🌱 float
✏️float:left
left: 요소가 컨테이너 왼쪽에 배치
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>block 속성을 가진 div 태그 사용
<style>
.parent{
border: 5px solid red;
width: 600px;
}
.child{
background-color: gold;
width: 200px;
height: 200px;
}
</style>
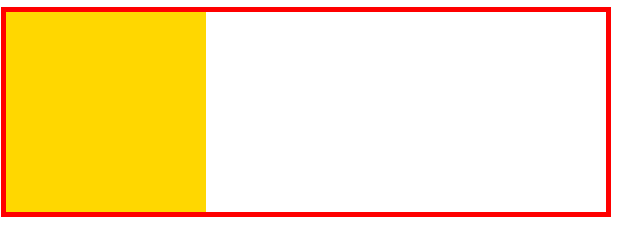
부모선택자인 .parent에 높이값이 없으면 자식선택자 .child 높이값에 영향을 받음
여기서 float:left 를 주게되면?
<style>
.parent{
border: 5px solid red;
width: 600px;
}
.child{
background-color: gold;
width: 200px;
height: 200px;
float: left;
}
</style>
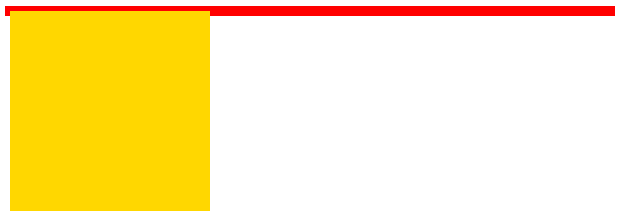
float 즉 둥둥 뜨다.
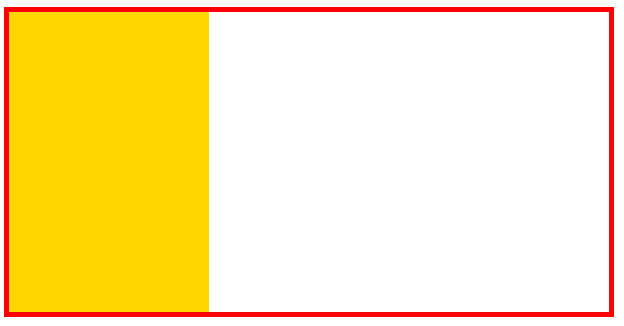
float:left 둥둥 떠서 왼쪽에 위치함
이때 자식 선택자 .child가 둥둥 떠있기 때문에 부모 선택자 .parent는 높이값을 잃음.
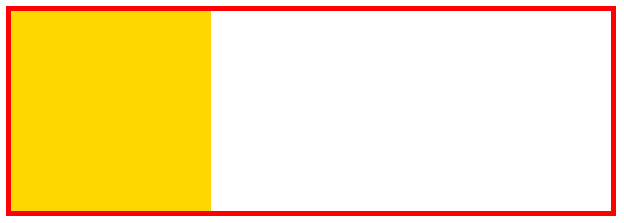
float: none 상태(default),
즉 float에 아무런 값을 주지 않았을 때와 float:left 값을 적용했을 때 노란 상자 위치는 변하지 않는다.
하지만 float 값이 없는 상태와 float 값을 적용한 상태는 분명한 차이가 있음
자식선택자가 float 값을 가지면 부모선택자는 높이값을 잃음
✏️부모선택자 높이값 찾아주기
height
<style>
.parent{
border: 5px solid red;
width: 600px;
height: 200px;
}
.child{
background-color: gold;
width: 200px;
height: 200px;
float: left;
}
</style>
자식선택자.child의 height 값을 300px으로 늘린 경우

float으로 정렬 시 잃어버린 부모 높이값을 height로 찾아주면 높이를 다시 설정할 수 있다.
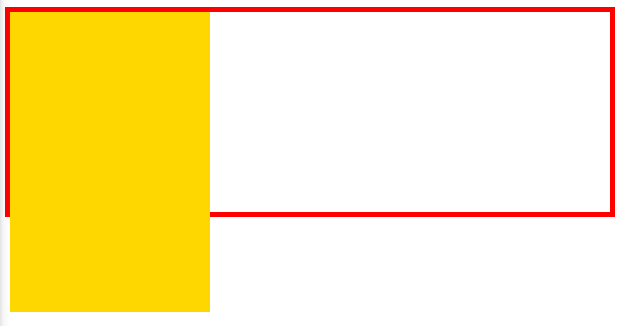
단점
자식선택자인 .child 높이값이 바뀌어도 부모선택자 높이값은 고정되어 사진과 같은 현상 발생.
overflow: hidden
<style>
.parent{
border: 5px solid red;
width: 600px;
overflow: hidden;
}
.child{
background-color: gold;
width: 200px;
height: 300px;
float: left;
}
</style>
overflow:hidden 경우 자식선택자.child 높이값에 따라 부모선택자.parent 높이값을 찾아줄 수 있음
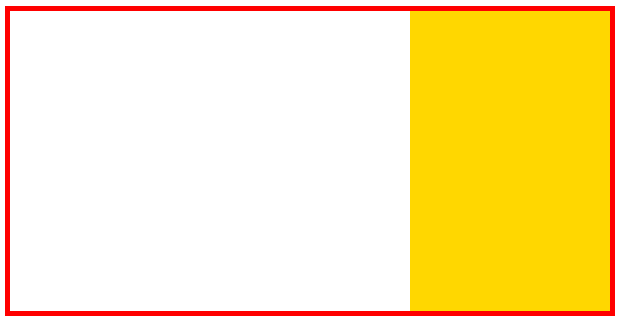
✏️float:right
right: 요소가 컨테이너 오른쪽 배치
<style>
.parent{
border: 5px solid red;
width: 600px;
overflow: hidden;
}
.child{
background-color: gold;
width: 200px;
height: 300px;
float: right;
}
</style>
float:right 경우 자식선택자.child를 둥둥 띄워서 오른쪽 정렬할 수 있다
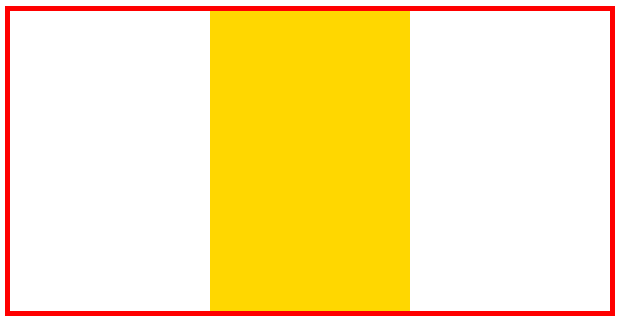
✏️margin:auto
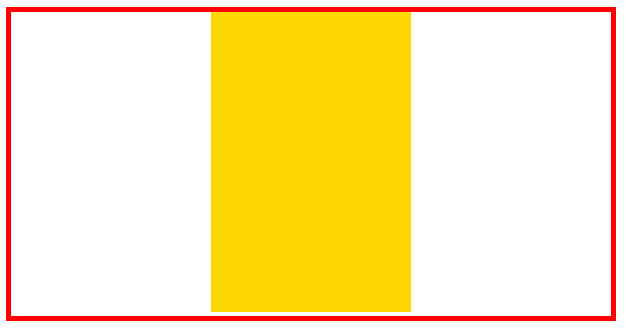
margin: auto 요소를 중앙에 배치 (인라인, 인라인 블록은 적용 불가)
<style>
.parent{
border: 5px solid red;
width: 600px;
overflow: hidden;
}
.child{
background-color: gold;
width: 200px;
height: 300px;
margin: auto;
}
</style>
margin:auto는 자식선택자.child를 중앙정렬한다.
주의
margin:auto는 속성값이 block일 경우에만 적용가능
자식선택자.child를 span태그로 바꿀 경우 margin:auto가 적용되지 않음.(inline-block 요소도 적용 불가)
✏️inline/ inline-block 중앙정렬
<style>
.parent{
border: 5px solid red;
width: 600px;
overflow: hidden;
text-align: center;
}
.child{
background-color: gold;
width: 200px;
height: 300px;
display: inline-block;
}
</style>
- 자식선택자.child를 inline-block 속성으로 바꿈
- 부모선택자.parent에 text-align: center 값을 주면 자신선택자.child가 중앙정렬된다.
- inline 속성 경우도 동일
참고
반대로 자식이 block 속성일 경우 부모 요소에 text-align:center를 주면 적용 안됌.
🌱 float 상속 해제
✏️clear
float 속성이 적용되면 다음 요소가 float 속성을 상속 받는데 이걸 해제시킴.
- clear:left ➪ 왼쪽으로 배치된 float 속성 상속을 해지
- clear:right ➪ 오른쪽으로 배치된 float 속성 상속을 해지
- clear:both ➪ 왼쪽 또는 오른쪽으로 배치된 모든 float 속성 상속을 해지
<body>
<div class="parent">
<div class="top">float: none</div>
<div class="left">float: left</div>
<div class="right">float: right</div>
<div class="clear">clear: both</div>
</div>
</body><style>
.parent{
border: 5px solid red;
width: 600px;
}
.top{
background-color: purple;
height: 50px;
}
.left{
background-color: gray;
height: 100px;
width: 200px;
float: left;
}
.right{
background-color: orange;
height: 100px;
width: 400px;
float: right;
}
.clear{
background-color: purple;
height: 50px;
clear: both;
}
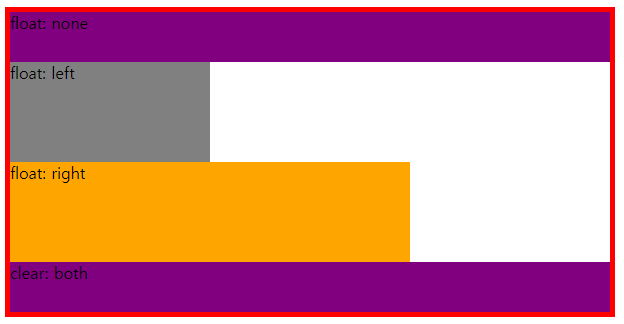
</style>float 속성을 부여하기 전

float 속성을 부여하기 전, block 요소인 div가 수직 정렬된다.
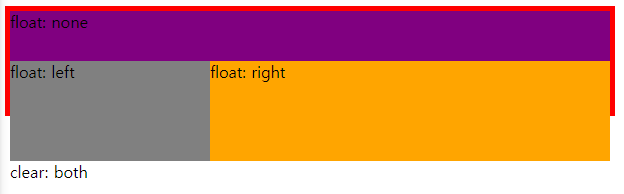
float 속성을 부여하면

- grey박스와 orange박스에 각각 float:left와 float:right값을 준 상태
- 공중에 떠서 왼쪽, 오른쪽으로 정렬된 상태.
가장 아래 div는 float 속성을 상속받아서 뒤에 숨겨진 상태.
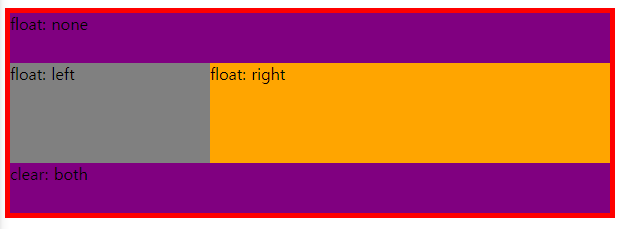
상속된 float 속성을 해제하면(최종)

마지막 div 상자에 clear:both로 float 속성이 해제되어 grey상자와 orange상자 밑으로 확인 가능
🌱 가로정렬 2가지 방법
✏️float
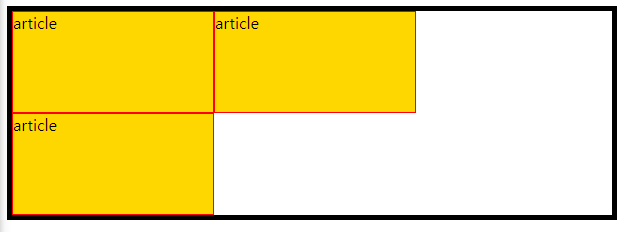
float와 overflow 사용해 배치
<body>
<section>
<article>article</article>
<article>article</article>
<article>article</article>
</section>
</body><style>
section{
border: 5px solid black;
width: 600px;
overflow: hidden;
}
section article{
background-color: gold;
width: 200px;
height: 100px;
float: left;
}
</style>
단 float으로 가로배치할 경우 1px도 틀리면 안됌
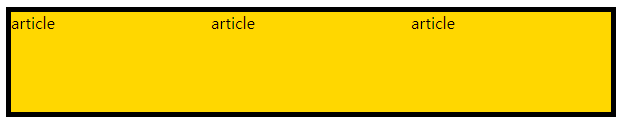
article 상자에 1px border 값을 주면

각 article에 px 값이 추가되어 마지막 article이 밀려나는 현상 발생
해결하려면
<style>
section{
border: 5px solid black;
width: 600px;
overflow: hidden;
}
section article{
background-color: gold;
width: 200px;
height: 100px;
float: left;
border: 1px solid red;
box-sizing: border-box;
}
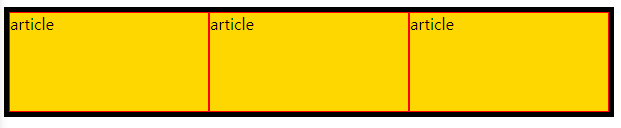
</style>- box-sizing: border-box ➪ 테두리 기준으로 크기

box-sizing 영역을 content 영역 기준이 아닌 border-box 기준으로 속성값을 바꿔줌.
✏️display
display:inline-block 사용해 배치
<body>
<section>
<article>article</article>
<article>article</article>
<article>article</article>
</section>
</body><style>
section{
border: 5px solid black;
text-align: center;
}
section article{
background-color: gold;
width: 200px;
height: 100px;
border: 1px solid red;
display: inline-block;
}
</style>
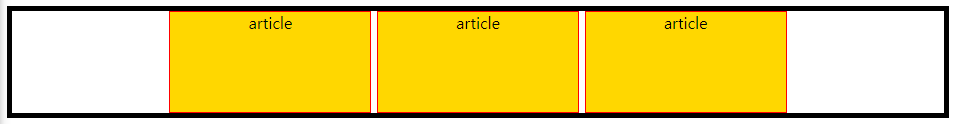
dispaly:inline-block 으로 가로 정렬 가능.
중앙정렬은 부모태그에 text-align:center 값을 주면 가능.
✏️float/display 차이
어떤게 나아?
그런거 없음
위 사진을 보면 알 수 있듯 float으로 가로 정렬한 경우 각 article 사이에 빈틈이 없는 걸 볼 수 있음.
하지만 display:inline-block으로 가로 정렬한 경우 각 article 사이에 빈틈이 생기는 걸 볼 수 있음.
✏️float/display 차이 결론
- 조금 여유가 있어도 가로 배치만 된다면 dispaly: inline-block 사용
- 정확하게 값을 주는 걸 원하면 float 사용
🌷 결론
가로 정렬을 하는 방법 2가지
float랑 dispaly:inline-block
float는
정밀한 가로 정렬 가능
둥둥뜨는 속성이 아래로 상속되기 때문에 이를 해제하려면 clear 속성값을 줄 필요가 있다.
또한 둥둥뜨는 속성으로 인해 부모선택자가 높이값을 잃어버리기 때문에 이를 찾아주기 위해 overflow:hidden 사용
가로 중앙정렬은 margin:auto 사용
display:inline-block는
여유가 있지만 가로 정렬만 가능하면 된다
display:inline-block 중앙정렬은 부모선택자에게 text-align:center를 주면 됨