🌱 자손, 자식 선택자
✏️선택요소에는?
<body>
<div class="parent">
<div class="child">
<div></div>
</div>
</div>
</body>- parent div ➪ child div의 부모 선택자
- child div ➪ parent div의 자식 선택자이자 div의 부모 선택자
- div ➪ child div의 자식 선택자이자 parent div의 자손 선택자임.
<style>
.parent{
border: 1px solid red;
width: 600px;
height: 200px;
}
.child{
border: 1px solid blue;
width: 200px;
height: 50px;
}
</style>
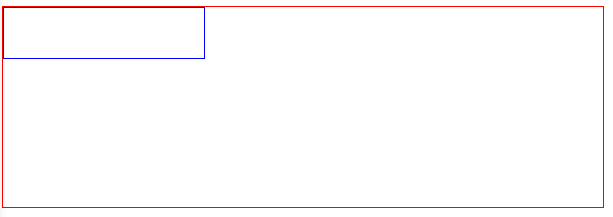
빨간 parent div 안에 파란 child div가 나타남.
parent div의 자손 선택자인 div는 css값을 주지 않아 나타나지 않음.
✏️선택요소에 따른 차이
<body>
<div class="box">
<div>
<div></div>
</div>
</div>
</body>box div 기준
box div 바로 아래 div ➪ box div의 자식 선택자이자 그 아래 div의 부모선택자
맨 아래 div ➪ box div의 자손선택자
- 자손선택자 ➪스페이스
- 자식선택자 ➪ >
<style>
.box{
border: 1px solid red;
width: 400px;
height: 400px;
}
.box div{
border: 1px solid blue;
width: 200px;
height: 200px;
}
</style>
css에서 box(스페이스)div로 속성값을 주었기 때문에
box div 아래있는 모든 div가 파란박스로 표시됨.
이는 box(스페이스)div에 padding 값을 추가하면 확인할 수 있음.
<style>
.box{
border: 1px solid red;
width: 400px;
height: 400px;
}
.box div{
border: 1px solid blue;
width: 200px;
height: 200px;
padding: 20px;
}
</style>이렇게 padding 값을 추가하면

box 바로 밑 div에만 css를 주고 싶은 의도가 반영되지 않음. 왜? box(스페이스)div로 css 선택자를 작성했기 때문에.
box의 손자선택자인 가장 아래 div에 영향을 미치기 때문.
그래서 정확한 선택자 사용 필요.
box div의 자식 선택자인 바로 아래 div에만 css를 적용하려면
<style>
.box{
border: 1px solid red;
width: 400px;
height: 400px;
}
.box > div{
border: 1px solid blue;
width: 200px;
height: 200px;
padding: 20px;
}
</style>">" 왼쪽 괄호 사용으로 자식 선택자 표현 필요

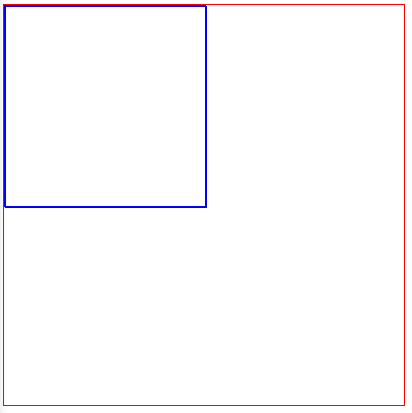
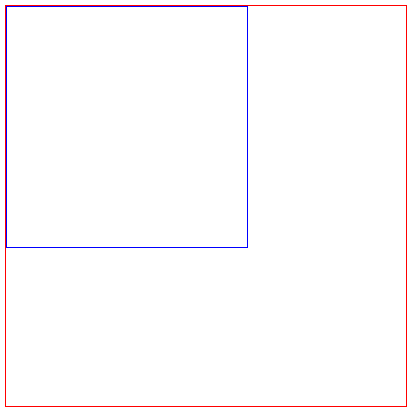
box > div로 선택자를 작성하면 box 바로 아래 있는 자식 선택자에만 css가 적용된다.
때문에 box div의 자손선택자는 현재 css 속성이 없는 상태.
그래서 파란 상자는 1개만 보인다.
box div의 자손 선택자인 맨 아래 div에 css를 적용하려면
<style>
.box{
border: 1px solid red;
width: 400px;
height: 400px;
}
.box > div{
border: 1px solid blue;
width: 200px;
height: 200px;
padding: 20px;
}
.box > div div{
width: 50px;
height: 50px;
background-color: #000;
}
</style>box > div ➪ box div의 바로 밑에 있는 자식선택자 div
box > div div ➪ box div의 바로 밑에 있는 자식선택자 div, 밑에 있는 div

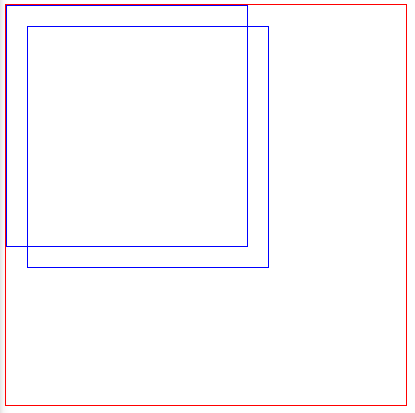
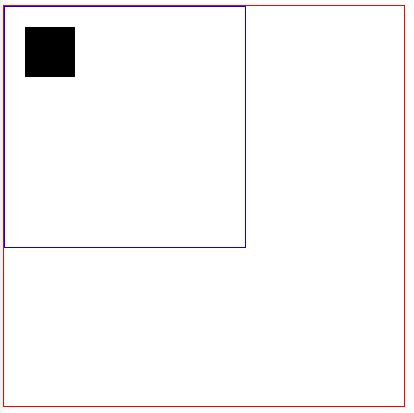
- box div가 빨간색 상자로 표현
- box > div 자식 선택자가 파란 상자로 표현
- box > div div 자손 선택자가 검정 상자로 표현
🌷 결론
바로 아래 자식 선택자에만! css 속성을 부여하고 싶다면 ">" 사용.
아래 위치한 모든 선택자에 css속성 부여는 "스페이스" 사용
💐 정리
">"는 자식선택자(좁은 범위)
"스페이스"는 자손선택자(넓은 범위)