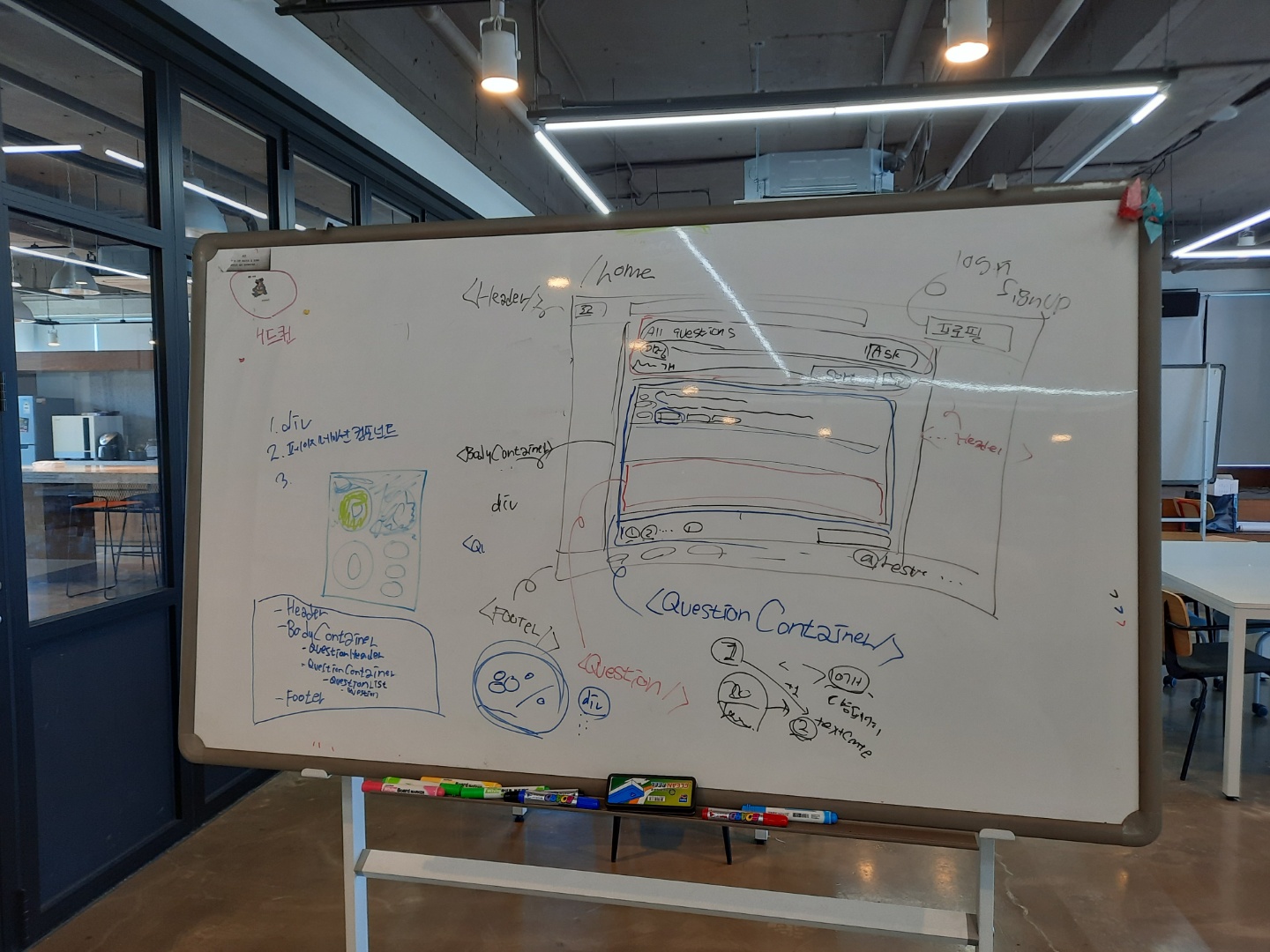
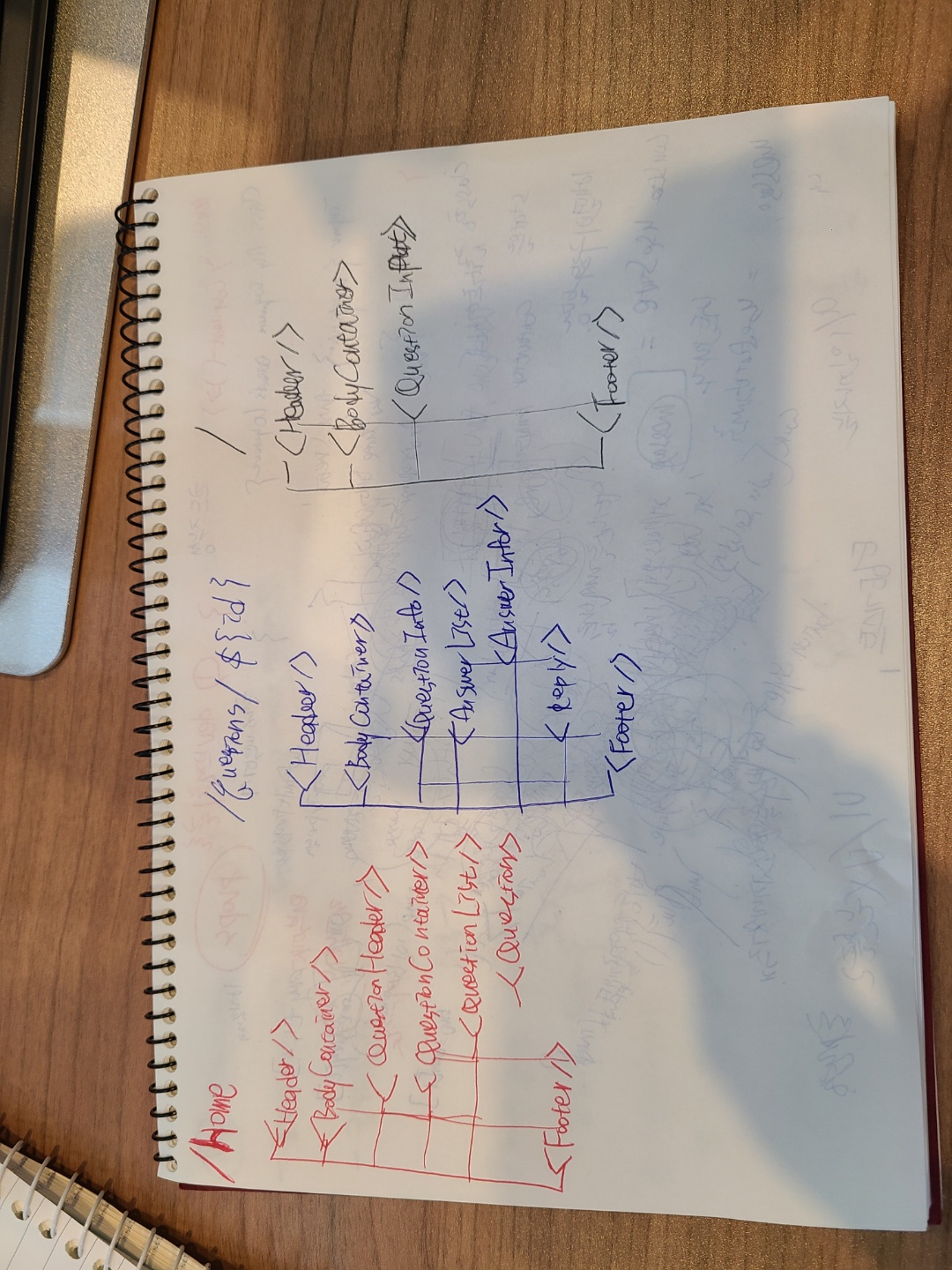
이를 토대로 우리가 필요한 페이지와 컴포넌트 분석에 들어갔다. 미리 개발에 들어가기 전 어떤 페이지가 필요하고 이 페이지에선 어떤 컴포넌트들이 필요한지 세세하게 뜯어보려 노력했다.


이렇게 나온 결과물을 프론트 각 3명끼리 나누어 담당하기로 했다. 서로 상태를 주고받는 컴포넌트는 한 사람이 맡도록 했고, 서로 영향을 주지 않는 것은 나중에 조립하기로 했다. 이 모든 과정을 끝마치고 코딩에 들어갔다.
구현은 react를 기반으로, styled-components를 채택하여 사용했다. 원래는 redux와 webpack도 사용해보려 했으나, redux는 프로젝트의 볼륨이 큰 main project에서 사용하기로 했고, webpack은 시간상 create-react-app을 통해 자동 생성되는 build 명령어를 사용하는 것으로 대체했다.
구현과정은 생각 외로 git과의 싸움이었다.
pull request, merge conflict 해결, rebase 등등 에러가 터미널에 찍힐 때마다 미간을 찌푸리며 열심히 구글링하기 바빴다..
그 외에도 프로젝트 이슈와 마일스톤 관리 등 생각보다 손이 많이 가기도 했다. main 프로젝트 진입 전 얘기 중 이번 프로젝트에서 아쉬웠던 점으로 애기되기도 한 점이다.
구현 과정 후 소소한 에러 핸들링 과정을 거쳐 배포까지 끝내고 결과물을 보니, 끝내 해결하지 못한 에러들이 아쉽다가도, 7명의 팀원이 같이 으쌰으쌰하여 하나의 결과물을 만들어냈다는 게 대견함이 크더라. 이 모든 과정이 아직은 간접적인 체험이고, 따라하기 수준일 수 있지만 앞으로의 경험에 꾸준하게 도움을 줄 수 있는 소중한 경험이었던 것 같다.
이번 프로젝트를 토대로 메인에서는 보다 더 다양한 툴, 다양한 기술, 정교한 설계 과정을 거쳐 완성도 높은 서비스를 만들어 낼 것이다. 나를 포함한 우리 모두 한층 더 성장할 수 있었던 것 같아 기분 좋은 2주였다.