webpack으로 번들링하는 방법을 배우던 중,,
번들링은 에러없이 잘 됐는데,,
html 파일에 렌더링이 되지 않더라,,

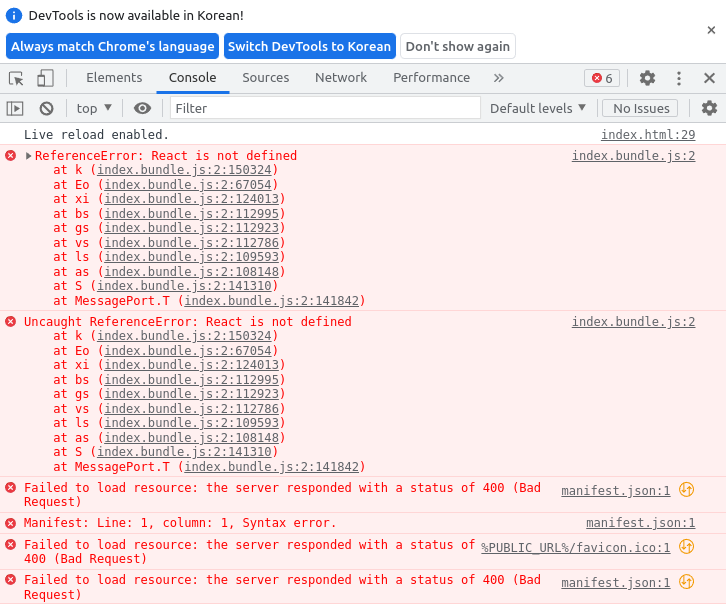
콘솔창을 열어보니,,
ReferenceError: React is not defined에러가 뜨더라,,
React is not defined니깐,,
react 변환해주는 과정에서 문제가 있겠구나 싶어서,,
bable-loader에서 에러났겠다 예상
이후 구글링을 통해 스택오버플로우에서 관련 글을 확인할 수 있었음.
해당 링크
확인해보니
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/,
use : {
loader: 'babel-loader',
options:{
presets: [
"@babel/preset-env", "@babel/preset-react"
]
}
}
},내 코드엔 {"runtime": "automatic"}라는 코드가 빠져있었음.
그래서
...
options: {
presets: [
"@babel/preset-env", ["@babel/preset-react", {"runtime": "automatic"}]
]
}추가해주니 해결
해결은 했지만 해당 코드가 무슨 역할을 수행하는지 공식문서 참고해봄
classic | automatic, defaults to classic
Decides which runtime to use.
automatic auto imports the functions that JSX transpiles to. classic does not automatic import anything
classic과 automatic이 있는데 classic이 디폴트값
automatic으로 해줘야지 JSX를 트랜스파일해주는 함수를 자동으로 import해주는거 같더라.(추측)
추가
Error: .presets[0][1] must be an object, false, or undefined요런 에러가 뜨기도 하더라.
코드보니깐
presets: [
["@babel/preset-env", "@babel/preset-react", {"runtime": "automatic"}]
]요래 돼있더라.
역시 구글링 통해 지식을 얻을 수 있었음.(갓 스택오버플로우)
추가옵션 설정 없거나 안 해주는 것들은 그냥 배열에 담아도 ok
presets: ["@babel/preset-env"]근데 옵션 설정해 줄 거는 추가적으로 배열에 담아줘야지 됨. 그리고 전체 감싸는 brackes 필수
presets: [
"@babel/preset-env",
["@babel/preset-react", {"runtime": "automatic"}]
]