🌱 inline
✏️inline 요소 속성
- 한줄에 여러개 배치
- 기본 너비값은 콘텐츠 너비값
- 크기값을 가질 수 없음
- 상하 마진 가질 수 없음
<body>
<a href="http://www.naver.com">네이버</a>
<a href="http://www.google.com">구글</a>
<a href="http://www.daum.net">다음사이트</a>
</body>inline 속성을 가지는 a 태그 사용
<style>
body{
color: #000;
}
</style>
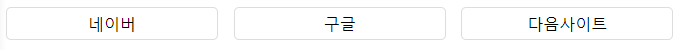
a태그는 inline 속성
네이버, 구글, 다음사이트가 한 줄에 여러개 배치됨
css에서 body 값에 색상을 검정으로 줬는데 반영이 되지 않은 이유?
a 태그 경우 a태그에 css 속성값을 줘야 적용이 된다.
a 태그에 css 속성값을 주려면?
<style>
a{
color: #000;
text-decoration: none;
border: 1px solid red;
width: 300px;
height: 200px;
margin: 50px;
}
</style>
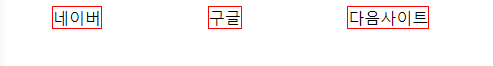
a 를 선택자로 css 속성값을 주면 적용 가능
하지만 width, height 값 반영 안됌.
margin 값은 상하 마진이 적용되지 않음.
✏️inline 요소
span, a, small, big, em, u, s, del, br, q, b, strong, mark, sub, sup, video, audio
🌱 block
✏️block 요소 속성
- 한줄에 한개만 배치
- 기본 너비값은 100%
- 크기값 가질 수 있음
- 상하좌우 마진 가질 수 있음
<body>
<div>1</div>
<div>2</div>
<div>3</div>
</body>block 속성을 가지는 div 태그 사용
<style>
div{
border: 1px solid red;
height: 100px;
/* width: 100%; */
}
</style>
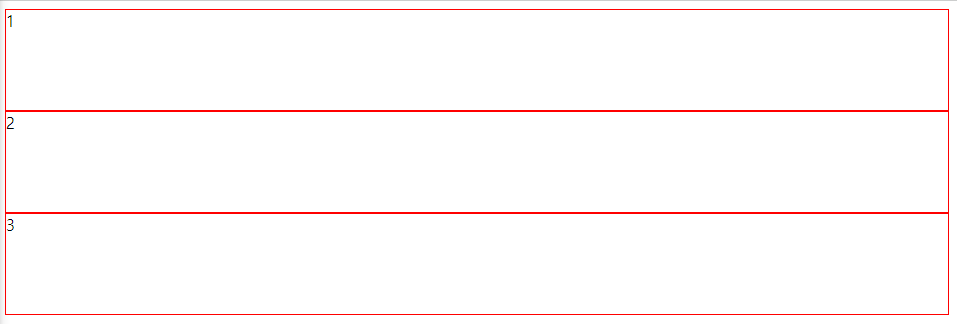
div 태그는 block 속성
각 div가 한 줄 모두 차지하여 세로로 배치되어 있음
가로 경우 기본값이 100%이기 때문에 추가로 width 100% 값을 줄 필요 없음
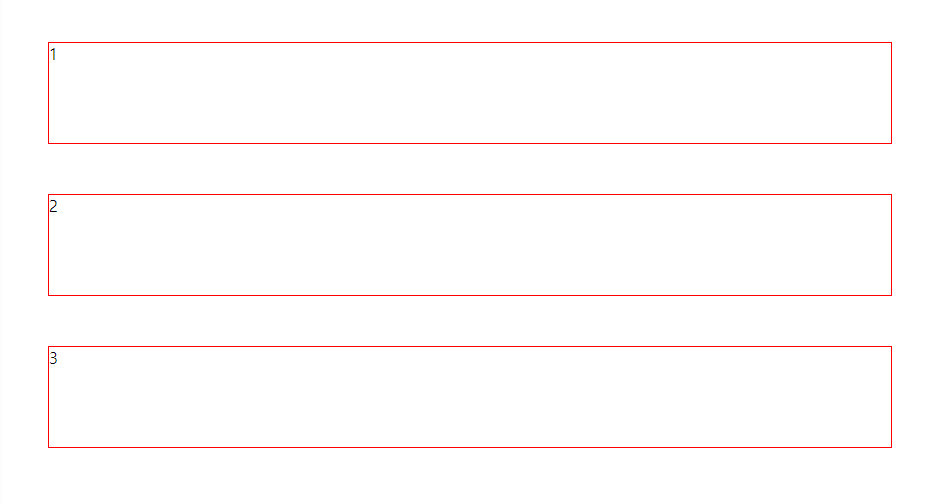
div에 마진을 주면?
<style>
div{
border: 1px solid red;
height: 100px;
/* width: 100%; */
margin: 50px;
}
</style>
상하좌우로 마진값이 적용된 것 확인
✏️block 요소
div, table, figure, figcaption, caption, header, nav, footer, section, article, aside, p, blockquote, ul, ol, li, td, th, form, hr, h1~h6
🌱 inline-block
✏️inline-block 요소 속성
- 한줄에 여러개 배치
- 기본 너비값은 콘텐츠 너비값
- 크기값을 가질 수 있음
- 상하 마진 가질 수 있음
<body>
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/f/fa/Apple_logo_black.svg/1667px-Apple_logo_black.svg.png" alt="" width="50px">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/f/fa/Apple_logo_black.svg/1667px-Apple_logo_black.svg.png" alt="" width="50px">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/f/fa/Apple_logo_black.svg/1667px-Apple_logo_black.svg.png" alt="" width="50px">
</body>inline-block 속성을 가지는 img 태그 사용
<style>
img {
border: 1px solid red;
margin: 50px;
}
</style>
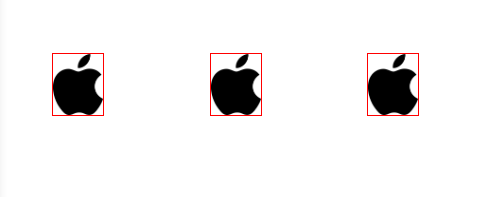
로고 이미지가 한줄에 여러개 배치됨.
콘텐츠 영역만큼 크기를 가지는 걸 확인
마진값이 상하좌우로 적용된 것 확인
✏️inline-block 요소
img, input 태그들, button, fontawesome
🌱 요소 변환
✏️요소 변환 사용 예
만약 inline요소인 a 태그에
한줄에 여러개 배치하고
크기값을 적용하고
상하좌우 마진값을 주고 싶다면?
<body>
<a href="http://www.naver.com">네이버</a>
<a href="http://www.google.com">구글</a>
<a href="http://www.daum.net">다음사이트</a>
</body><style>
a {
color: #000;
text-decoration: none;
border: 1px solid #ddd;
display: inline-block;
width: 200px;
margin: 5px;
text-align: center;
border-radius: 5px;
padding: 5px;
}
</style>- display: inline ➪ inline 속성 부여
- display: block ➪ block 속성 부여
- display: inline-block ➪ inline-block 속성 부여

inline태그는 기본적으로 크기와 상하마진을 가질 수 없다.
inline 태그인 a 태그에 크기와 상하마진을 주려면 display: inline-block으로 요소를 변경해준다.
왜?
원래 가지고 있던 inline 요소인 a 태그를 필요에 따라 inline-block 속성으로 바꿔줌.
🌷 결론
inline
- 한줄에 여러개 배치
- 기본 너비값은 콘텐츠 너비값
- 크기값을 가질 수 없음
- 상하 마진 가질 수 없음
inline 요소
span, a, small, big, em, u, s, del, br, q, b, strong, mark, sub, sup, video, audio
block
- 한줄에 한개만 배치
- 기본 너비값은 100%
- 크기값 가질 수 있음
- 상하좌우 마진 가질 수 있음
block 요소
div, table, figure, figcaption, caption, header, nav, footer, section, article, aside, p, blockquote, ul, ol, li, td, th, form, hr, h1~h6
inline-block
- 한줄에 여러개 배치
- 기본 너비값은 콘텐츠 너비값
- 크기값을 가질 수 있음
- 상하 마진 가질 수 있음
inline-block 요소
img, input 태그들, button, fontawesome
속성변환
css에서 display 사용, 원하는 속성값으로 바꿀 수 있음.
💐 정리
inline 요소
문자속에서 일부 글자색 바꾸기 등
block 요소
한줄을 모두 차지하는 내용들. 시맨틱 태그들
inline-block 요소
메뉴바 메뉴 만들기, 버튼 가로로 여러개 표현 등등